Your Guide to Web Application Penetration Testing
Updated: June 4, 2025
Most attackers don’t need rare or unknown bugs to break in. They look for misconfigured services, exposed APIs, or overlooked logic flaws and use them together to gain access. These gaps go unnoticed until someone forces the issue. That’s why web application penetration testing now sits at the center of serious security programs. It moves beyond surface scanning to show how real attackers would navigate your application stack. According to Grand View Research, the market for these tests will reach $5.24 billion by 2030, up from $1.82 billion in 2023.
As threats grow more advanced, many organizations turn to cybersecurity services to run structured assessments that mirror real-world attacks. These tests reveal weak points and confirm whether existing defenses can hold under pressure, before a real adversary finds the same path.

We provide companies with senior tech talent and product development expertise to build world-class software. Let's talk about how we can help you.
Contact usThis guide breaks down how web application penetration testing works in practice. It shows how real assessments uncover risks, test assumptions, and reinforce critical systems, drawing on the hands-on experience of Relevant Software.
Table of Contents
What is penetration testing?
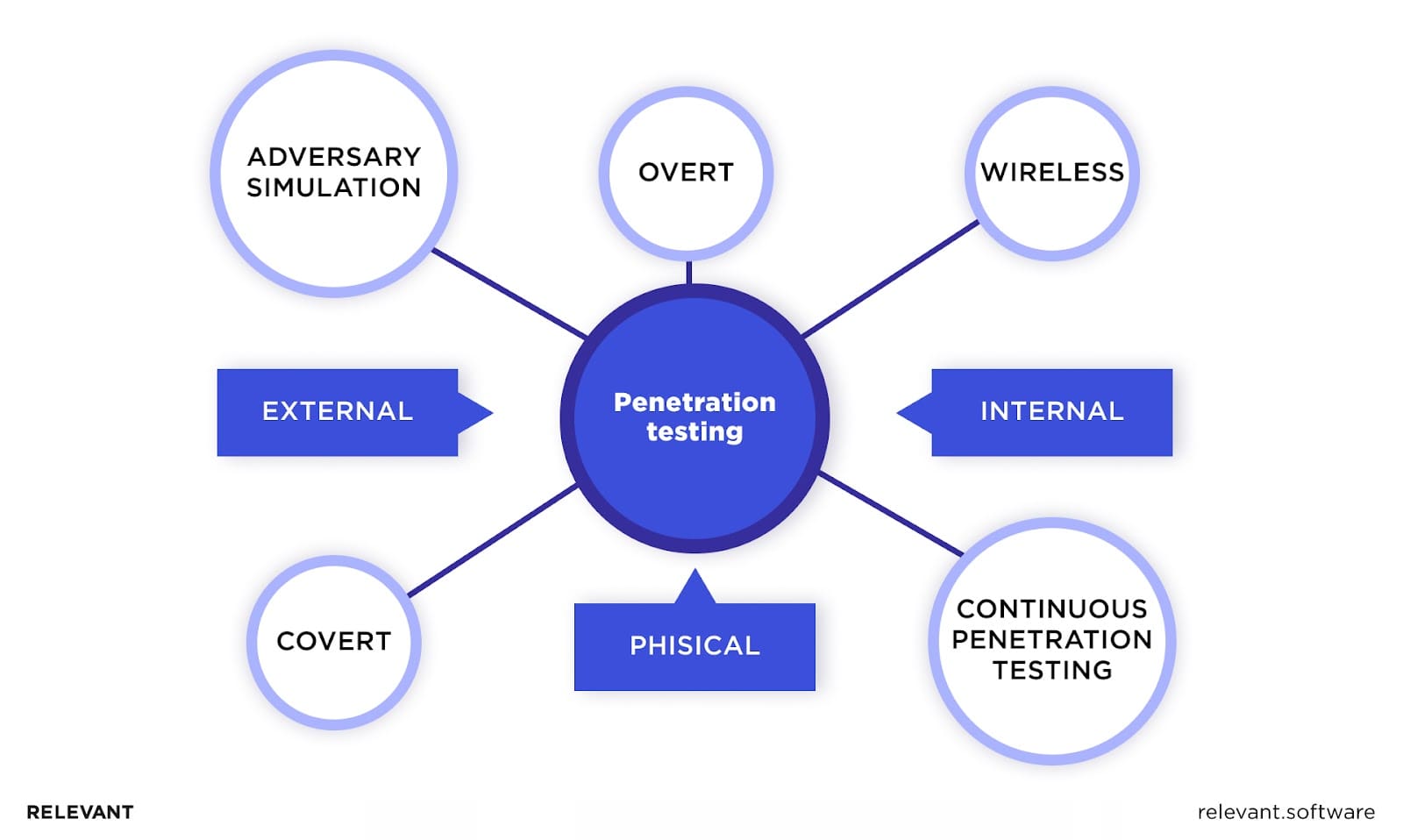
Penetration testing, or “pen test” for short, acts as a controlled assault on a system. Security specialists deploy the same tactics real attackers favor, but in a safe, permission-based setting so the company can find and fix weak spots before anyone else can use them.
In a web-application context, a pen test scrutinizes every layer that delivers the service: browser front ends, REST or GraphQL APIs, identity gateways, application servers, and their supporting cloud or on-prem infrastructure. Testers follow recognized frameworks such as the OWASP Top Ten and PTES, craft payloads that match current threat intelligence. Also, they check session control, input validation, cryptographic hygiene, and access logic.
A key aim is to pinpoint web-app vulnerabilities that basic scanners miss. Analysts send intentionally bad requests to spot inputs that the system doesn’t handle safely. Then they link those issues together to show how an attacker could steal data or take over accounts. They often move between microservices, check which parts of the system trust each other, and demonstrate how a single weak setting can lead to complete system access.
The final report ranks each finding by business impact and likelihood. It provides DevSecOps and engineering teams with a clear path to resolve issues. When teams embed penetration tests into the software development lifecycle, they turn security from a compliance requirement into a strategic advantage.
Why is penetration testing important?
Most modern software, such as e-commerce platforms, online banking systems, healthcare portals, enterprise resource planning (ERP) systems, content management systems (CMS), billing tools, and payroll applications, operates through web interfaces. These applications process sensitive data and often operate in exposed environments. Without rigorous security validation, they present a wide attack surface.

Penetration testing plays a key role in defending those systems. Here’s why it matters:
1. It uncovers vulnerabilities that others miss
Even mature applications can hide dangerous flaws. Penetration testers probe for weak spots that automated scanners or compliance audits often overlook. They act like attackers with a clear boundary to reveal what’s actually exposed.
2. It tests policies in real conditions
Web and mobile application security policies only matter if they hold up under real pressure. Pen testing simulates threats to verify whether access controls, input filters, and encryption rules work as expected, not just on paper.
3. It reviews public infrastructure
Firewalls, DNS entries, exposed APIs: these serve as the front door to your system. Testers assess them for misconfigurations and overlooked risks. A small error here can open the way for larger breaches.
4. It identifies the weakest entry point
Attackers don’t go through the front gate if a side door is open. Web application penetration testing helps map the full attack surface and points out where defenses are thin or outdated.
5. It exposes paths to data theft
Sensitive data, such as credentials, payment records, and personal details, remains a primary target for attackers. Testers map out how an intruder could reach that data by examining weak transmission channels, misconfigured storage, and broken session controls.

For 8 years of building web and mobile applications, we have learned how to make them secure. Contact us to get a quote for penetration testing services from our cybersecurity experts.
Get a quoteTypes of penetration testing for web applications
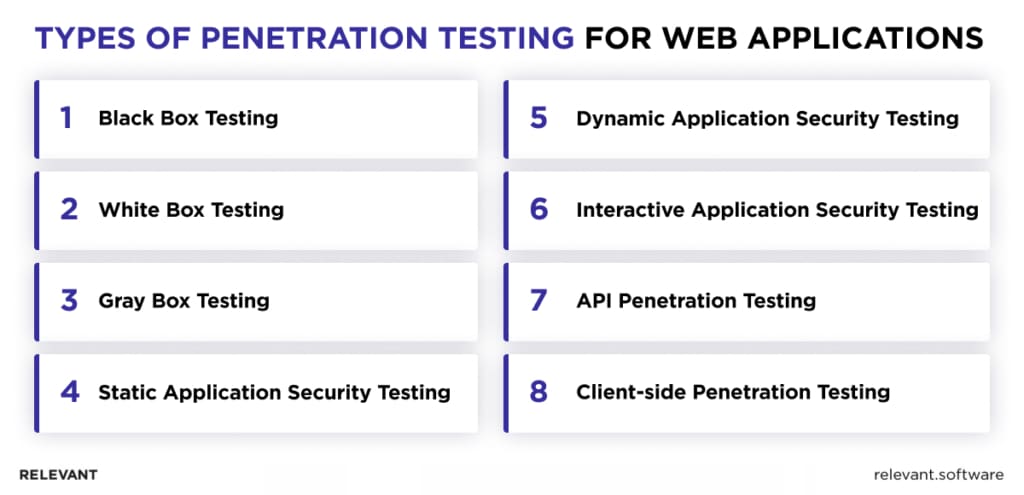
Penetration testing for web applications spans several distinct methods, each targeting a specific security layer. Together, these types of penetration testing reveal weaknesses that attackers could exploit in 2025’s threat landscape.

1. Black Box testing
Testers approach the application with zero knowledge of its internals. They act as outsiders, probe the public surface, and measure how well external defenses withstand real-world attacks.
2. White Box testing (Also known as Clear Box or Glass Box Testing)
Security teams receive full access to source code, architecture diagrams, and credentials. This deep into the application’s vulnerabilities lets them inspect logic, trace data flows, and pinpoint flaws invisible from the outside.
3. Gray Box testing
Testers hold partial access, perhaps a network diagram or limited login details, yet lack full source code. This hybrid view balances realistic attack paths with a deeper dive than black box testing allows.
4. Static application security testing (SAST)
Analysts review source code, bytecode, or binaries without running the application. They identify vulnerabilities early in the development cycle, before code ever reaches production.
5. Dynamic application security testing (DAST)
Testers work directly with the live application. They send specific requests, monitor how the system responds, and assess its behavior under pressure. The focus stays on runtime issues, which include authentication flaws, session errors, and configuration gaps.
6. Interactive application security testing (IAST)
IAST tools run inside the application while it’s working. They give a detailed look at the code like SAST tools do, but also analyze activity in real time like DAST tools. This helps show exactly how data moves through the app and where security protections break down.
7. API penetration testing
Modern apps use REST, GraphQL, or SOAP to let systems talk to each other. API testing checks that these connections work safely, making sure methods are correct, logins are secure, limits are in place, and no sensitive data is exposed, so attackers can’t sneak in through them.
8. Client-side penetration testing
Client-side penetration testing targets the browser layer: HTML, JavaScript, and CSS. Testers expose cross-site scripting (XSS), cross-site request forgery (CSRF), and other exploits that place users, not servers, at risk.
Each penetration testing type unveils a distinct category of security vulnerabilities of web applications. When an organization applies several methods together, it secures a full view of its web application’s security, closes critical gaps, and blocks cyber-attack paths before adversaries act.
Your next read: Application Threat Modeling
Web application penetration testing methodology (2025)
Web application penetration testing methodology provides a structured, seven-phase process to strengthen the security of web applications. It combines expert testing with automated tools to deliver full visibility across modern systems, including APIs, cloud apps, and microservices.

1. Planning and reconnaissance
- The team defines the test scope: which apps, APIs, and services to assess, along with compliance rules like GDPR, HIPAA, or PCI DSS.
- They gather public data about the target using tools like search engines and subdomain scanners (Sublist3r, Amass).
- Next, they map out the app’s architecture, spotting key areas like authentication points and payment systems.
2. Scanning and enumeration
- Automated tools like OWASP ZAP, Nessus, and Snyk scan for known weaknesses — outdated code, misconfigurations, or open directories.
- Manual testers dig deeper: they look for hidden endpoints, test user roles, and explore JSON or GraphQL responses to find logic flaws that scanners miss.
3. Vulnerability analysis
- The team compares manual and automated results to confirm issues like SQL injection, XSS, CSRF, SSRF, and IDOR.
- They assign risk scores using CVSS v3.1 and flag vulnerabilities that could lead to data leaks or broken app logic.
4. Exploitation
- Testers prove that key vulnerabilities can be used in real attacks.
- They use tools like SQLmap or hand-crafted payloads to show risks such as session hijacking, privilege escalation, or code execution.
5. Post-exploitation
- Once inside, they check how far an attacker could go.
- Can they extract data? Take over an account? Stay hidden using a shell or API hook?
6. Analysis and reporting
- Each finding is documented with screenshots, proof-of-concept code, and severity ratings.
- Fixes are prioritized, mapped to secure coding practices, and shared in a clear, encrypted report or live platform.
7. Remediation and re-testing
- After fixes are in place, testers recheck patched areas to confirm resolution.
- Cybersecurity developers schedule regular penetration testing of web applications (after major releases or security alerts) and use CI/CD integration to catch issues early.
This web pentesting roadmap helps organizations improve web app security over time by combining real attack simulation, modern automation, and continuous review of both APIs and backend infrastructure.
Web application penetration testing tools
Effective web application security starts with clear visibility into weak points. Penetration testing tools allow security teams to simulate real attacks, uncover vulnerabilities, and measure how well existing defenses resist intrusion. These assessments provide actionable insight before threats cause real damage.
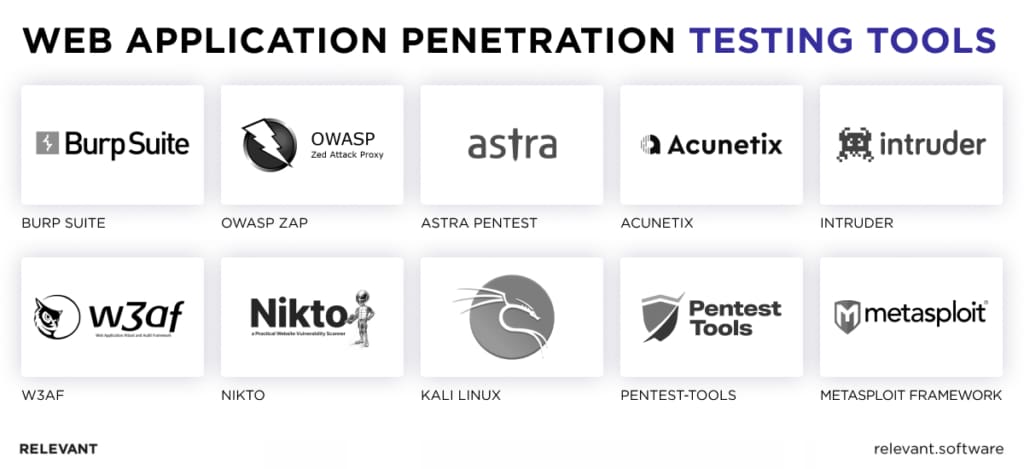
Based on our experience at Relevant Software, several of these tools have become widely trusted across the industry. Below is a selection commonly used by security professionals to test an application for vulnerabilities with precision and consistency.

1. Burp Suite
This is a full-featured web security testing platform. It intercepts, modifies, and inspects HTTP/S traffic in real time. The suite includes tools such as Scanner, Intruder, Repeater, and Sequencer. Security teams use it to test input validation, session management, and authentication logic.
2. OWASP ZAP (Zed Attack Proxy)
This open-source security scanner suits developers and QA teams who need fast feedback during testing. It detects vulnerabilities in web applications through both passive and active modes. ZAP also supports API fuzz tests, site crawling, and custom scripts through a user-friendly interface.
3. Astra Pentest
Astra pairs automated vulnerability detection with manual review by security experts. It provides compliance tracking, real-time dashboards, and clear remediation advice. This solution fits teams that need regular security audits but prefer to avoid managing their own infrastructure. It covers OWASP Top 10 risks and supports GDPR compliance efforts.
4. Acunetix
A powerful automated scanner for identifying web vulnerabilities like SQL injection, XSS, and misconfigurations. It integrates with CI/CD tools and supports authenticated scans. Acunetix is favored for its speed, accuracy, and coverage across complex, modern web applications and APIs.
5. Intruder
Intruder is a cloud-based scanner designed to support continuous vulnerability assessment. It detects outdated components, exposed services, and insecure configurations, then ranks results based on risk context. With native integrations for collaboration and DevOps tools, it fits into modern operational security programs.
6. W3af (web application attack and audit framework)
An open-source framework that automates the discovery and exploitation of web application vulnerabilities. W3af supports a wide range of attacks, including file inclusions and SQL injection. Modular design allows pen testers to create custom workflows and target-specific threat surfaces.
7. Nikto
A command-line web server scanner that performs comprehensive checks for over 6,700 dangerous files, outdated server versions, and configuration issues. Nikto is lightweight, fast, and useful for initial reconnaissance before deeper testing with advanced tools.
8. Pentest-tools
This cloud-based suite includes tools for reconnaissance, scan execution, exploit validation, and result reporting. It suits teams that require scale without installing local infrastructure. Features cover subdomain discovery, URL fuzz tests, SSL checks, and CMS vulnerability detection that are all accessible through a simple web interface.
9. Metasploit framework
A widely used framework for penetration testing and exploit development. Metasploit enables security professionals to simulate attacks, create payloads, and verify vulnerabilities. It supports custom modules, post-exploitation tasks, and integrates with major tools like Nmap and Nessus.
10. Kali Linux
This Linux distribution includes over 600 security tools such as scanners, sniffers, password crackers, and exploit frameworks. Ethical hackers and red teams use it for full-stack assessments across wireless networks, web applications, and system layers — all within a portable and self-contained environment.
Penetration testing certifications
In cybersecurity, certifications do more than signal expertise; they often determine who gets trusted with high-stakes systems. For penetration testers who work with web applications, a mix of technical depth and real-world experience is essential.
Below is a closer look at the most respected credentials in the field, along with how different penetration testing practices play complementary roles.
Foundational certifications
- CompTIA PenTest+: This certification covers core concepts in test planning, vulnerability discovery, compliance requirements, and report delivery. It fits entry-level professionals who need a foundation in offensive security practices.
- EC-Council Certified Ethical Hacker (CEH): This credential introduces common attack techniques, known system weaknesses, and widely used tools across IT environments. It helps new practitioners step into ethical hacking roles within corporate security teams.
Intermediate certifications
- Offensive Security Certified Professional (OSCP): This certification proves hands-on ability to exploit real-world systems in a controlled lab setting. It focuses on custom scripting, privilege escalation, and post-exploitation tactics under time constraints.
- Certified Ethical Hacker Practical (e|PH): This exam extends CEH knowledge into a performance-based format. Candidates solve live challenges across common network and web application targets.
- GIAC Penetration Tester (GPEN) certification: This certification demonstrates proficiency in test execution, reconnaissance, scanning, exploitation, and result validation. It aligns well with roles that require structured reporting and regulatory awareness.
Advanced certifications
- Certified Penetration Tester (CPT): This vendor-neutral certification emphasizes advanced penetration testing skills that cover advanced system attacks, privilege abuse, and lateral movement. It targets professionals already engaged in complex test environments.
- Certified Expert Penetration Tester (CEPT): This requires deep knowledge of how to run penetration tests on different systems, especially web applications. It fits specialists who develop custom toolsets and construct complex exploit chains.
- GIAC Exploit Researcher and Advanced Penetration Tester (GXPN): This exam focuses on shellcode creation, memory corruption, fuzzing, and bypass techniques. It verifies mastery in advanced exploitation techniques, custom exploit development, and in-depth research skills.
Specialized certifications
- Certified Mobile and Web Application Penetration Tester (CMWAPT): This focuses on vulnerabilities specific to mobile and web applications, emphasizing mobile app security testing principles.
- GIAC Certified Web Application Penetration Tester (GWAPT): This certification, developed by the SANS Institute, focuses on exploit development and custom attack research and addresses threats in mobile ecosystems. It covers insecure storage, weak encryption, flawed authentication, and API misconfigurations.
- Licensed Penetration Tester Master (LPT) Certification: This multi-phase program validates expert-level penetration testing skills through hands-on projects and simulation labs. It spans infrastructure, applications, and advanced network scenarios.
Automated vs. manual pentesting
Automated and manual pen tests represent two distinct approaches to penetration assessment. Each uncovers different types of weaknesses, and both contribute to achieving full visibility into a system’s security posture.
Automated pen testing involves using specialized software tools to scan a system for vulnerabilities and perform attacks. This method works fast and covers a broad range of known vulnerabilities. It helps security teams identify issues across large environments in a short time. However, automated tools often flag false positives, issues that look dangerous but pose no real risk. They also miss subtle or complex flaws that require human logic, context, or creativity.
Manual pen testing, on the other hand, involves a skilled security professional who probes systems directly, mimics attacker behavior, and attempts real-world exploits. This approach takes more time and effort but delivers deeper insight. Human testers can spot patterns, connect separate weaknesses, and adapt to unexpected system responses. Manual pen testing exposes gaps that automation often overlooks, especially in edge cases or business logic.
While both approaches have pros and cons, they can be used together successfully to create a more thorough web application penetration testing roadmap. Relevant Software engineers often combine both approaches to improve test coverage, reduce risk, and uncover issues that a single method might miss.
To strengthen your internal capabilities, read our guides on how to hire a cybersecurity developer and recruit a skilled site reliability engineer.
Emerging trends in web application security
Global breach losses reached USD 4.88 million per incident in 2024, a 10 % year-over-year increase, according to IBM’s latest cost study. Verizon’s 2025 DBIR adds that basic web-application attacks now account for 17 % of confirmed breaches, second only to system intrusions. At the same time, an Akamai survey of 1,200 security leaders found 84 % experienced at least one API security incident in the past twelve months.
Threats also multiply upstream. Sonatype’s 2024 State of the Software Supply Chain shows the number of documented supply-chain attacks doubled again last year, driven by malicious updates to open-source packages.
These figures explain why Relevant Software clients now fund continuous web application penetration testing rather than one-off audits. The trends that follow, like AI-guided defence, Zero Trust enforcement, API hardening, supply-chain assurance, shift-left adoption, client-side controls, and advanced bot deterrence, show where smart security teams focus next.
AI-powered threat detection and response
Security teams now use machine learning to analyze huge amounts of data and detect subtle threats that humans would miss. When an alert fires, an orchestration engine isolates the session and starts playbooks within seconds. Both attackers and defenders use similar tech now, so web app penetration testing needs to check how well automated tools can tell real threats from harmless activity, and do it quickly.
Zero Trust architecture for web applications
Zero Trust means no one inside the network is trusted automatically. Every access request must prove who the user is, that their device is secure, and that their behavior looks normal. Boards are now pushing this approach because regulators are adding it to cloud security rules. When done right, Zero Trust stops attackers from moving across systems and keeps one small issue from turning into a big security breach.
API security as a primary focus
Modern products expose far more data through APIs than through pages. Attackers target token lifecycles, schema gaps, and verbose error messages. During application pen testing, specialists drive traffic through every verb, version, and edge case. They then compare results against earlier web application penetration tests to measure progress. Regular checks of API inventories and schemas allow teams to scale without delaying releases.
Software supply chain security
If attackers compromise your build pipeline, they can sneak malicious code into production, signed and trusted. Today’s development depends heavily on third-party libraries, so a single infected open source module can put thousands of systems at risk. That’s why modern security checks track every dependency, verify digital signatures, and keep detailed records of where each piece of code came from, so auditors can review it anytime.
Secure-by-design and shift-left security
Engineering teams now embed security into their daily workflow. They apply threat models, run static code checks, and review dependencies as part of standard development. A live checklist in the CI/CD pipeline prevents code merges when security requirements fail. Addressing issues early reduces cost and complexity, and it frees up penetration testers to focus on deeper attack paths rather than routine flaws.
Client-side threat mitigation
Third-party scripts can create security risks right in the user’s browser. That’s why teams now rely on strict Content Security Policies, Subresource Integrity (SRI) tags, and tamper checks during runtime as standard defenses. Web application pen testing helps confirm that all external scripts come from trusted sources and that none can steal session data or break policy rules.
Advanced bot and fraud protection
Fraud rings use smart bots that pretend to be real users. They try to steal product data, buy up tickets in bulk, or guess login details. To stop them, defenders use tools like behavioral biometrics, smart challenges based on risk, and live threat data. Web app pentesting scenarios check how well these defenses block bad bots. A second round of web application pen test makes sure the fixes don’t make things harder for real users.
Why leading companies trust Relevant Software to secure their web apps
Web applications deliver speed, reach, and business value. But because most run in public environments, they often attract attention from attackers who know how to exploit small weaknesses. Even well-built systems can carry design flaws or misconfigurations that open the door to serious vulnerabilities.
If your application handles sensitive data, web security should never be treated as optional. It’s a core responsibility.
At Relevant Software, we have supported more than 200 companies by building expert teams of remote developers and site reliability engineers with industry-specific experience. Our cybersecurity specialists also help clients run focused web application penetration tests. The goal is not just to scan for problems. It is to understand the real risks, prioritize them, and fix what matters before anyone else takes advantage.
Contact us now to get a quote for penetration testing for your web app.
FAQ
Our core services:
Do you want a price estimate for your project?
Do you know that we helped 200+ companies build web/mobile apps and scale dev teams?
Let's talk about your engineering needs.
Write to us