Node js Desktop App: Is it a Good Idea?

Node.js, known for its prowess in web app development, has impressively expanded into desktop applications, and it’s likely you’ve interacted with one recently. Whether you’ve messaged colleagues on Slack, modified code in Atom by GitHub, or streamed a film on Popcorn Time, you’ve engaged with a Node js desktop app.
This move, unexpected to some due to Node server-side beginnings, is gaining popularity in Node js development services. But what are the specifics of developing a Node js desktop app? This blog post from our experts explains all – the benefits, tools, and a step-by-step process, starting with the basics.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
What is Node.js, and Why is it Unique?
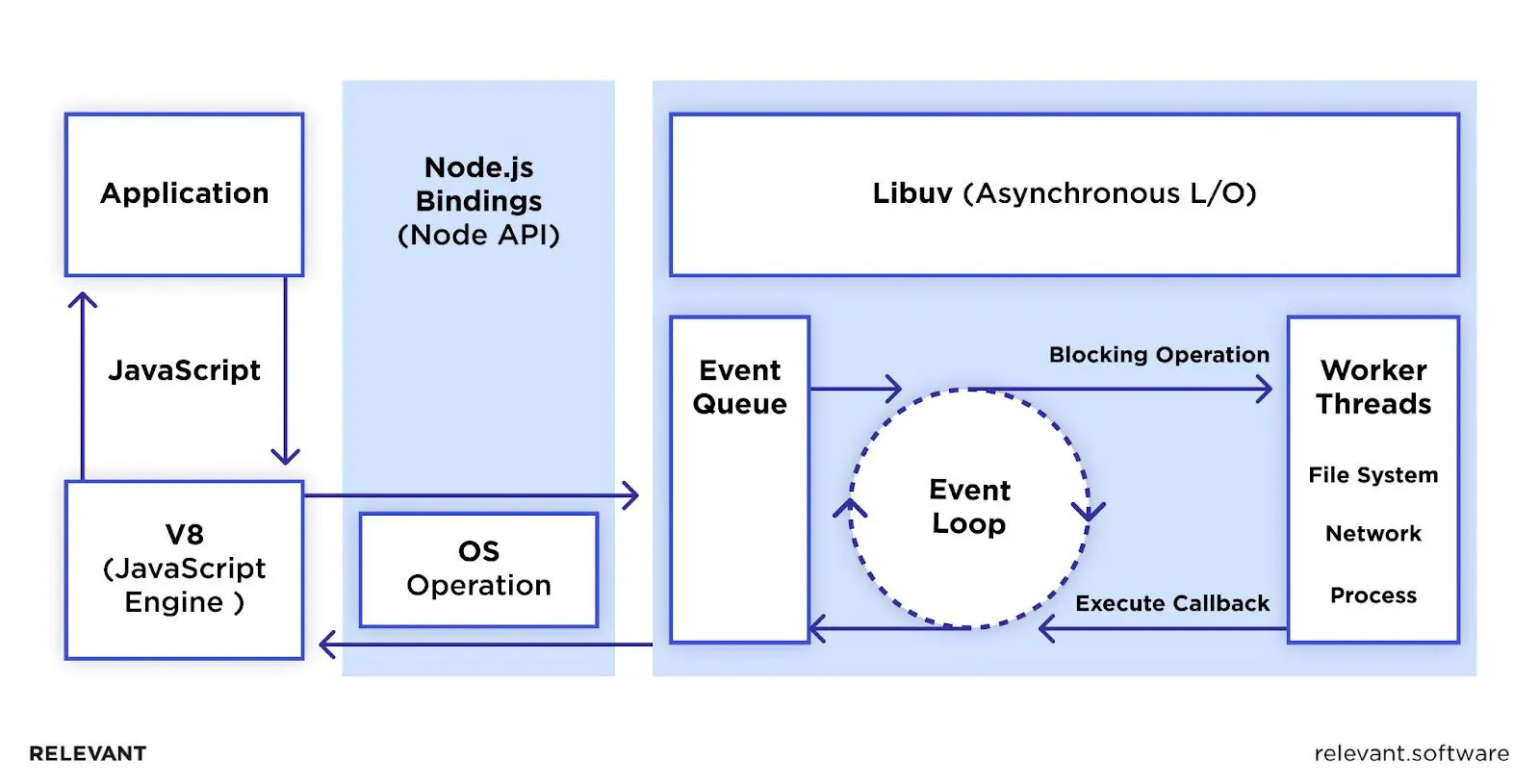
Built on the powerful V8 engine from Chrome, Node.js enables developers to write JavaScript code that works both on the server and the client side. This ability to use a single language across the entire project simplifies development significantly.
Node.js also differentiates with its event-driven, non-blocking I/O nature, suitable for handling real-time data-intensive applications on distributed devices. Instead of the traditional approach where each new request spawns a new thread, consuming significant system resources, Node.js operates on a single thread, the event loop, which handles all asynchronous operations. This approach enables handling thousands of concurrent connections, making Node.js a go-to for developing scalable network applications.

Moreover, Node.js is backed by an incredibly rich npm ecosystem, home to one of the most extensive libraries of open-source tools available. Whether it’s web frameworks, managing databases, setting up authentication, or ensuring data is valid, the npm ecosystem streamlines the process of building and rolling out applications.
Nonetheless, Node.js comes with its own set of difficulties. Its single-threaded nature, while efficient for I/O-bound tasks, can become a bottleneck for CPU-intensive operations. Additionally, the callback-based nature of Node.js can lead to callback hell, a situation where code becomes nested and difficult to follow, though this has been mitigated with the introduction of Promises, Async/Await.
Your next read – Why and when to use Node js?
Building a Node js Desktop App
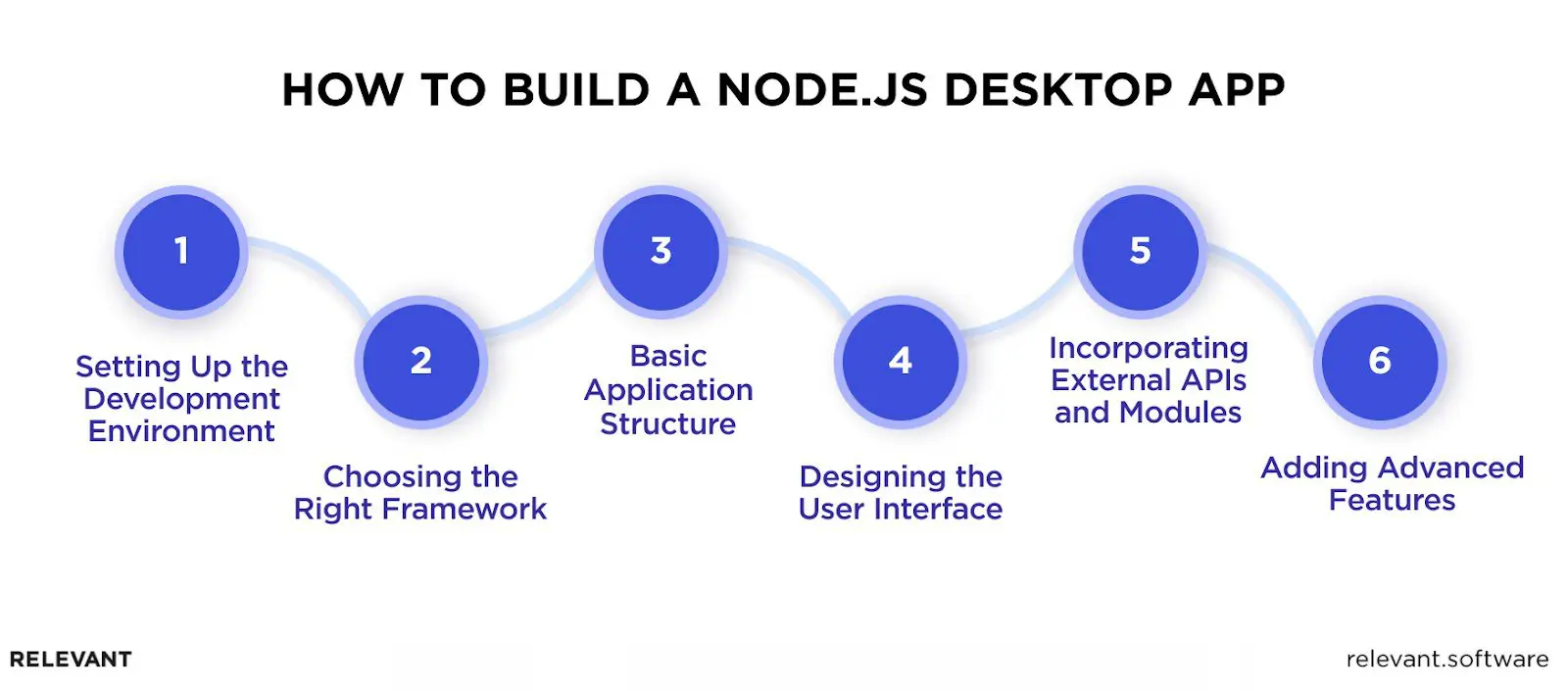
The desire to create desktop app with Node js might initially seem out of its typical use case, yet it offers a unique opportunity to leverage web development skills in a desktop environment. This approach simplifies the development process, allowing for the creation of cross-platform apps with technologies developers are already familiar with. Here’s an introduction to how to use Node js for desktop app development.

Setting Up the Development Environment
Before diving into the development, the initial step is setting up a conducive environment. This setup includes installing Node.js from its official website, ensuring you have the latest version to support all features and security updates. After installation, verify the setup by running node -v and npm -v in your terminal on how to check Node js version or npm, respectively. Additionally, selecting a code editor like Visual Studio Code can enhance your development experience with features tailored for Node.js development.
Choosing the Right Framework
Several frameworks make Node js desktop app development accessible even for startups. Each has its unique features and use cases:
- Electron: Popular for its simplicity and power, Electron allows developers to build desktop apps using web technologies. It lies in the core of applications such as Slack and Visual Studio Code.
- NW.js (previously Node-Webkit): This framework provides a high level of integration between Node.js and the Chromium browser, offering developers the tools to create native-like applications.
- Proton Native: For a more native app development approach with React, Proton Native is the way to go. It enables creating full featured applications that feel at home on any platform.
- AppJS: This framework offers a lightweight alternative for building desktop app Node js, though not as widely adopted as Electron or NW.js.
- Meteor: Primarily a web application framework, Meteor can also be used for desktop app with Node js with its robust development ecosystem.
What to read next – How to Hire a Full-Stack Developer for a React.js/Node.js Project
Basic Application Structure
A basic Node js desktop app structure involves several core components, including the main script (often called main.js or app.js), package.json (defining metadata and dependencies), and a folder containing the web technologies (HTML, CSS, JavaScript) that make up the interface.
The main script is where you’ll set up the window and manage application events, serving as the entry point for your app. In terms of how to run Node.js, you can execute your script by typing node filename.js in your command line, where filename.js is the name of your Node.js file.

Designing the User Interface
The user interface (UI) is the stage where your app meets the user, blending HTML, CSS, and JavaScript into a cohesive experience. Utilizing frontend frameworks such as React or Vue.js can greatly ease the UI development process.
Incorporating External APIs and Modules
Node.js’s npm repository is a wealth of modules and libraries that can enhance your application. Whether you need to make HTTP requests, interact with databases, or anything in between, there’s likely an npm package that fits your needs.
Adding Advanced Features
To further enrich your application, consider implementing advanced features such as offline functionality, which can be crucial for desktop applications. Depending on your application’s requirements, options range from simple local storage to more sophisticated databases like SQLite or even integrated MongoDB.

You’ll next read – Companies that Use Node.js to Succeed
Testing and Debugging Your Node.js Desktop App
Testing and debugging are critical steps in the development of a Node js desktop app, ensuring its reliability and usability. Catching errors is just the tip of the iceberg; the real goal is to make sure your app performs smoothly across different situations and usage patterns. Let’s explore the methodologies and tools that can aid in this process.
Writing Test Cases
The foundation of a robust testing strategy is the creation of comprehensive test cases. These serve as scenarios that your application must handle correctly. In the Node.js ecosystem, several frameworks, including Mocha and Jest, facilitate the writing and execution of tests.
- Mocha: This framework is renowned for its adaptability and support for different assertion libraries. It allows you to write tests in a descriptive manner, making your test suites easier to read and maintain.
- Jest: Popular for its zero-configuration setup, Jest is favored for both front-end and back-end testing. It comes with a powerful mocking library and an intuitive syntax for writing test cases.
Consider covering all critical paths your Node js desktop app might take when crafting test cases. Think about the different inputs users could provide and the various states your application might be in. Testing should mimic real-world usage as closely as possible to uncover any issues before they reach the end-user.
Debugging Techniques
Even with thorough testing, some bugs will inevitably slip through. This is where debugging comes into play. Node.js provides several tools and methods to track down and fix these issues:
- Console Logging: Sometimes, the simplest methods are the most effective. Strategic placement of console.log() statements can help you understand the flow of your application and identify where things go awry.
- Node Inspector: For a more sophisticated approach, Node.js has an integrated debugging tool called Node Inspector. This allows you to set breakpoints, step through your code, and inspect variables at runtime, much like you would in a browser’s developer tools.
- Visual Studio Code: As an IDE, Visual Studio Code offers built-in debugging tools tailored for Node.js. You can easily launch a debug session and utilize breakpoints, watch variables, and even modify code on the fly to test fixes.
Effective debugging often involves a mix of these techniques. Start with simple console logs to narrow down the issue’s location, then switch to more powerful tools like Node Inspector or Visual Studio Code for an in-depth investigation.
Success in testing and debugging comes down to systematic planning. Outline your test cases clearly and thoroughly, and use the best tools available to carry them out. When bugs emerge, tackle them systematically, using the debugging tools at your disposal to find and fix the root cause. Following this structured approach not only improves your Node js desktop app’s quality but also leads to a product that’s more stable and easier for users to enjoy.
Distributing and Maintaining Your Node.js Desktop App
After developing a Node js desktop app, the next steps involve packaging it for distribution and setting up a system for its maintenance and updates. This phase is crucial because no matter how well your app is developed, its success depends on how easily users can access it and how well it adapts and improves over time.
Packaging and Distribution
Packaging your Node js desktop app involves bundling your application code, dependencies, and assets into a format that can be easily installed and run on end-users’ machines. Tools like Electron and NW.js, commonly used for creating Node.js desktop apps, also come with support for packaging and distribution. They can package your application into executables for Windows, macOS, and Linux, ensuring a wide reach.
When packaging your app, pay attention to:
- Dependencies: Ensure all necessary dependencies are included in the package.
- Size: Keep the package size manageable, removing unnecessary files to speed up downloads.
- Security: Check for vulnerabilities in third-party packages and update them regularly.
For distribution, several platforms can help you reach your audience:
- Direct Downloads: Offering your app as a direct download from your website.
- App Stores: Distributing through platforms like the Mac App Store or Microsoft Store, which requires adherence to specific guidelines and possibly payment of a fee.
- Third-party Distributors: Services like Steam or itch.io for gaming apps or GitHub for open-source projects can also be avenues for distribution.
When choosing where to host Node js app, opting for a Platform as a Service (PaaS) solution (like Google Cloud Run or Heroku) offers more beneficial alternatives.
Maintaining and Updating Your Application
Maintenance tasks focus on preserving smooth and secure operations. It involves monitoring Node js app for bugs, performance issues, and security vulnerabilities. Regularly updating dependencies is part of this process, as is engaging with your user community to gather feedback and address concerns.
Updating your application ensures users benefit from new features, performance improvements, and bug fixes. Strategies for updates include:
- Automatic Updates: Implementing an auto-update feature within your app using tools like Electron’s autoUpdater module. This approach ensures that users always have the latest version without manual intervention.
- Manual Updates: Providing updated packages that users can download and install. While this method gives users control over when they update, it also requires them to take action to stay current.
- Version Management: Adopt a clear versioning strategy to help users and developers track changes and understand the impact of each update. Semantic Versioning, or SemVer, provides a structured method for assigning version numbers that reflect the nature of each update.
Develop a Node js Desktop App with Relevant
Building a desktop application is a complex process, and you’ll need to hire Node js developers if you don’t have them in-house. We at Relevant can offer these roles. With our seasoned professionals, managing outsourcing custom Node js app development, you can effectively utilize Node.js’s advantages, ensuring your application is not just practical but also intuitive and appealing to users.
If you aim to build Node js app for production that lives up to industry standards and enchants your users, don’t hesitate to contact us.


Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

