Going to Outsource React.js Development in 2025? Read This First.

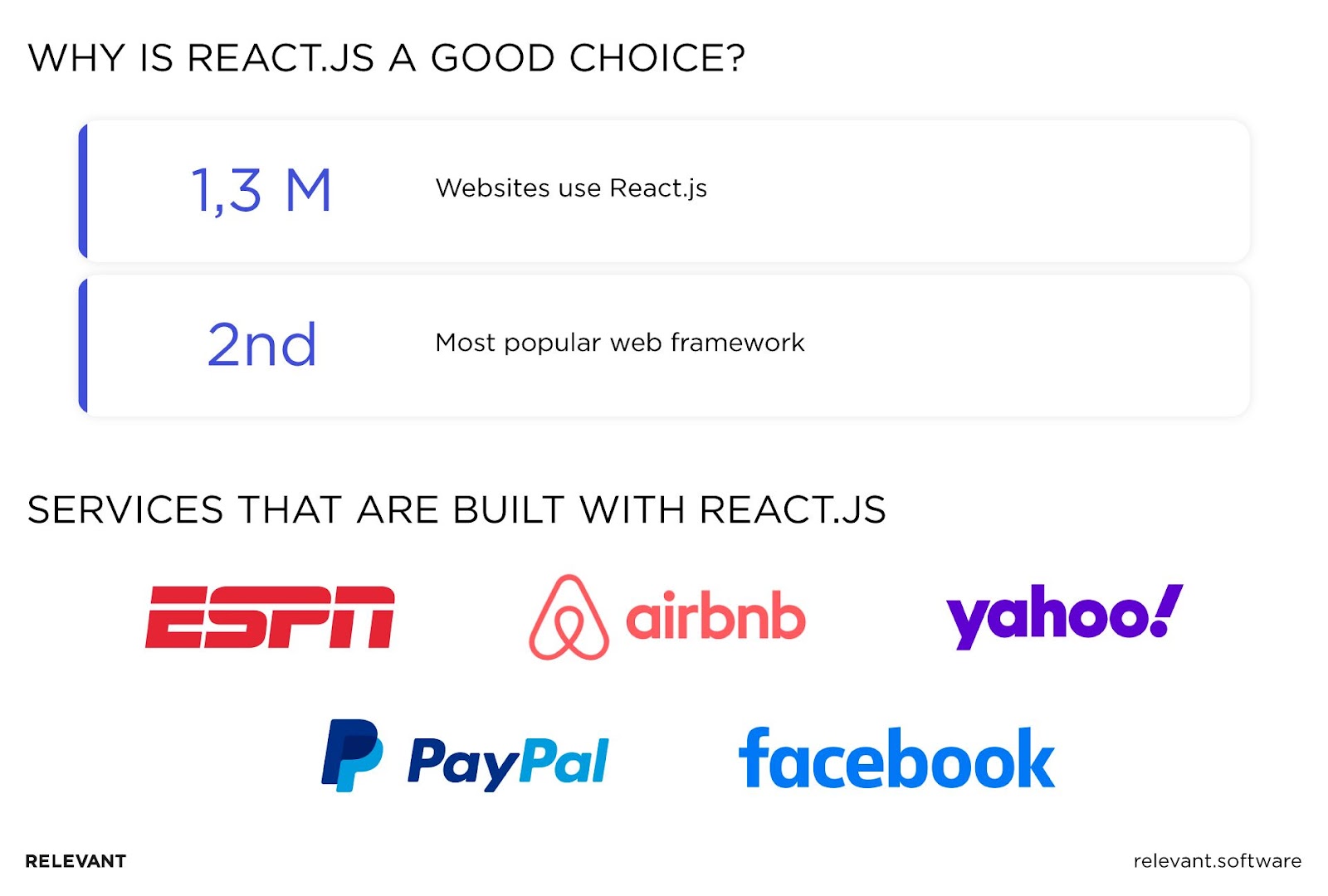
Being one of the most popular JavaScript development tools, React.js powers more than a million websites globally, and this number is growing by 0.5% annually. Launched by Facebook in 2013, this web development library quickly gained tech community recognition. Companies such as PayPal, Facebook, and Airbnb also use React.js to create the front-end parts of their apps.
So, what makes this library popular, and how can you capitalize fully on its strength?
We provide companies with senior tech talent and product development expertise to build world-class software.
In this article, we will take an in-depth look at React.js technical opportunities, business benefits, and the ways to leverage its full potential.
What Makes React.js a Good Choice for Web Projects Development?
The demand for React.js development grows steadily. Try searching for a React.js developer on Indeed, and you’ll get more than a thousand results. In addition to a wide talent pool, React.js also comes with JSX, reusable components, Virtual DOM, and additional tools and extensions. Let’s discover these benefits of React.js in more detail.

Ultimate flexibility and compatibility
One of the main benefits of React.js is its modular nature. To put it simply, React.js developers can make quick tweaks to the modules following a brick-by-brick approach, avoiding changing the whole system and leaving room for almost unlimited scalability. It is also perfectly compatible with popular and robust backend frameworks like Nest.js and Express.js. When coupled together, these technologies become great for creating enterprise-level applications able to withstand huge data loads.
The powers of Flux and Redux
Flux and Redux are the tools that streamline the power of React.js. Flux is a pattern that helps with solving in-app data management complexity in React.js solutions allowing for seamless data passing from a parent’s to a children’s component. Redux, in turn, is a state container the developers can use to ensure consistent behavior of a future app across client, server, and native environments. When used together, Flux and Redux ensure that data is consistent and shared between components and make debugging easier.
Large development community support
The growing popularity, applicability, and ease of mastering are other reasons why a large tech community supports React.js. It is one of the most loved JS tools that also comes with extensive documentation and is open-source by nature, so many programmers are eager to contribute to its development.
JavaScript eXtension (JSX)
JSX is an optional extension of JavaScript. Simply put, it allows using HTML quoting to write React.createElement. With JSX, you can create your own components that contain large tree structures without typos, as well as render HTML mockups to ReactElement trees more easily. You can also prevent code injections thanks to informative errors and warning messages.
Reusable system components
Since app components are usually interconnected, installing updates can be challenging – making changes to one of them can affect all the rest. To this end, the ability to reuse system components is one of the key reasons why React.js is so popular. This feature quickens coding, testing, and maintenance while ensuring a consistent look throughout the website. This is also the reason why Walmart has chosen React.js for their frontend development – the opportunity to reuse components allowed them to achieve a consistent style across thousands of web pages.
Virtual DOM
The Document Object Model (DOM) is tree-structured, which means even the smallest changes in the upper layer can affect the entire system and cause annoying bottlenecks. With Virtual DOM, the developers can apply changes on the go, ensuring stellar performance and seamless user experience even for heavy-load solutions.
SEO-friendly
While most search engines fail to read Javascript, React.js addresses this issue with the help of server-side rendering, which enables search engine bots to read your app and index it as a regular HTML webpage. Thus, with React.js, even JavaScript-heavy applications can be visible to search engine spiders.
React Developer Tools
React.js comes with a helpful developer toolset called React Developer Tools. It’s a browser extension that aids developers in managing components, discovering parent and child elements, and creating bug-free applications.
[e-book id=”8445″]
Why Should You Outsource React.js?
When accurately tailored to the project’s goals and business needs, React.js is one of the most value-driving web development tools, especially when handled by top-skilled React.js developers. For this reason, gathering an in-house React.js development team might seem like a logical decision.
However, keep in mind that running your development process in-house requires recruitment experience and project management skills. From this perspective, outsourcing React.js development to an offshore vendor becomes a wiser solution, and here are more reasons to hire a dedicated React.js development team.

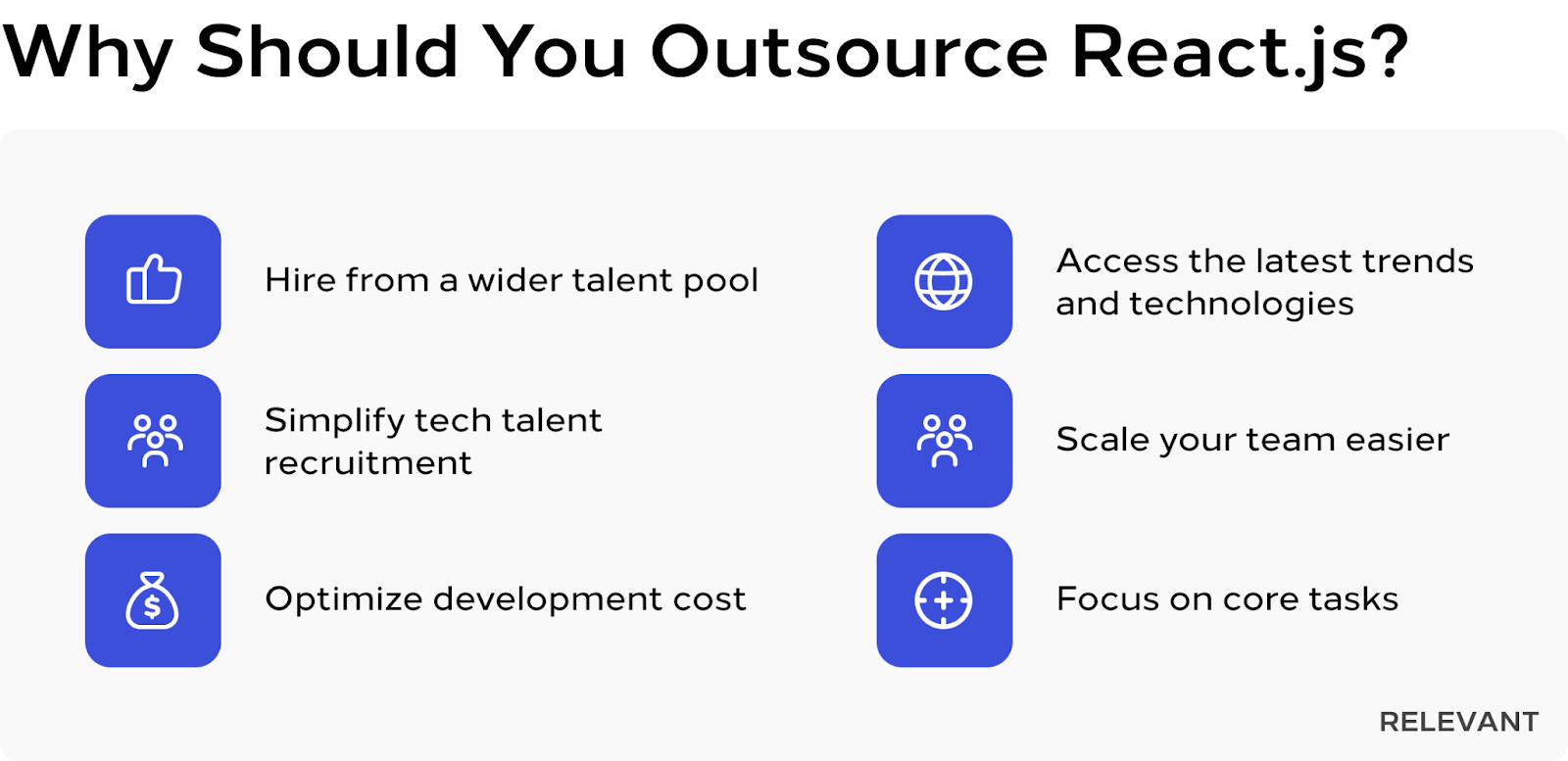
Hire from a wider talent pool
When outsourcing your project development, you are no longer limited to a specific location and can leverage the opportunities of global hiring. Hiring React.js developers offshore allows for bridging the talent gap and finding programmers with niche-specific expertise.
Simplify tech talent recruitment
The opportunity to hire top React.js developers from a global talent pool sounds promising. However, such a wide choice can be frustrating, while hiring the necessary programmers with the help of a development vendor allows you to make a better-validated choice. Usually, offshore software development companies either have ready-made dedicated teams or gather them on-demand, matching the programmers’ skills with the project requirements.
Access the latest trends and technologies
Those companies with no programming expertise on board will also benefit from outsourcing their project development to a tech-savvy vendor. Partnering with a trusted software development company allows you to receive a competent React.js consulting service, access the company’s latest expertise and battle-proven software development practices, plus get an insight into the best-suited tech stack and foresee the possible pitfalls.
Scale your team easier
Software projects are usually created in a highly-competitive and difficult-to-predict market environment. For example, to create a cutting-edge solution, you have to speed up the development process and hire more experts. Recruiting additional team members right on the go, in turn, can hinder the entire workflow if it takes too long. And vice versa, scaling your team down can also be challenging if you hire them in-house. Outsourcing gives you more flexibility when scaling a project. You can easily scale your React.js team up and down on the go with no aftermath.
Optimize development cost
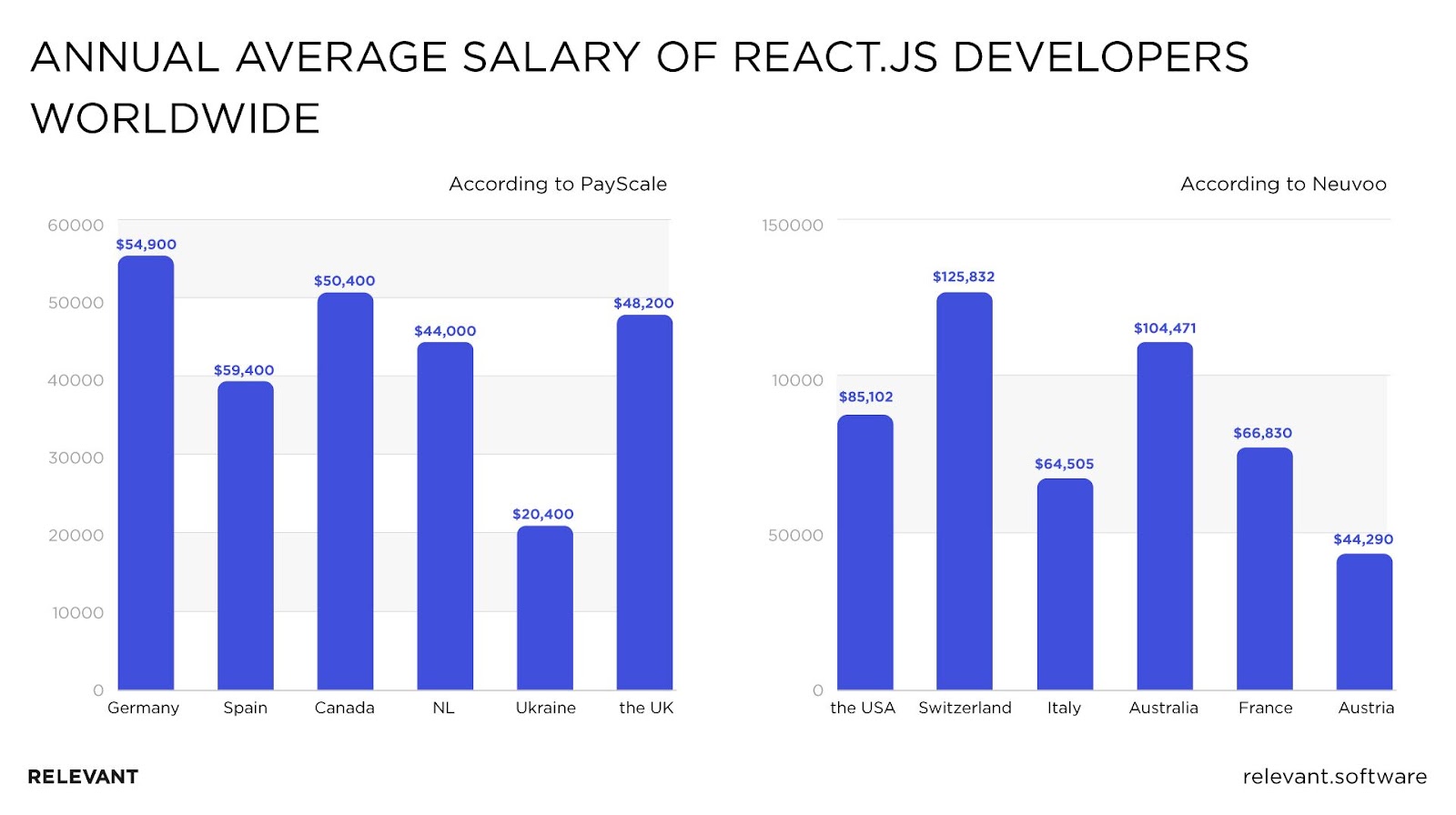
Building a team of in-house React.js developers always promises overhead expenses, including but not limited to hiring and onboarding costs, office rent, and utility bills. While hiring remote software developers allows for optimizing operational costs, you are also welcome to take advantage of React.js developers’ salary difference.
For example, while Swiss developers make, on average, $125 000 per year, a senior Ukrainian React.js developer will cost you a bit over $20 000. At the same time, Ukrainian programmers stand out in the global software development outsourcing market with their in-depth tech expertise, practical experience, and high level of English proficiency.

Low tax rates are another reason to outsource abroad. While in some countries, business owners have to deduce at least 50% of their income, the tax rate in Ukraine is only 5-22%, depending on the company’s organizational and legal form.
Focus on core tasks
The opportunity to optimize operational costs is not the only reason companies increasingly outsource. Building an in-house tech team also requires you to control the development process on your own and deal with paperwork associated with employee contracts, salaries, financial statements, and tax returns. Meanwhile, growing your business and keeping up with competitors requires immense focus and concentration, leaving no room for corporate headaches. Outsourcing lets you delegate non-core business processes to a reliable partner while dedicating your time and effort to the first-priority tasks.
How to Hire Dedicated Software React.js Developers?

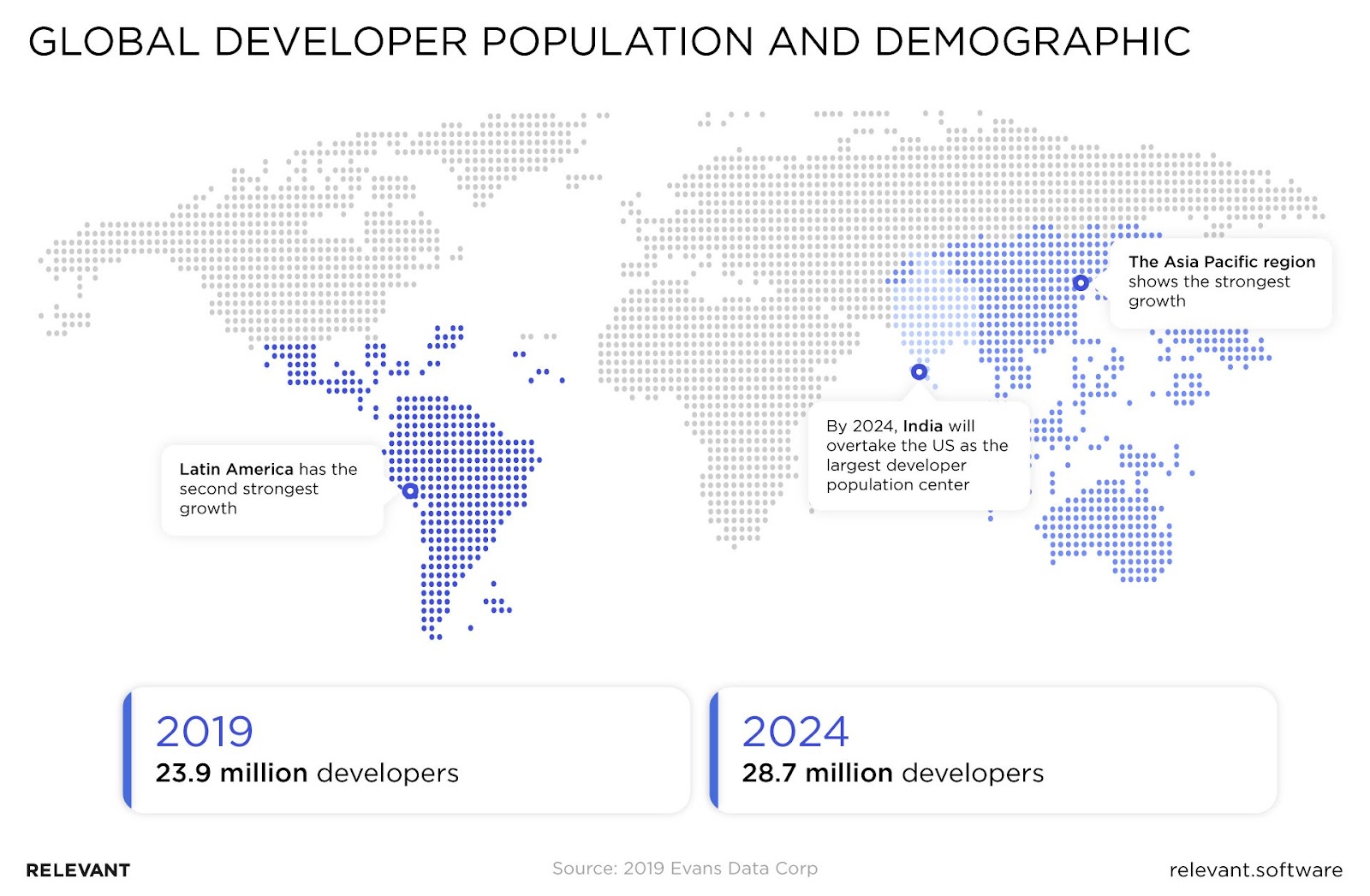
Hiring an offshore React.js development team is a surefire way to leverage the technical power of this library and access React.js programming talent. But here’s the rub: according to Evans Data Corporation, there were 24 million software developers at the end of 2019, and their number is growing.
So, if you are struggling with finding the best React.js development talent, look no further than Relevant — a Ukrainian software development vendor that’s been providing business owners from all over the world with skilled engineers for over 9 years.
Our setup process is straightforward:
- Gathering requirements. Our first step is gathering requirements, including information on project essentials, tech needs, team size, deadlines, the desired workflow, and whatever else we need to bring your idea to life the way you see it.
- Bridging the talent gap. Based on your needs, we’ll assemble a team of experts who can start working immediately. If we don’t have suitable talents at hand, we’ll make up for it within 1 month. However, if you need talent immediately, our talent acquisition experts will fill the resource gap within 1 week. When it comes to talent selection, there are two options: we provide you with the finest-tuned talent so you can select the best-matched developers yourself, or we cover all routine tasks. We choose candidates based on their skills, experiences, and English proficiency. Then, we cherry-pick the most suitable to interview with you.
- Extending your in-house team with our React.js developers. After completing the interview process, we’ll smoothly integrate the selected experts into your in-house team. If possible, we strongly recommend meeting them in person at your or ours. Just like regular employees, the selected specialists are entirely under your control. The only exception is that we handle all non-business tasks.
As you can see, the set-up process at Relevant Software is seamless. So, if you are currently looking for React.js developers, contact us today to see our experts’ CVs.
The Examples of Successful Projects Built with React.js
At Relevant Software, we help companies build world-class software by providing skilled middle- and senior-level engineers with request-specific tech expertise. To date, we have over 200 successful projects and happy clients under our belt. Below are some of the solutions we have created using React.js as a part of our tech stack.
Airthings
Airthings is a Norway-based company that has been bringing indoor radon monitoring products to the market since 2008. Relevant assisted them with implementing a solution that displays air quality data around the globe. For this enterprise application development project, we assembled a dedicated team of developers (including React.js ones for the front end). As a result, we built a dashboard to track indoor air quality through Airthings devices and an interactive map to show their location.
GommeHD
GommeHD is a web portal and online game store for one of the biggest Minecraft servers. Our dedicated team of experts (including React.js developers) transformed GommeHD.net into a fully-featured web portal with an intuitive design and tight integration with the GommeHD web server’s API. We updated the system, as well, to handle high user traffic and provide a secure user experience.
FirstHomeCoach
FirstHomeCoach is an app that helps UK users buy a property and find trusted legal advisors. To build this product, we selected a tech stack, designed the app’s architecture, and built the entire system from scratch, prioritizing security and user experience. As a result, the client received a robust app with a stable architecture, a custom recommendation engine that analyzes data arrays to tailor an individual property buying path, a mortgage calculator, and a deposit builder.
These are just a few of our many accomplishments. If you want to learn more about our projects, you can find all the necessary information here.
[e-book id=”6908″]
Summary
With clean documentation, reusability capabilities, and great support, React.js is one of the most popular libraries for web app development. When accurately tailored to the project necessities and handled by tech-savvy programmers, React.js adds both technical and business value, allowing for streamlining the development process, creating an awesome UI, and ensuring future solutions’ SEO-friendliness. Get in touch with Relevant to unlock more opportunities of this library for your project and hire the finest-tuned React.js development team!
FAQ
How much does it cost to hire a React.js developer?
The cost of hiring React.js developers depends on multiple factors such as the developer’s seniority level, English level proficiency, related skills, the scope of the project as well as location. Hiring React.js developers in the US and some European countries can be pretty costly and reach up to $150 per hour. Hiring engineers in popular outsourcing destinations, for example, in Ukraine, can cut the cost per hour three times without losing quality.How to choose a React development company?
Consider several essential factors when choosing a reliable React development company. Depending on your development strategy, get started by researching the companies on either the local or foreign market, discover their feedback on Clutch and GoodFirms, and then make sure they have all the necessary expertise with React.js. Choose a company with relevant case studies in its portfolio, an impeccable online reputation, transparent communication, and short response times.What are the benefits of React.js development outsourcing?
There are several benefits of React.js development outsourcing. The main advantage is the ability to significantly cut the development cost without risking the quality of the final product. In addition, React outsourcing allows you to hand off talent hiring, project management, payroll, and compliance issues to a tech-savvy vendor and focus on core business tasks instead.

Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.


