React.js Security Guide: Threats, Vulnerabilities, and Ways to Fix Them in 2025
Updated: June 4, 2025
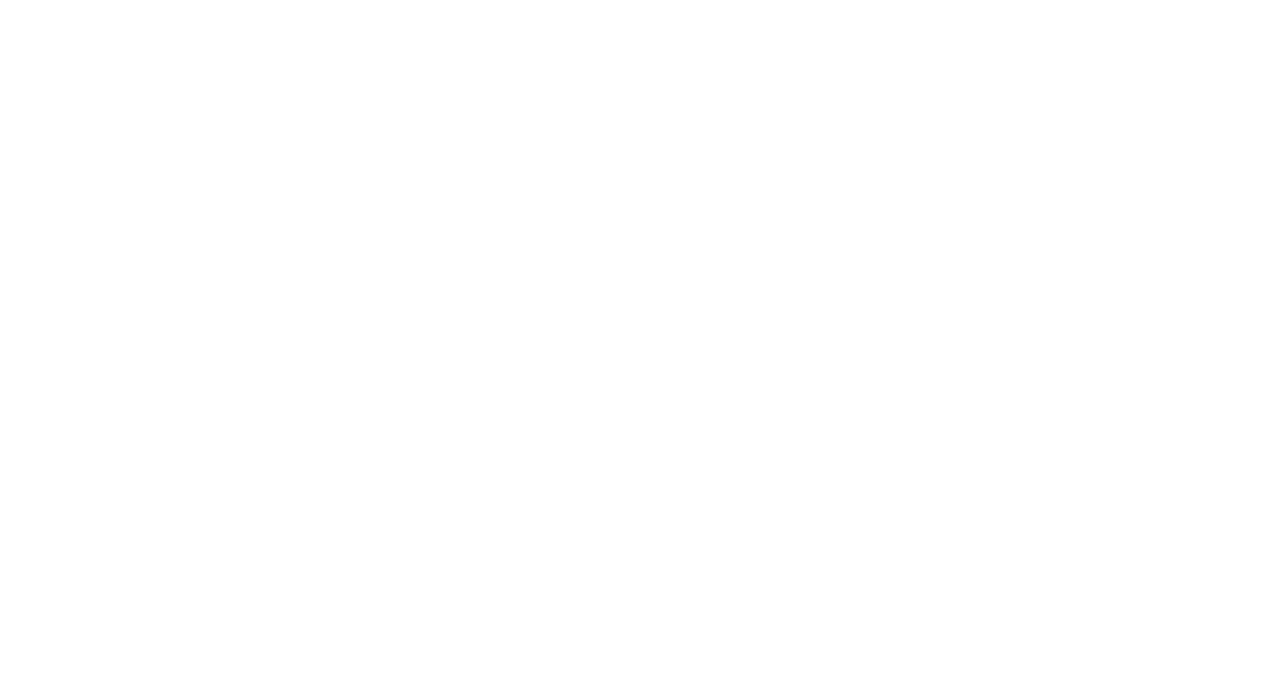
React security is intangible at first glance. However, all the unique features, attractive UIs, and seamless performance won’t matter unless your app is secure. These saddening statistics prove the previous statement:

As you can see, without a proper security layer in place, your application will often fall victim to hacks and attacks, leading to numerous re-testing and re-development rounds. This also applies to applications based on React.js, the first-most in-demand web library in previous years.

We provide companies with senior tech talent and product development expertise to build world-class software. Let's talk about how we can help you.
Contact usGiven that, if React.js is a prominent part of your app’s tech stack, you’re in the right place. As a company that has delivered more than 100 web applications with a JavaScript tech stack, we know a thing or two about how to secure a React.js web application. That’s why we gathered these React security best practices for building secure apps.
Table of Contents
Why React.js – Top Reasons to Choose This JS Library
React.js hardly needs a long introduction. As one of the most popular web development libraries, it stands out with its Document Object Model (DOM) approach, great flexibility and customizability, ease of learning, and supportive development community. However, these are not the only reasons to choose React.js development services.
- Lightweightness. Unlike heavy frameworks like Angular, React provides only a skeleton to develop the app. It allows developers to choose what routing or state management library they want to use, becoming more lightweight when used by skilled programmers.
- Great talent pool and cost-effectiveness. Another benefit is that building a React development team is pretty easy because of the wide talent pool. In the case of React, you are unlikely to face a talent shortage if you need to hire React.js developers – the library is used by more than 30% of tech specialists globally. Hiring React.js developers is a cost-effective solution too. You are welcome to take a look at their salaries and get a better idea of the upcoming costs.
- Freedom with architecture development. React.js doesn’t oblige the developers to follow either MVC (Model-View-Controller) or Model-View-View-Model (MVVM) architecture when building a web interface. Instead, it allows you to develop non-standard architectures to better meet the creative project requirements. What’s more, React.js could be reinforced by Flux – a pattern that manages data flow in a React.js app in case the developers need a more structured solution.
- Ease of testing. Testing React.js apps is easier because of their modular nature – that is, the developers can test the modules brick-by-brick, speeding up the process and avoiding crucial mistakes.
- React security and performance. React.js stands out among other JS frameworks and libraries with its rendering performance because of its virtual DOM. There is also the Fiber algorithm that came to us in version 16, which increased performance and brought a lot of potential benefits. In addition, React doesn’t create any security vulnerabilities by itself. Instead, there are a lot of tools for developers to close possible security loopholes.
- Integration with Various Technologies. React can be easily integrated into different projects because it is only a UI library, and it is not opinionated about how you structure your project or which additional libraries you use. Moreover, its component-based structure and powerful lifecycle methods make React highly scalable and suitable for both small and large, complex applications.
However, there is no tool invented that can guarantee ultimate and unbreachable data safety. React.js is no exception, so let’s find out the most common React vulnerabilities and the ways to fix them.
The most common React.js cyberattacks
Every time React.js makes an update, new React vulnerabilities that go unnoticed crop up. To this end, it’s impossible to encompass all possible cyberattacks that React.js (as well as any framework) might be vulnerable to. However, these four are the most common ones. Let’s explore them in more detail.
Cross-Site Scripting (XSS)
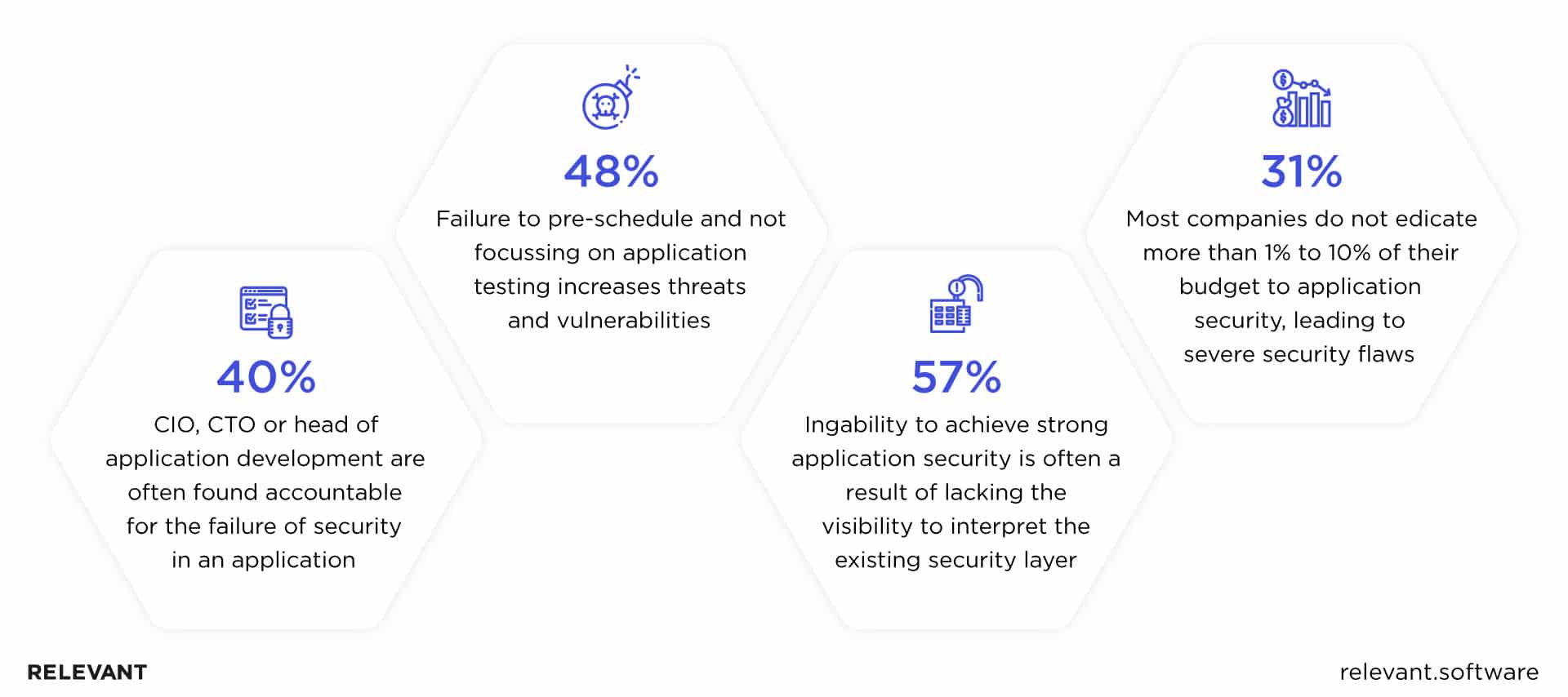
XSS is an injection of a malicious script into the code of a web application. The browser picks up this script and interprets it as legitimate. After that, the malicious code is executed as a part of an app. Here’s what the process looks like when the attacker injects a React XSS code to steal users’ and visitors’ session cookies:

A successful XSS attack might enable the perpetrator to capture user input to steal their credentials and sensitive data from the app’s pages, send requests to servers, and beyond. More often than not, an XSS that goes unnoticed can lead to the full compromise of an app.
Like most modern frameworks, React.js offers built-in defenses against XSS. Unfortunately, they are not 100% effective. XSS remains the most common JavaScript attack.
SQL Injection
XSS is often confused with SQL injection (SQLi). However, the two are not the same thing. Though both imply malicious code injections, XSS makes users vulnerable, while SQL targets the application itself. To put it simply, SQL targets the database and changes the way it responds to queries. SQL injection is one of the most common cyber attacks used to access sensitive data, banking credentials, passwords, and so on.
Distributed Denial of Service (DDoS)
DDoS attacks overwhelm a web app infrastructure with more traffic than it is able to handle. Their purpose is to make an application inaccessible and unavailable to its users. Some of the most common ways to conduct DDoS attacks are UDP (User Datagram Protocol), ICMP (Internet Control Message Protocol), SYN (Synchronize), and HTTP (HyperText Transfer Protocol) request flooding. Since a server and a firewall must process each request and respond to it, an attacker tries to exhaust resources, such as memory and CPU processing time.
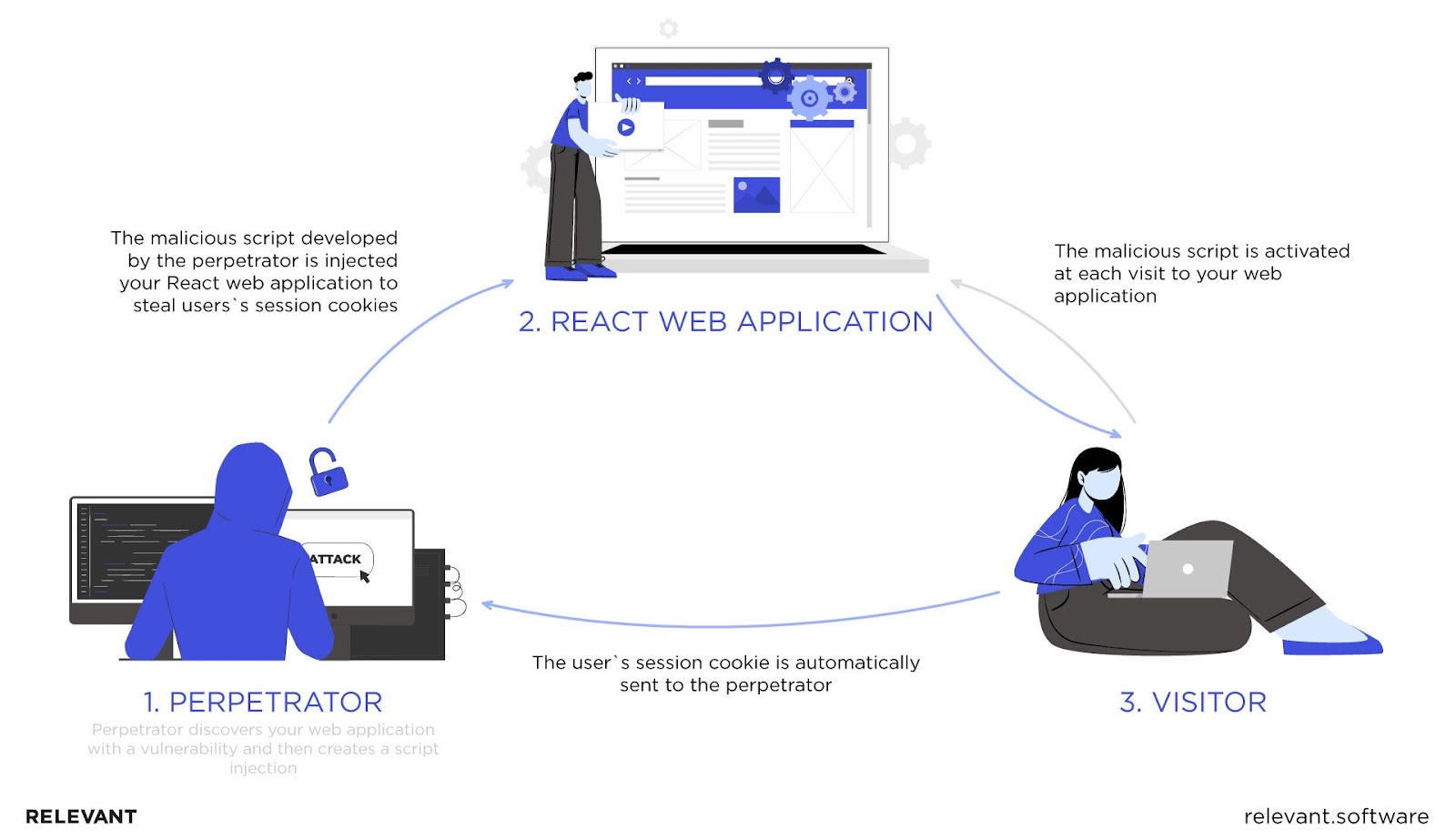
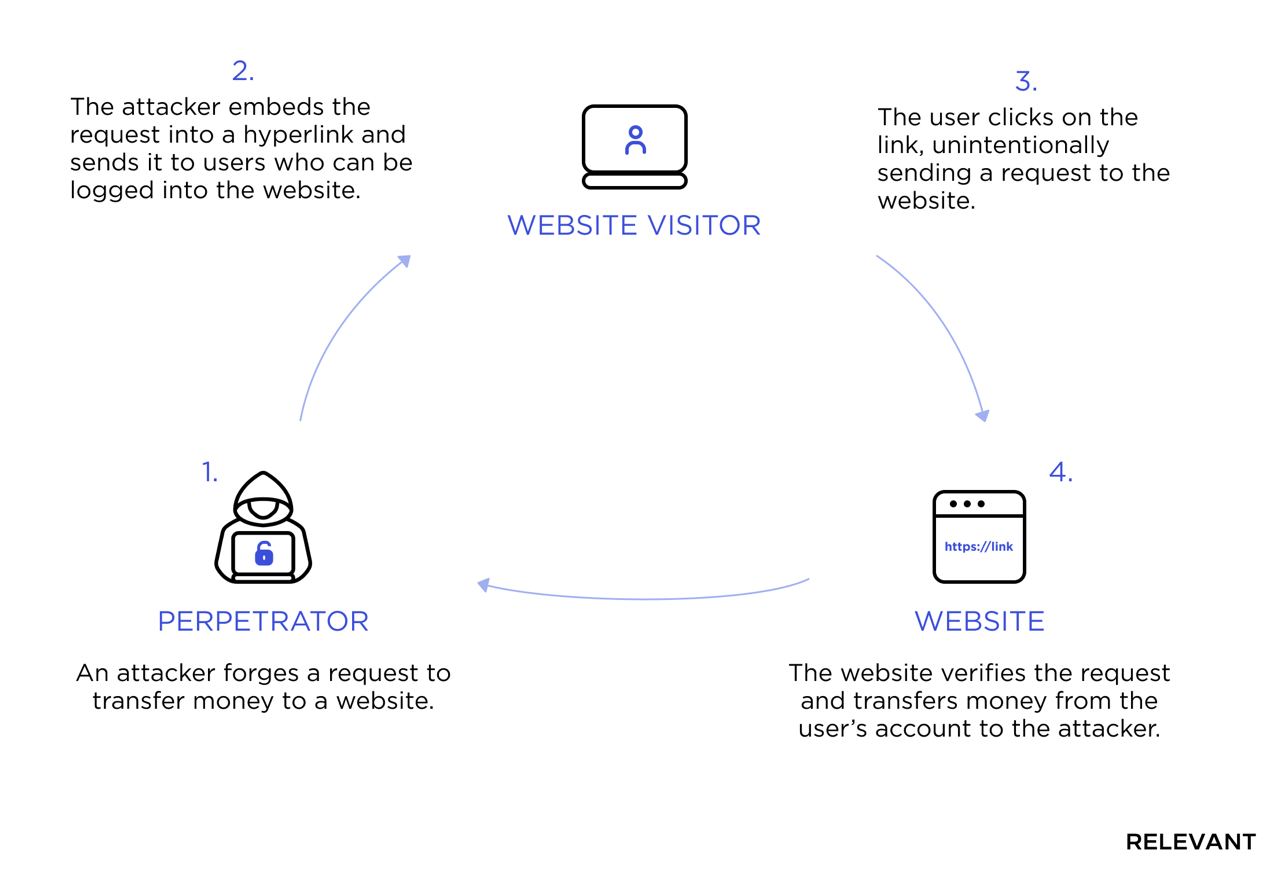
Cross-Site Request Forgery (CSRF)
To commit a CSRF attack, an attacker crafts an email or a web page that will convince a victim to perform a state-changing request on the web app. It can be transferring funds or giving permissions, for example. Usually, an attacker exploits links or invisible (0 by 0 pixels) images to conduct a GET request or a form for a POST or PUT request. JavaScript code provides another way to craft those requests, but it will be prevented by any modern browser unless it’s explicitly allowed on the web app server.

Zip Slip
JavaScrip and Java are especially prone to this React vulnerability. As the name suggests, a Zip Slip attack means replacing an archived file within the system with a malicious one. In this way, the attacker overwrites the executable files remotely, changing the ways they are executed on the user’s machine. Zip Slip is one of the most dangerous cyber attacks since it makes the app vulnerable to Path traversal attacks and Sensitive data exposure.
Broken Authentication
Broken authentication is another vulnerability that becomes especially threatening when business accounts are exposed. In the case of a successful attempt, an attacker gets the same access rights as a victim, meaning that depending on the access level, such an attack can significantly impact the company’s sustainability.
React security vulnerabilities and solutions
As described above, XSS, DDoS, and CSRF are the most common cyberattacks web applications are prone to. However, what exactly allows malicious code to slip into such apps? Below, we will explore security flaws specific to React.js, those common for all frameworks, and best practices for securing a react.js web application.
React.js vulnerabilities
When building a React-based application, make sure your software developers keep the following React vulnerabilities in mind:
- Server-side rendering
- Dangerous URI schemes
- “DangerouslySetInnerHTML”
- Escape hatches
Let’s discuss each one in more detail.
Server-side rendering
One of the most prominent advantages of React is SSR (server-side rendering). This feature ensures a faster page load, a better performance and makes SEO promotion of a future app easier. Unfortunately, it makes React apps prone to attacks. Here’s why.
Most React apps use Redux for app state management, which uses JSON, a lightweight data-interchange format, to set an initial app state:

This is dangerous because “JSON.stringify” will not recognize sensitive data or XSS code. Although the example above also has code to mitigate simple XSS attacks, it’s not a silver bullet by any means.
It’s also worth mentioning that SSR opens a way for attackers to exploit vulnerabilities in third-party NPM packages.
Solution!
- Use Regular-Expressions.
- Use the serialize-javascript package.
Dangerous URI schemes
URLs without an “http:” or “https:” protocol can allow malicious code to sneak into your React application. If such a URL is hardcoded, it’s harmless. But if it’s provided by a user, it poses a potential React XSS threat.
Unfortunately, React.js security features neither prevent the use of such links during development nor provide built-in defenses against their potential threats. This means that it’s up to your development team to keep a close eye on this possible React security issue.
Solution!
- Avoid URLs as input. For example, you can build an application that accepts YouTube video IDs instead of YouTube video URLs.
- If the above option isn’t possible, use proven third-party tools, like Sanitize URL NPM package, to sanitize these potentially dangerous links. Ensure that all your development team members use the same sanitation code.
“DangerouslySetInnerHTML”
Sometimes developers have to render HTML code coming from untrusted sources (user input, for example). The easiest way to render it in a browser is to directly assign it to the inner HTML attribute. Since it may cause XSS vulnerabilities, React.js limits its use by engaging the “dangerouslySetInnerHTML” property.
Unfortunately, this property doesn’t guarantee the code’s security and renders all the data, whether it is benign or dangerous. In fact, the role of “dangerouslySetInnerHTML” is to inform a developer that the code assigned to it might be insecure. Besides, it’s assumed that developers won’t use this feature without reading the documentation.
Solution!
- Always sanitize dynamic values assigned to the “dangerouslySetInnerHTML” property with DOMPurify. Encapsulate this behavior in a security component and encourage developers to use it.
- Avoid using user-generated properties with the “createElement” API.
Escape hatches
One of the key advantages of React is that it saves developers from manually putting data into the browser DOM to render components. However, there are cases when developers need direct access to the DOM elements. For such scenarios, React offers escape hatches, such as “findDOMNode” and “createRef.”
Since an escape hatch returns the native DOM elements with their full API, the application can manipulate the element directly without going through React. This can lead to an XSS vulnerability.
Solution!
- Don’t output the HTML code, only text.
- When a direct output is necessary, use proper DOM APIs to generate HTML nodes.
- Sanitize data with DOMPurify before putting it on the page.
Make your web app better protected and secured with our cybersecurity services!
Сommon web frameworks React.js vulnerabilities
The above-listed React security essentials are effective. But when it comes to preventing some of the most common cyberattacks, there is no one-fit-all and 100% effective solution. Though React.js stands out from the other libraries and frameworks, it isn’t immune to security concerns common for all frameworks, such as:
- Authentication issues
- Broken access control
- Security misconfigurations
- Unreliably incorporated protection layers
- Lack of End-to-End encryption
- Third-party vulnerabilities
Let’s take a deeper look at these issues and best practices for securing a react.js web application.
Authentication issues
Compared to the server side, the client side is exposed to multiple actions performed by users. That’s why client-side authentication and authorization are often at risk. So, how can you prevent these flaws? Follow the checklist below:
- Even the smallest mismatch in the authentication of different IDs and passwords will lead to unauthorized users accessing authentication information. To avoid mismatches, make sure that the domain “WWW” header has a realm attribute that authenticates different users with separate code variables.
- Use authentication methods properly. For example, make sure that the “realm” attribute in the WWW-Authenticate header is set properly.
- Introduce multi-factor authentication.
- Use cloud-native authentication, like Azure AD or AWS IAM.
- Ensure solid credential recovery procedures.
To further secure your React authentication, consider the following:
- Utilize OAuth and JSON Web Token (JWT). For building a more secure authentication wall, the latter can be used along with the Redux authentication.
- You can also consider using Passport.js.
- Consider using the React Router library to secure your app against URL-related vulnerabilities.
Broken access control
Make sure that all the necessary limitations and authorization restrictions are in place. Ignoring this piece of advice can lead to any user being able to access unauthorized control features. Given that, consider the following:
- Provide role-based authentication only.
- Restrict functionality access.
Security misconfiguration & insufficient monitoring
Unfortunately, no framework follows all security measures by default. React is no exception. Vulnerabilities often occur as a result of incomplete security configurations or improperly built HTTP headers. Given that, it’s critical to incorporate security testing into the development process and conduct regular monitoring for security flaws during the entire lifecycle of your app.
So, how can you stay vigilant about your React app’s security configurations? Below are some tips:
- Configure your servers according to the documentation and best practices.
- Periodically revise security-critical configurations so they are set according to official documentation and prevent newly discovered vulnerabilities in that particular software.
- Conduct regular updates and upgrades in a timely manner.
The unreliably incorporated protection layer
Even a mismatch in APIs may lead to sensitive data exposure. To prevent this, follow our tips:
- Disable automated form caching and auto-filling features in security-critical UI components.
- Update the encrypted algorithms as soon as the latest version is available.
Lack of end-to-end encryption
Providing end-to-end encryption is critical. This type of encryption secures the data exchange between end users, for example, between a user’s browser and your servers or between your distributed services. The lack of end-to-end encryption accounted for the majority of data breaches in previous years.
Third-party vulnerabilities
In many cases, React alone has nothing to do with your app’s vulnerabilities. The use of third-party libraries, modules, APIs, and frameworks might allow security flaws to sneak into your application. Luckily, implementing the React web app security solutions listed below will protect your app against these “externally originated” vulnerabilities:
- Before incorporating any third-party components into your application, scan them for vulnerabilities.
- Conduct updates manually.
- Audit NPM packages for known vulnerabilities using npm-audit.
- Make sure that old versions of components are patched with newer ones.
- Keep away from malicious packages.
React security checklist on other vulnerabilities and threats
| Threat/ Vulnerability | Measures |
| DoS and DDoS | During and after the development stage, scan the entire React app for known DDoS vulnerabilities. Install visitor identification. Use CAPTCHA or JS tests against DoS. Consider tools like Cloudflare to mitigate possible and ongoing DDoS attacks. |
| CSRF and arbitrary code execution | Use JWT tokens for session management. Make sure that your application reads only the stored CSRF tokens. Ensure it generates only relevant headers upon authentication. |
| XXE | Avoid serialization of confidential data. Make sure that the XML parsers are updated. Use SAST tools to scan your code for XXE. |
| SQLi | Validate API call functions against respective API schemas. Escape all incoming data or use proven ORMs. |
How to secure your React.js app
So, there are several React security vulnerabilities, and most of them are also typical for other libraries and frameworks. The only way to make your React.js application as secure as possible is to keep security issues in mind at every stage of the development process and pay double attention to security testing. Indeed, building a well-protected web app requires deep expertise in both React.js development and cybersecurity.
At Relevant, we pride ourselves on housing a team of React.js experts who possess not only technical skills but also a deep understanding of security best practices. Our team is equipped with the knowledge and experience to identify and mitigate potential risks effectively, ensuring the delivery of robust and secure applications. You, in turn, are welcome to outsource your React.js project development and hire the best programming minds with our help.
FAQ
Our core services:
Do you want a price estimate for your project?
Do you know that we helped 200+ companies build web/mobile apps and scale dev teams?
Let's talk about your engineering needs.
Write to us