Flutter vs. React Native: Which to Choose for Cross-Platform Development?

With the ever-growing popularity of mobile apps, businesses are eager to conquer both the App Store and Google Play. As investing countless hours and resources into building native apps for both marketplaces is not efficient, cross-platform development is the answer you’ve been looking for. However, selecting the ideal technology stack can feel like finding a needle in a haystack. React Native and Flutter have emerged as the frontrunners, but which one will lead your app to glory and ensure your time, money, and effort are well spent?
Fear not, for we’ve created a guide, Flutter vs. React Native 2023, to dive deep into the peculiarities of these two popular frameworks. So, get comfy and ready to explore the pros and cons of React Native vs. Flutter and their features. Also, we’ll examine how they can impact your app’s performance, user experience, and ultimate success.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
What is React Native?
React Native is a well-known mobile app framework built on Javascript that lets you develop mobile apps with a native feel for both iOS and Android. Using a single codebase, you can build an application that operates on multiple platforms.
Released as an open-source project by Facebook in 2015, React Native quickly grew in popularity. Today, it’s one of the preferred technologies for mobile development, and it isn’t surprising as React powers some of the well-known and popular mobile applications like Instagram, Pinterest, Skype, and, of course, Facebook, among others.
What is Flutter?
Flutter is a software development kit (SDK) designed by fellow tech giant Google to help build natively compiled high-performance apps. It’s another popular cross-platform framework that allows creating applications for web, desktop, Android, and iOS from a single codebase.
Flutter offers impressive graphics and animation libraries that let you create smooth, responsive user interfaces. It’s built on the programming language Dart, which speeds up and facilitates app development compared to traditional methods.
Since its release in December 2018, Flutter has skyrocketed in popularity and continues to attract developers and businesses alike to include it in their tech stack.
How do Cross-Platform Development Frameworks Work?
Mobile engineers use cross-platform mobile development frameworks to create native-looking apps for different platforms, including desktop, Android, and iOS, using just a single codebase. Yes, one codebase to rule them all!
The magic of shareable code is one of the main reasons this approach shines when compared to native app development. Why is that, you ask? Because mobile engineers don’t need to write separate code for every operating system. That means the development process gets a turbo boost!
As the demand for cross-platform solutions keeps growing, React Native and Flutter are becoming increasingly popular. Want to know more about these frameworks? Stick around because we’re about to dive deep into a detailed Flutter vs. React Native comparison, exploring their programming languages, main features, and advantages.
React Native vs. Flutter: Comparison
Each framework boasts its unique features and capabilities, and deciding between them can be quite a challenge. In our comprehensive comparison, we’ll put Flutter vs. React Native head-to-head across eight crucial criteria:
- Programming language
- Architecture
- Installation & initial configuration
- Development tools & documentation
- User interface (UI)
- Developer productivity
- Community support
- CI/CD support
So, hold onto your hats, and let’s determine the perfect match for your app development needs!
Programming Language
First up, React Native is all about JavaScript, and it uses ReactJS – a library for crafting user interfaces. The good news is that working with React Native feels like a breeze.
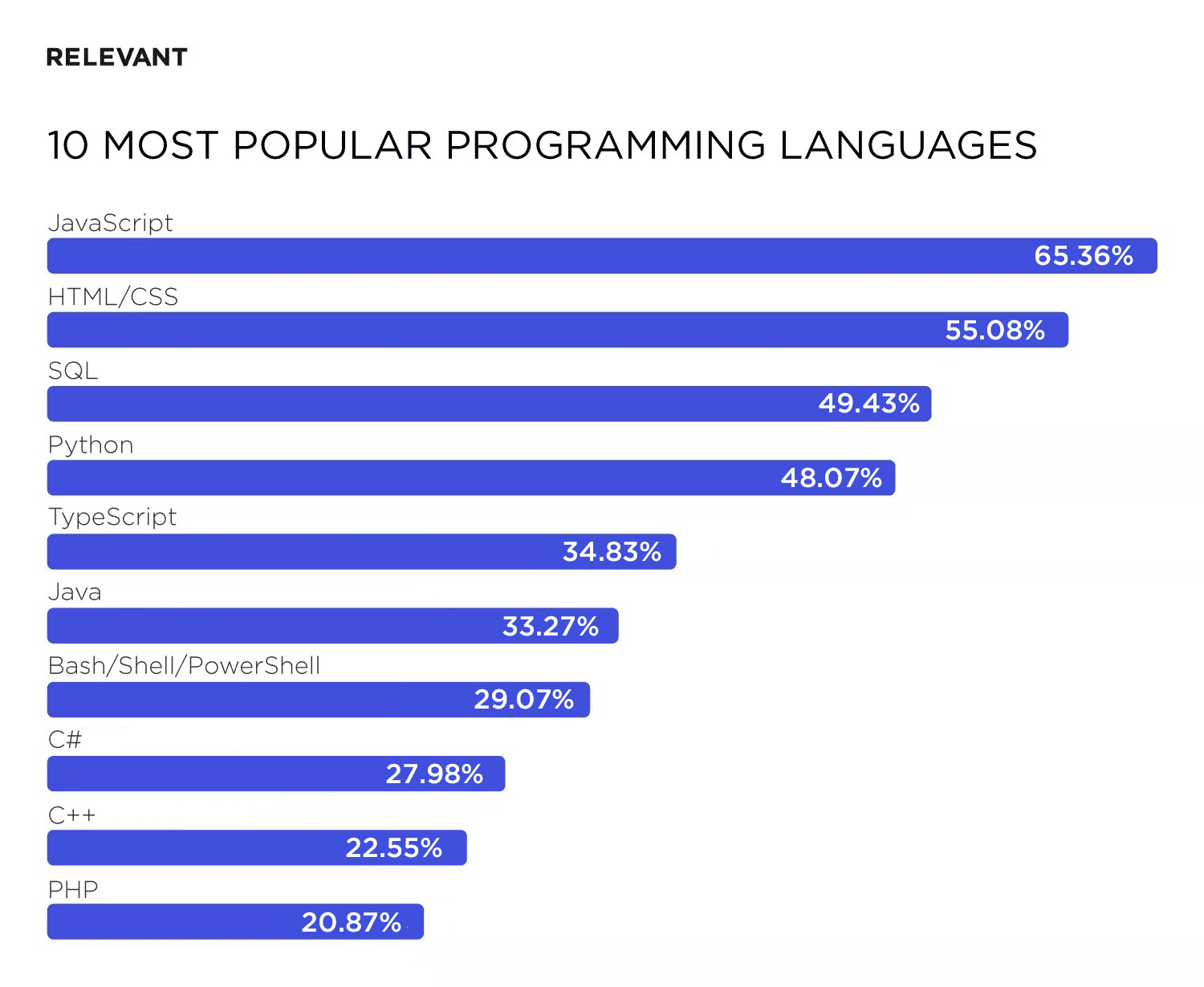
What’s more, JavaScript has quite the fan club. According to the Stack Overflow 2022 developers’ survey, it’s been the most popular programming language for ten years running! So, putting together a React Native development team should be a piece of cake.

Now, let’s talk about Flutter. This champ relies on Dart, a programming language designed by Google. As a client-optimized language, Dart brings a lot to the table, like super productive app development.
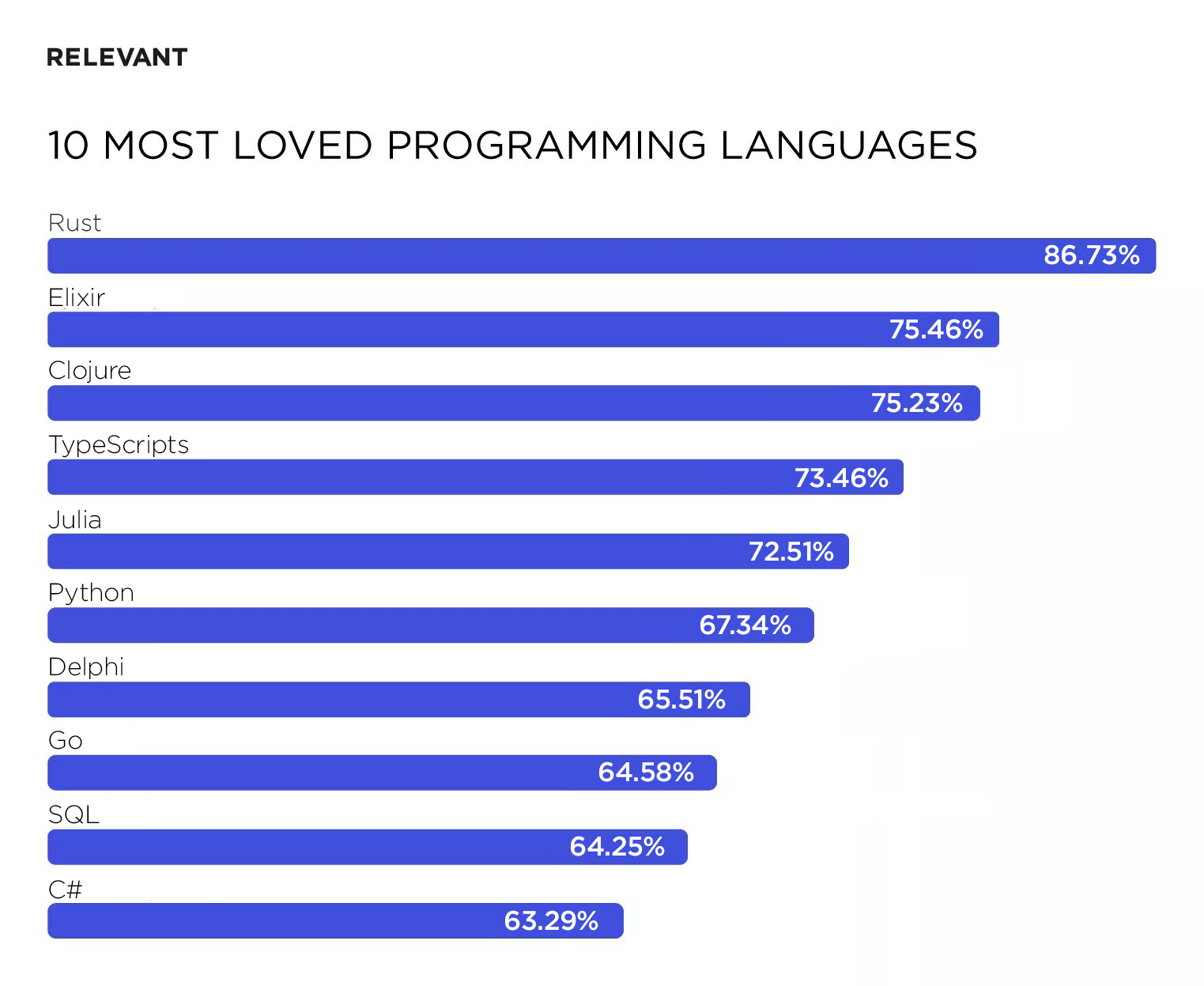
The cherry on top? Dart shares similarities with popular object-oriented programming (OOP) languages like Java and C++. If you’ve dabbled in either of those, you’ll catch on quickly. Plus, Stack Overflow reveals that developers are even more smitten with Dart than JavaScript.
.

Architecture
Starting with React Native and its new architecture, it uses a clever little thing – the JavaScript bridge – that allows communication between JavaScript and the native language by sending JSON messages. The messaging is asynchronous, meaning your app’s UI should be smooth as silk. However, there’s a tiny catch: the bridge might affect rendering speed, potentially causing a lagging UI. In the battle of React Native new architecture vs. Flutter, this is worth considering.
Now, Flutter marches to a different beat. No bridge is required to interact with native components – Flutter contains all necessary components, including frameworks like Cupertino and Material Design. This great feature is one of the Flutter advantages that makes the apps more stable and predictable across different platforms when compared to React Native apps.
Installation and Initial Configuration
First off, React Native keeps configuration simple. All you need to do is install the React-Native CLI globally using the command line. But remember, you’ll also need NodeJS and Yarn installed as package managers.
Now, onto Flutter. You’ll start by downloading the binary for your specific mobile platform. Next, add it to your PATH variable, which you can do through the command line. And in this extra step lies the disadvantage: Flutter’s installation isn’t as straightforward as React Native’s, so it loses a few points in this round.
Development Tools and Documentation
React Native provides decent documentation, but it’s primarily tailored to seasoned web developers who are already well-versed in JavaScript. Plus, there are a few gaps, like the less-than-stellar documentation on navigation and the challenge of finding information about building native libraries.
On the other hand, Flutter comes to the rescue with its rich and detailed documentation, complete with helpful graphics and video tutorials. But wait, there’s more! Flutter also boasts a set of handy tools to help you during app development, such as the debugger and Flutter inspector.
User Interface
React Native takes advantage of the JavaScript bridge to render native components for each platform. Thus, this specific feature enables you to create Android and iOS apps with a native look and feel. The best part is that React Native offers a ton of ready-made components developers can use as building blocks.
However, replicating complex UI in a React Native app can be a challenge. Plus, React Native components might behave differently on different platforms.
Enter Flutter. This powerhouse comes with UI widgets built right in, making it convenient and effortless to create native-like applications. No need to search for external libraries – Flutter’s comprehensive library of framework widgets has got you covered. And to top it off, Flutter apps maintain consistency across all platforms.
Developers’ Productivity
React Native boasts high code reusability across platforms, making it a time-saving option. What’s more, the developer community has created tons of libraries you can use as building blocks to accelerate development even further. And to sweeten the deal, React Native comes with a hot reload feature, so you can review alterations in your app without the need to recompile it.
But hold on, Flutter doesn’t fall behind either. It also has a hot reload feature for swift code iterations and instantaneous feedback. In addition, the framework is known for its fast app compilation, which can boost developer productivity. And let’s not forget about Flutter’s widget library, which is very handy and helpful for creating a visually stunning user interface.
Community Support
When diving into the world of open-source development frameworks, a robust community of contributors can make a world of difference. Guess what? React Native enjoys a remarkable community presence! Introduced in 2015, it quickly attracted the backing of countless developers. To get involved, you can find a treasure trove of React Native community channels.
Now, let’s talk about Flutter. Although its community of developers may be smaller than React Native’s, don’t underestimate its potential. Introduced in 2017, this relatively new framework is making waves and gaining immense popularity. What’s more, its support is growing steadily, drawing in more developers every day. If you’re curious, check out these valuable Flutter community resources.
CI/CD Support
When it comes to CI/CD pipeline support, the differences between React Native vs. Flutter can be quite striking. Sadly, React Native lacks a built-in CI/CD solution for delivering apps neither to the App Store nor to Google Play. What’s more, only manual deployment for Google Play is documented, leaving the App Store deployment process unclear. The only way to automate your delivery and deployment is to turn to third-party solutions like Bitrise or Fastlane.
In contrast, Flutter offers a comprehensive guide and helpful tools for automating the deployment of your iOS and Android apps. The easiest method to deploy your application effortlessly is simply using the command line interface. And if you’re looking for advanced automation capabilities, you can rely on third-party solutions.
So is Flutter better than React Native?
Answering the question of Flutter vs. React Native, which is best, you won’t find a winner or loser. Each framework comes with its pros and cons, and each can be a perfect solution but for different scenarios.
The key here is to understand your project’s specific needs, like the app’s accessibility on particular devices, the desired user experience, and the preferred app size, among other things. Analyze these factors and check against the provided characteristics of the frameworks to determine which one will best suit your app development.
| Flutter | React Native | |
| Language | Dart | JavaScript |
| Architecture | Own extensive UI widget library | JavaScript bridge to communicate with native components |
| Pre-built widgets and components | A comprehensive library of widgets and plugins | The OS’ native UI components |
| Development resources and documentation | Great documentation and starter toolkit | Extensive documentation and tutorials |
| Pick if | You prioritize UI | You require a universal code for multiple platforms |
| Do not pick if | Your app should be lightweight | You require greater efficiency in calculation tasks |
Pros and Cons of Flutter and React Native Apps
The technical capabilities of these frameworks, along with their benefits and limitations, are vital to consider when selecting a tech stack for your project. So, let’s compare Flutter vs. React Native speed, performance, accessibility, and other crucial aspects that can impact your app’s success.
Flutter vs. React Native Performance Comparison
Flutter uses the Dart language, which provides high performance and makes the framework a perfect option for building high-quality applications. What’s more, the support for hardware acceleration features like Skia coupled with Flutter’s Ahead-of-time compiler allows for delivering native app performance.
Despite these strengths, Flutter may be slightly behind native platforms in terms of performance as it’s a relatively new technology. And if we take general, cross-platform apps, by nature, could struggle to reach the same seamless performance as native apps.
As for React Native apps, they can provide as fast and responsive performance as pure native apps. Due to platform-specific components and the JIT compiler, React Native advances the creation of user interfaces while ensuring seamless and fast app performance.
Nevertheless, React Native is not able to use all the potential of a specific platform, yet it’s slowly getting there, continuously adding new tools and improving. In fact, you may notice performance differences only in extreme cases.
Flutter vs. React Native App Size: Pros and Cons
Smaller app sizes lead to quicker downloads, less storage space required, and a better user experience. So, let’s review Flutter vs. React Native characteristics when it comes to app size.
Positive moments:
Starting with Flutter, it’s worth noting that apps built using this framework are generally larger compared to other cross-platform solutions. However, there’s a silver lining: Flutter apps utilize a single codebase, making them easier to maintain and saving valuable storage space in the long run.
On the flip side, React Native apps have a significant advantage, as they tend to be smaller than their native counterparts. This is thanks to the use of JavaScript, a lighter language compared to native options like Java and Swift. The result? Faster downloads and happier users.
Negative moments:
Despite their many advantages, Flutter apps still tend to be larger than fully native apps. So, this could be a concern as users might have limited storage space on their devices and would prefer a more lightweight alternative to your app.
Generally, React Native apps are smaller than native apps, and only sometimes can they exceed the size. Anyway, it’s essential to optimize your app’s size to ensure the best possible user experience.
Minimum Required SDK Version: Advantages and Disadvantages
On the plus side, Flutter boasts a minimum required SDK version of 16, enabling it to compile into Android 4.1. This makes Flutter apps compatible with a vast range of devices, so you can be sure your app reaches a wider audience.
Another story is with React Native. Since its apps require a lower minimum SDK version, you can build more lightweight and efficient applications with less code.
Yet, there are also some issues you may face. As Flutter has a lower minimum SDK version compared to some other platforms, it might not be acceptable for older, low-end devices, potentially limiting your app’s reach.
React Native presents its own challenges, requiring a minimum SDK version of 21. Consequently, it may not be compatible with older versions of Android, which could exclude some potential users from your app’s audience.
User Interface Development: Pros and Cons
Designing an exceptional user interface is crucial for any mobile app, and the right framework can make all the difference.
The good news is that Flutter utilizes a reactive programming paradigm, offering a simpler and more efficient approach to UI development. With a plethora of UI components and tools at your disposal, crafting beautiful, interactive, and dynamic user interfaces becomes easy and convenient.
React Native also shines when it comes to UI development due to its declarative programming style, which simplifies the creation of responsive UIs that look stunning across various devices.
But take notice of the issues you may face. While Flutter provides numerous UI components, they are not as well-documented or supported as you can find in other mobile development platforms. As such, you may face challenges when creating more complex or custom UI elements.
What about React Native, it can introduce complexity and increase development time when working on UI unless you have a good grasp of React and native UI components.
Debugging: Advantages and Limitations
On the plus side, Flutter has a hot reload feature that allows developers to rapidly iterate on their code, significantly simplifying debugging. Moreover, Flutter’s built-in debugging environment makes the process of detecting and resolving performance issues easier and more effortless.
React Native also offers its own benefits when talking about debugging. With more visible and accessible code compared to traditional native apps, you can quickly spot and fix errors.
Now, disadvantages. The only negative moment about Flutter is that its debugging environment may be a bit challenging and difficult to use, especially if you used other platforms previously.
Meanwhile, there are two major cons of React Native: less rich core components compared to Flutter and a more tedious and problematic debugging process if an error occurs in the native part of the application.
Code Reusability between Mobile Platforms: Benefits and Limitations
Flutter enables developers to work with a single programming language Dart, that can effortlessly be compiled to Android and iOS platforms. This streamlined approach significantly improves code reusability between platforms, saving precious time and development resources.
Similarly, React Native offers the advantage of code reuse across platforms, cutting down on time and effort during the development process, which is a major boon for businesses.
However, it’s crucial to consider the limitations as well. Flutter, being a relatively new technology, has some areas where code reuse could be enhanced. As the framework continues to develop, we can anticipate enhancements in this area.
On the React Native front, there may be a shortage of experienced developers and support resources for effective code reuse between mobile platforms. This issue may hinder the complete exploitation of code reusability in React Native projects.
By carefully assessing the unique features and challenges of each framework, you can choose the best option that aligns with your project requirements and ensures efficient and cost-effective app development.
By carefully assessing the unique features and challenges of each framework, you can choose the best option that aligns with your project requirements and ensures efficient and cost-effective app development.
React Native vs. Flutter
| Pros | Cons | Pros | Cons |
| Reduction of the development costs | Harder to debug | Faster reloading | Young technology, so it lacks advanced features |
| Seamless integration with native solutions | Interior Android support | Seamless operation on multiple devices | Doesn’t support third-parties |
| An extensive ecosystem with numerous tools and libraries | Harder to test compared to native apps | Easy customization with different overlays, videos, and graphics | Takes more time to download and update |
| Support of the third-party tools | Requires a bridge between Javascript and the native solution | Seamless integration and strong control of UI design | Flutter apps take a lot of space |
When to Choose React Native
If you’re gearing up to build a sophisticated cross-platform app that will have deep integrations and a large scope, React Native should be your go-to choice. Why? Because it boasts robust community support and comprehensive documentation, making your development journey easy. And guess what? If you have plans to reuse the code for web or desktop apps, React Native has got you covered there too.
[rws-cta id=”9215″]
Try out React Native and Flutter Apps Yourself
If you’re curious about the Flutter vs. React Native usage in real-world applications, why not dive right in and experience them firsthand? Just download a few apps built with these frameworks and explore their features, design, and performance. There’s no better way to understand the true potential of React Native and Flutter than by giving them a test drive yourself.
Apps Built with React Native
You might be surprised to learn that some of the apps you use every day were built with React Native. That’s right, these popular apps have harnessed the power of this versatile framework to deliver outstanding user experiences. To name just a few:
- Salesforce
- Skype
- Airbnb
- Walmart
- Tesla

So, next time you’re using one of these apps, take a moment to appreciate the power of React Native at work.
Apps Built with Flutter
Even though it’s a newer framework, it has already made a splash in the app development world. Curious to know which ones? Here are a few shining examples:
- Alibaba
- Google Ads
- Reflectly
- Hamilton Musical
- My Leaf
- Groupon
- Topline

Rates of React Native Developers vs. Flutter Developers
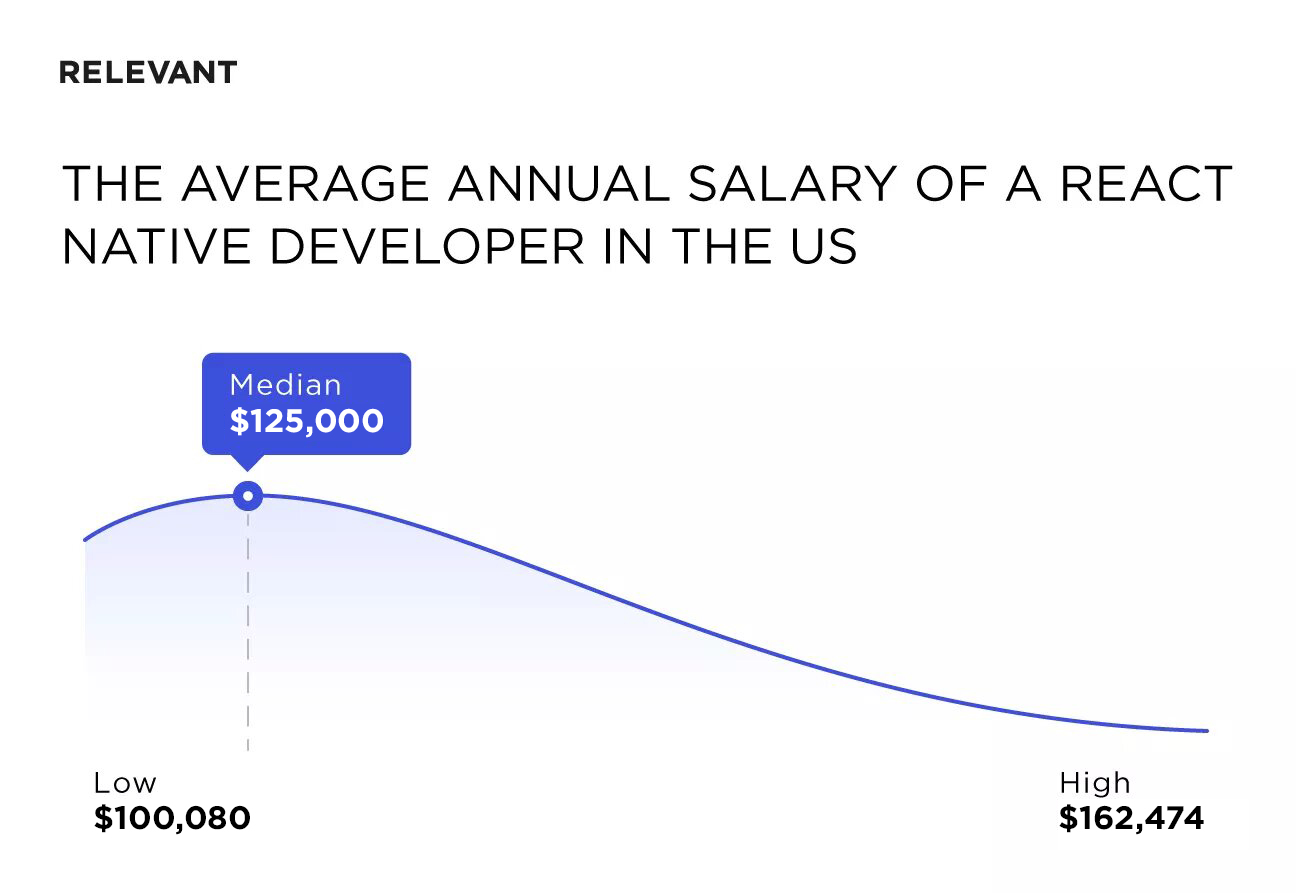
When it comes to choosing the right developer for your app project, understanding React Native vs. Flutter salary rates of developers is essential. But don’t worry, we’re here to help break it down for you.
In Western Europe, React Native developers earn $78,000 a year on average. At the same time, in the USA, their average rate is $60.10 per hour or $125,000 per year. Compared to these figures, hiring a React Native developer in Ukraine could be a smart move, as their average annual salary is about $40,000 while their skills are considered among the most advanced worldwide. A noticeable difference, doesn’t it?

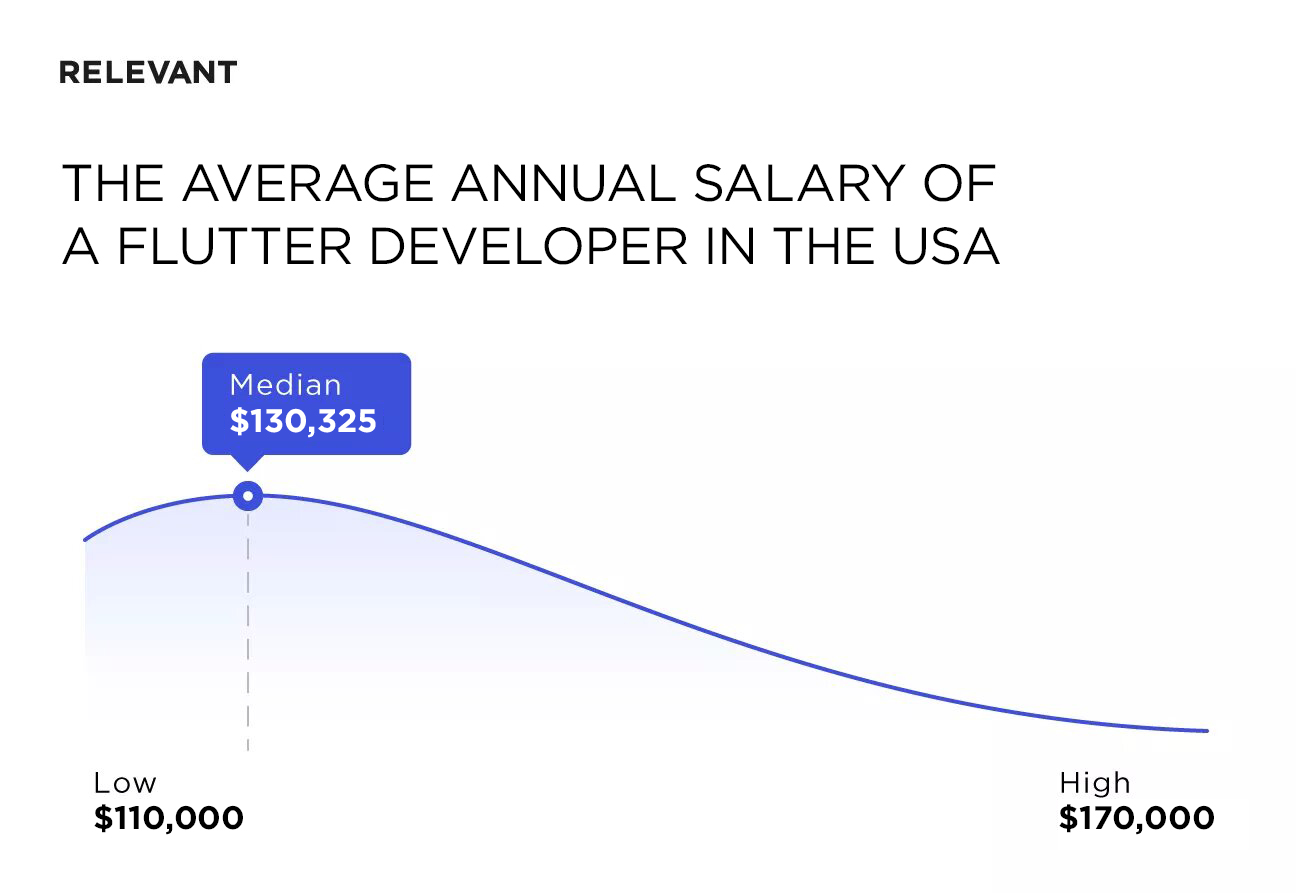
Flutter devs are also in high demand, so their wages can be comparatively higher than those of Swift or Kotlin software engineers. A US-based Flutter developer can expect an annual salary of slightly more than $130,000.

And again, hiring Flutter developers in Western Europe and Ukraine offers much lower rates.
| Ukraine | Western Europe | United States | |
| The average annual salary for a middle Flutter developer | $36,000 | $61,000 | $130,000 |
| The average annual salary for a React Native developer | $40,000 | $78,000 | $125,000 |
How Relevant Can Help You With React Native or Flutter
As cross-platform development gets more and more attractive for business owners seeking to maximize their reach to the audience, choosing between the most popular Flutter vs. React Native frameworks can be a real challenge. However, you can always rely on a trustworthy tech partner that will help you choose the right tech stack for your project.
Over the years, Relevant has successfully delivered numerous apps across various industries. Take a look at some of our accomplishments:
- Norwegian app streamlines the travel experience by managing trips, booking flights, and storing essential documents all in one convenient platform
- My Theory Test is a mobile learning platform that helps future drivers pass their driving theory test.
- Fisk app combines automated investing and virtual card tipping, enabling users to save or accept their tips directly into an investment effortlessly.
So, why should you trust Relevant with your mobile app development?
First, our seasoned experts are well-versed in both React Native and Flutter, ensuring you receive top-notch guidance regardless of your chosen framework. Next, our team is dedicated to understanding your unique business requirements and tailoring a solution that perfectly fits those needs. Finally, our commitment to delivering a high-quality, user-friendly product will leave you feeling confident and satisfied with your app’s performance.
Don’t let uncertainty hold you back. Contact Relevant for a consultation, and let our experts guide you through the decision-making process, ensuring your mobile app is built on the perfect platform for your business needs. Trust us, you won’t be disappointed.
How popular is Flutter vs. React?
In the ever-evolving world of mobile app development, the React Native vs. Flutter popularity contest is a hot topic. According to Statista, 42% of developers prefer Flutter for building cross-platform mobile apps, while 38% opt for React Native. Further evidence of this neck-and-neck race comes from the 2022 Stack Overflow Survey. In 2021, React Native was ahead of Flutter in terms of usage and popularity by a narrow margin of 0.96%. Finally, Google Trends data adds more fuel to the rivalry between these two popular frameworks. In April 2020, Flutter overtook React Native for the first time in over two years and managed to maintain its lead through 2022.Although Flutter currently holds a slight edge over React Native, you can’t go wrong with either choice, as both offer proven solutions for creating efficient and effective cross-platform mobile apps.Can you use Flutter and React Native together?
The short answer is yes, but it’s not a common or recommended approach. While both are cross-platform frameworks, they use different programming languages (Flutter uses Dart, while React Native uses JavaScript) and have distinct architectures that would considerably complicate the development and require extra effort. Moreover, combining them could cause compatibility issues and increase complexity. That’s why we advise selecting one of the frameworks that best suits your needs.How much does it cost to build a React app?
The actual cost of developing a React Native app varies depending on the app’s complexity, required set of features, design requirements, tech stack, and developers’ hourly rates. Apart from that, you should take into account the location and expertise of the development team, as it also impacts the overall cost. You can contact our professionals, and we will create an accurate estimate for your project.Is Flutter cost-effective?
Without a doubt, Flutter reduces app development and maintenance costs. A single codebase for both Android and iOS apps will save you time and resources in building and testing an app. The app will undergo all quality evaluations only once, saving quality analysts a lot of work. It directly minimizes the app’s cost. Additionally, thanks to Flutter’s rich widget library and user-friendly design tools, you can streamline and speed up the creation of UIs, which also reduces development time.

Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

