Transforming Healthcare Online: Your Blueprint for Medical Website Development

In an era where even your toothbrush might be smarter than your old flip phone, the fusion of healthcare and technology is here to stay. With 2023 already halfway through, the leaps in internet technologies have spotlighted the significance of medical website development.
Are you aware that 70,000 health-related searches are conducted on Google every single minute? Or that nearly 67% of patients prefer scheduling appointments online? These figures are indicative of a growing public reliance on digital healthcare solutions. The pressing question is – does your healthcare business have the tools to embrace and empower modern health seekers? It’s vital to acknowledge that an underprepared digital presence might have detrimental effects, especially in the healthcare market that’s projected to reach $660 billion by 2025.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
Patients gravitate toward clarity, simplicity, and ease of access. They seek a streamlined healthcare experience without unnecessary complexities. Healthcare businesses should be aware of current trends and realize the imperativeness of website development for the medical industry.
In our in-depth guide, we’ll review the intricacies of medical website design and development, analyze cost structures, and provide valuable insights on selecting proficient healthcare website developers who can effectively transform your digital goals into tangible assets.
Medical Website Development: Overview
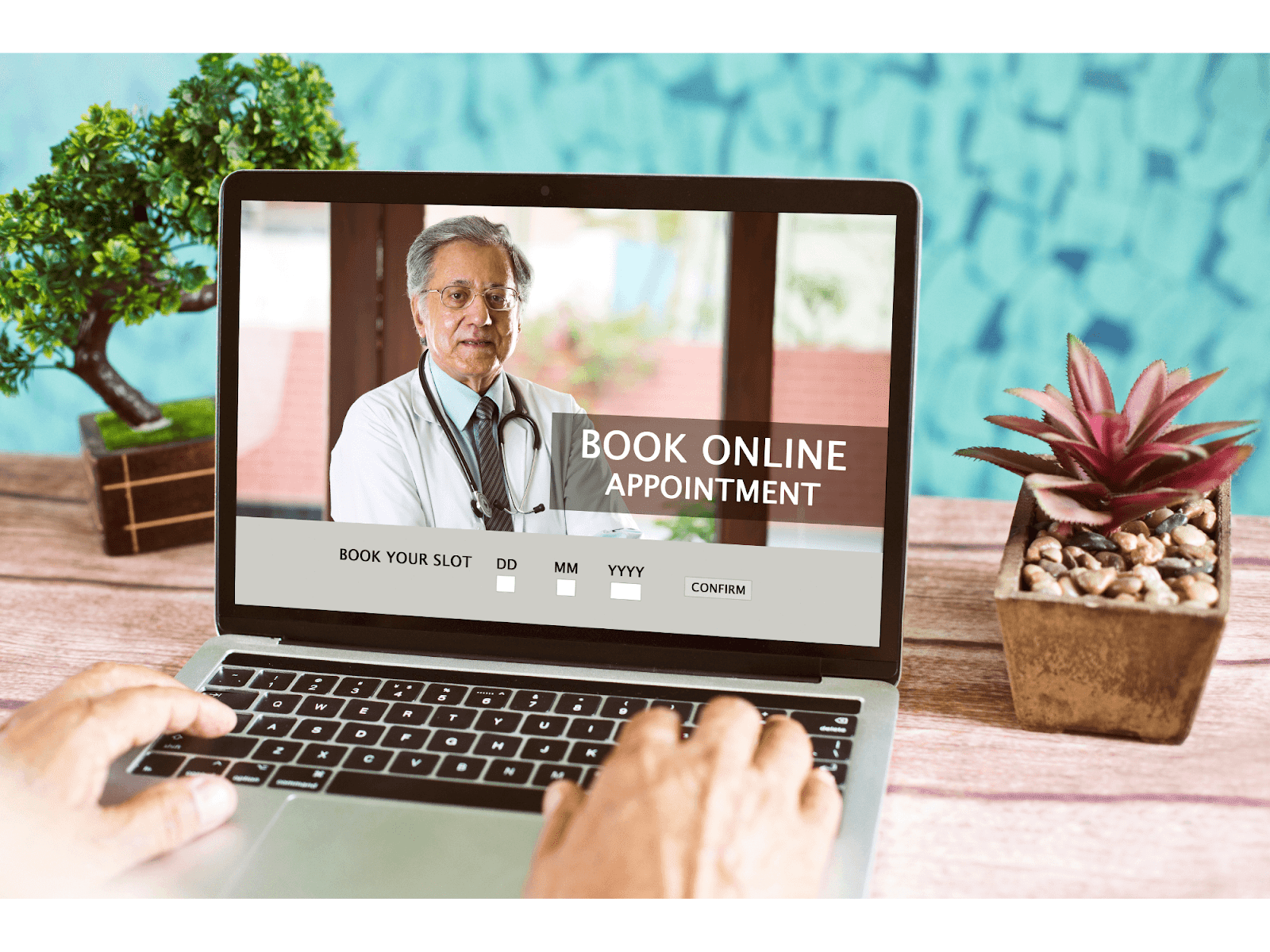
It’s beyond question that healthcare providers need websites – undoubtedly, they do. Nowadays, absence in the digital space equates to invisibility. While people might have different views on the need for personal social media like Facebook, everyone agrees that for a business to grow, having a user-friendly medical web portal is a must.

So, what’s medical web development all about?
At its core, medical website development is the creation and optimization of online portals and platforms tailored to healthcare organizations. From basic informational websites for clinics to comprehensive, integrated platforms for hospital networks aimed at optimizing patient engagement and operational efficiency, it encompasses a broad spectrum of web solutions tailored to the diverse needs of the medical community.
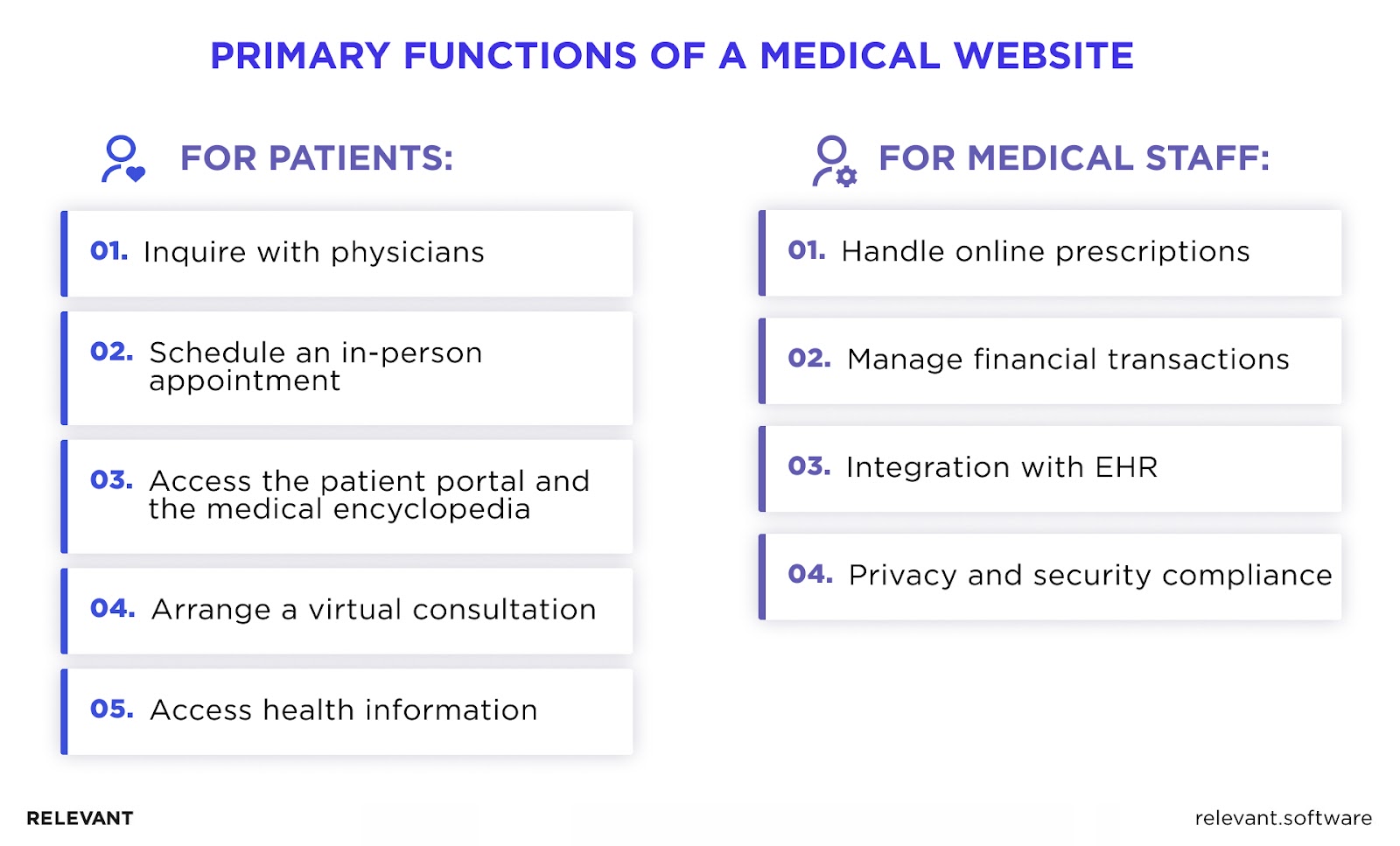
Opting for web development can bring a whole list of benefits for a healthcare facility:
- Enhanced accessibility. Medical web solutions bridge the geographical gap, allowing patients to access vital healthcare services and information at the touch of a button, irrespective of location.
- Streamlined appointments and records. The days of dreary phone calls and paperwork are waning. Online appointment scheduling and electronic health records (EHR) are revolutionizing patient management, ushering in a new era of convenience and efficiency for patients and healthcare providers. Moreover, adopting FHIR standards in healthcare enables efficient data exchange and interoperability among healthcare applications, ensuring that crucial information is always at the fingertips of those who need it.
- Patient empowerment. Through patient portals, individuals can take the reins of their health journey – accessing medical histories, lab results, and educational material, fostering informed decision-making.
- Building trust and reputation. With professional design and user-centric interfaces, the website reflects the ethos and competence of the organization, building trust and enhancing reputation among current and prospective patients.
- Cost-effective marketing. Digital presence is the modern-day billboard. Leveraging SEO, content marketing, and social media integration enables medical websites to broaden their reach efficiently and cost-effectively compared to conventional advertising.
- Compliance and security. With stringent regulations such as HIPAA, medical websites are designed with a fortress-like focus on security, ensuring patient data is guarded with the utmost integrity.
- Telemedicine and virtual consultations mitigate physical barriers, enabling timely access to healthcare and reducing the strain on in-person medical facilities.
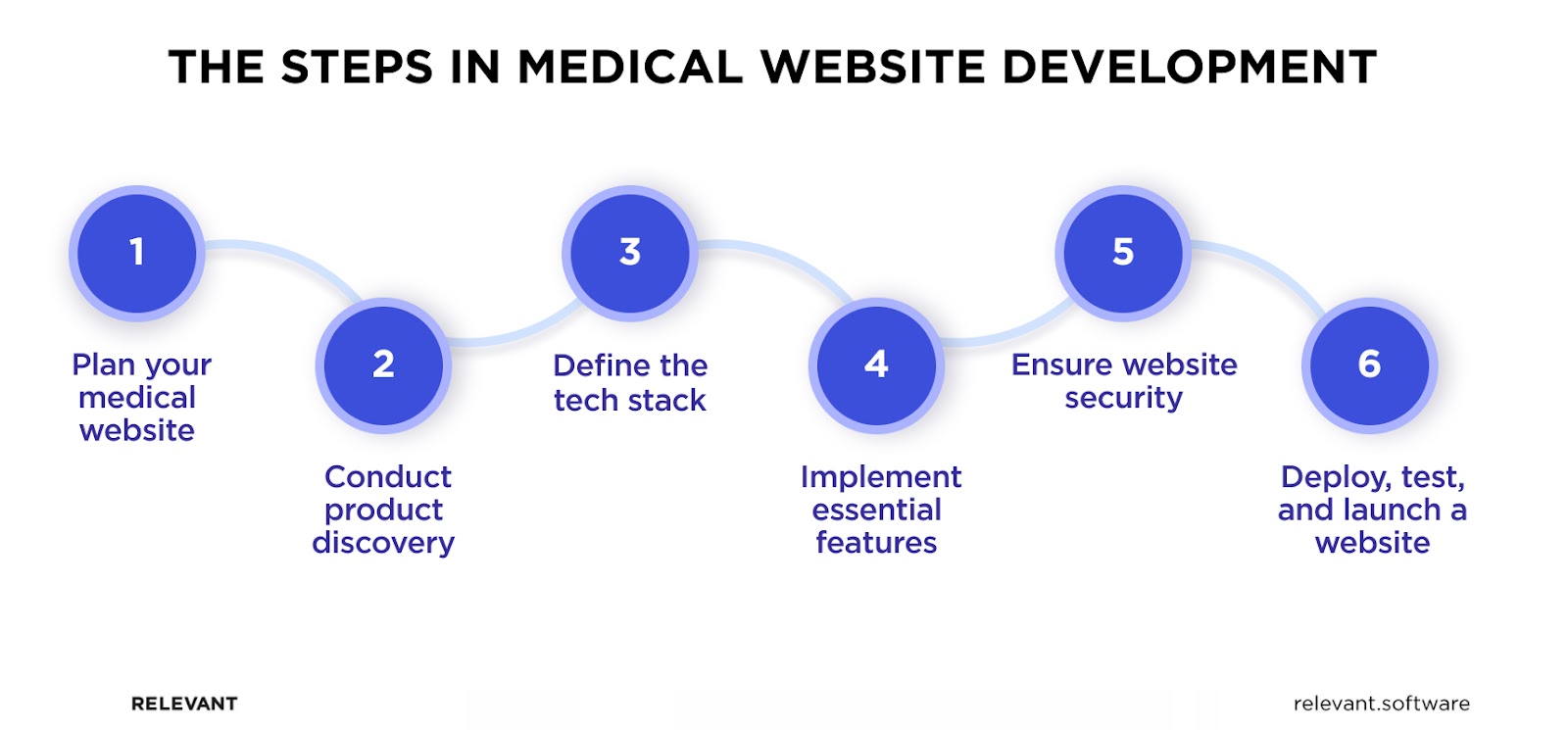
Major Steps to Build a Medical Website
Making a top-notch medical web solution is a smart blend of planning, good design, and tech know-how. It’s all about creating an online space perfect for patients and healthcare pros. There are many ways to go about healthcare website development, but here at Relevant, we stick to a well-organized process that breaks it down into seven simple steps.

Plan Your Medical Website Development
The thorough planning of your medical website is like laying the first brick for a strong building. This crucial phase demands a strategic mindset, acute foresight, and determined focus. Let’s find out what it takes to build the best medical websites for patients:
- Define the vision and purpose. Start with the end in mind. What do you want your website to achieve? Maybe it’s about making online appointments effortless, sharing health insights, or showcasing your top-notch services. Whatever it is, clarity is key here. Think of your website as a tool – what job do you want it to do?
- Know your audience. Who are you speaking to? Understand your patients’ needs and preferences. It’s like being a good doctor: you need to know your patient before you can help them. By truly grasping who your audience is, you can create content and services that resonate with their expectations.
- Conduct market research. Before you dive in, take a moment to survey the scene. What are other medical websites doing? What’s working for them, and where are they doing wrong? This isn’t about copying – it’s about learning. By understanding the broader healthcare landscape, you can carve out a unique space for your site.
- Select the domain name and hosting provider. Your domain name is more than just an address; it’s your first impression. Pick a name that’s concise, memorable, and truly reflects your healthcare ethos. And once you’ve got that perfect name? Pair it with a hosting provider that’s as reliable as your favorite nurse – ensuring your site is always up, running and ready to serve.
Conduct Product Discovery
It’s all about understanding what you will build before you start building. Product discovery will help you convert your brilliant idea into an actionable plan and ensure you’re on the right track. It’s like the compass you didn’t know you needed.
- Paint the big picture. First, figure out your project’s main goals. What’s the main problem you’re trying to solve? Who will benefit from it? This means engaging with potential users, understanding the market, and making clear plans.
- Get into the details. Next, think about what features your product should have, how they’ll work, and what medical web technologies align best with your vision.
- Check project feasibility. Before moving forward, make sure your idea can become a reality. Look at the tech and financial sides, consider time and other aspects to see if your project is feasible.
- Create a roadmap. Lastly, use all the information you’ve collected to create a clear plan. It should include the scope of tasks, their order, and involved stakeholders.
Note product discovery isn’t a one-and-done deal. It’s an ongoing process that can continue throughout the development of your healthcare web solution.
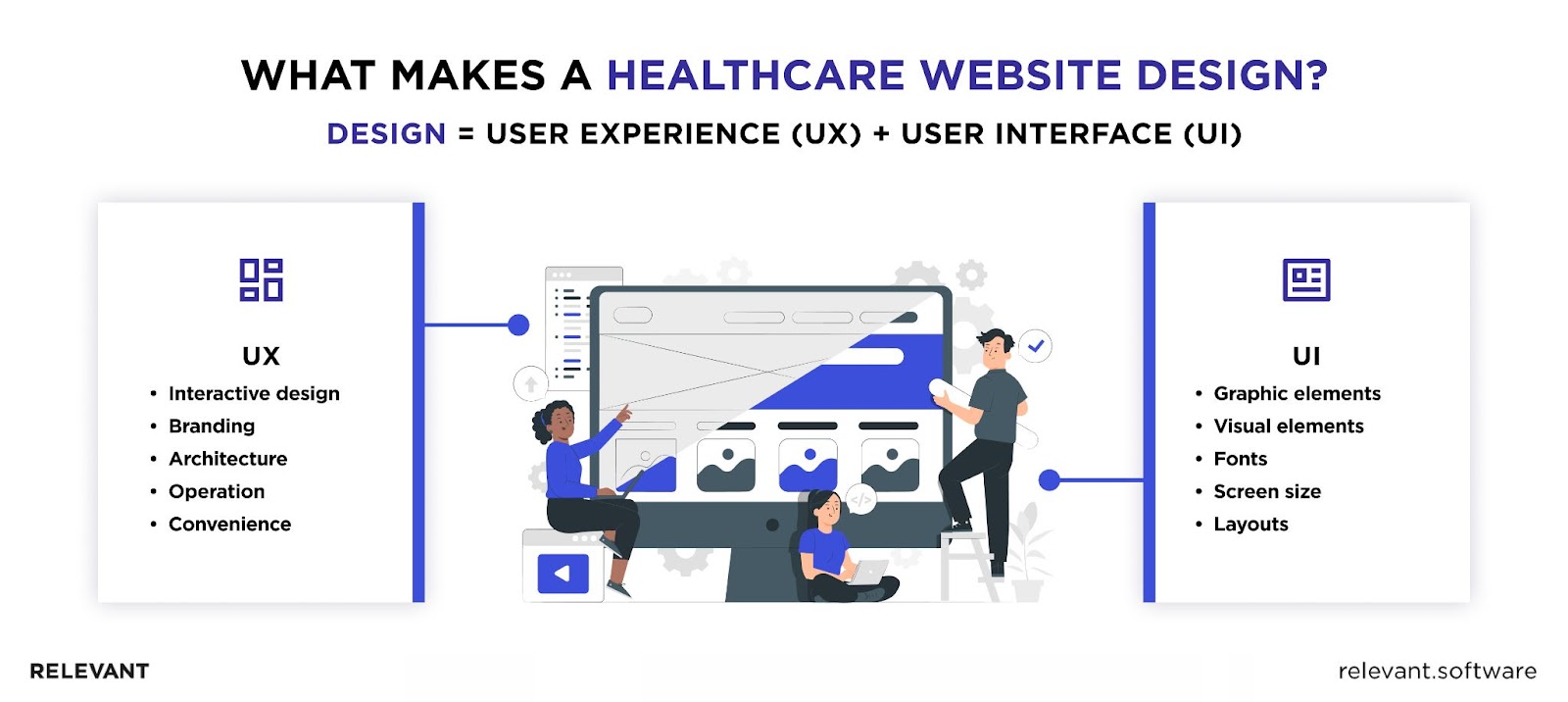
Design and User Experience
Creating a medical website is a lot like building a hospital: the atmosphere, the layout, and how easy it is for patients to get what they need all matter. Design and User Experience (or UX for short) is all about making your website functional, easy to use, and a joy to look at. Let’s discover the key elements vital for making your website’s design patient-friendly:

- Intuitive and user-friendly design. Just like a well-laid-out hospital, your website should make it easy for visitors to find what they need. An intuitive design is like having helpful signs that guide the way – it should be clear where to click to book an appointment, find contact info, or read about services.
- Mobile compatibility with responsive design. Nowadays, people use their phones for almost everything, including finding a doctor. A responsive design means your website adjusts to fit screens of all sizes – whether it’s a smartphone, tablet, or desktop. It’s like having a reception desk always right where patients need it. For more insights into mobile-responsive design, check out our Mobile App UI Design Guide.
- Smooth navigation and clear call-to-action. Think of this as the flow of your website. Just like hospitals have reception, waiting areas, and rooms, your website needs a flow that makes sense. Clear calls-to-action are like a friendly staff that guides patients to where they need to go, whether making a phone call, filling out a form, or something else.
- Enhanced accessibility for all. Making your website accessible to people with disabilities is not just good practice – it’s essential. From larger text options to screen reader compatibility, think of this as building ramps and having wide doors in a hospital – it’s all about ensuring everyone gets the care they need without any hassle.
Medical Web Design Trends
The medical web design landscape is evolving rapidly, focusing on enhancing patient experiences through elegance and innovation. Let’s dive into the critical trends that are shaping healthcare websites:
- Minimalism and focus. Adopting minimalistic design principles, characterized by clean lines and ample white space, allows for a clutter-free and focused user experience.
- Bright colors and cool fonts. Modern digital health platforms said goodbye to monochrome designs. They use vibrant colors and bold fonts to make patients’ visits more delightful.
- Dynamic interactions and animations. Your website is more than just a place for information, it’s also an experience. With lively animations and clickable features, you can provide more enjoyable website browsing, making every scroll and click count.
- Helpful AI assistants. With Artificial Intelligence (AI)-powered chatbots, assistance is just a click away, any time of the day. And machine learning in healthcare goes further and can personalize treatment, revolutionizing patient care.
- Personal touch. Medical sites are going the extra mile to personalize content. They’re not just speaking to users, they’re speaking to you, generating content that resonates with individual needs and preferences.
- Mobile optimization. A design that prioritizes mobile users ensures that health information is always within arm’s reach no matter where patients are. It also helps optimize your website performance.
- Enhanced accessibility features. Healthcare platforms use specialized features to ensure that everyone, regardless of their abilities, can access, engage, and get value from their content.
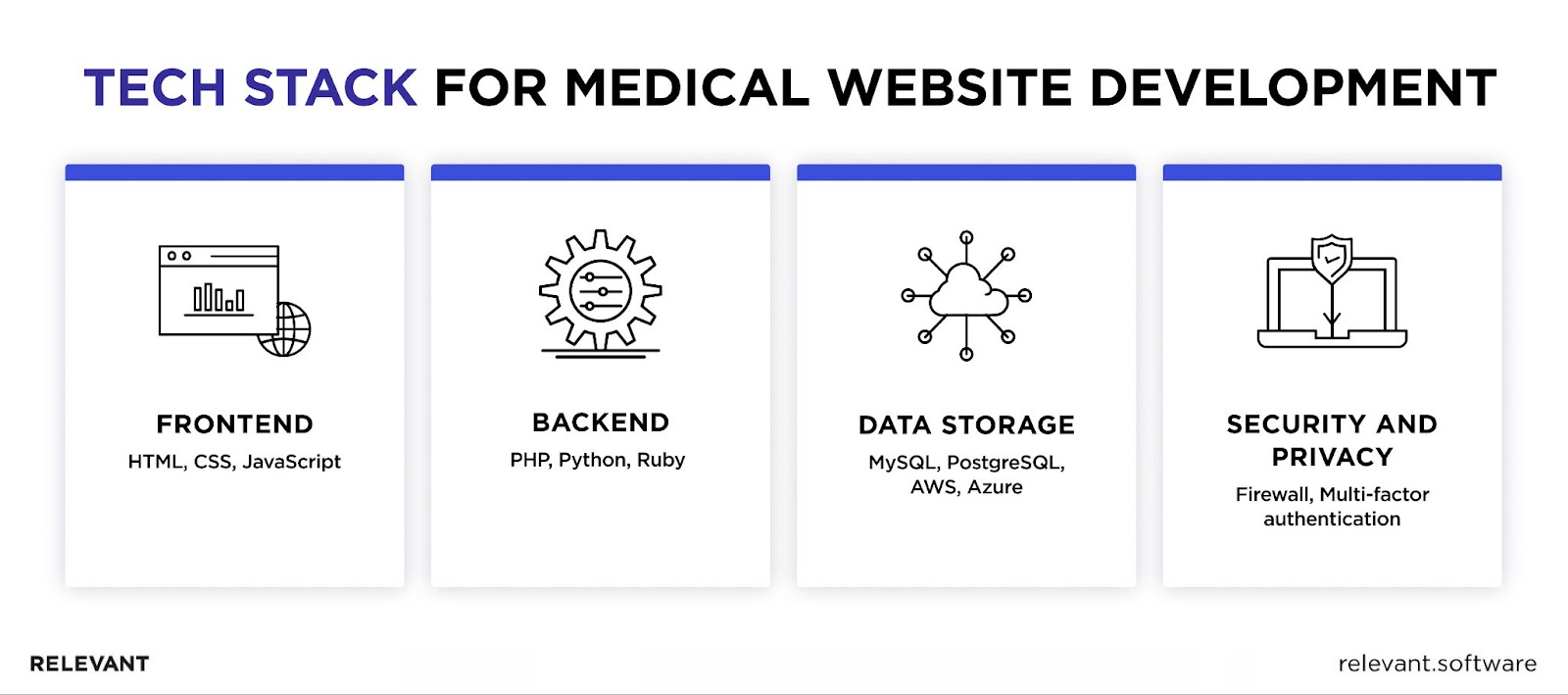
Define the Tech Stack for your Healthcare Website
Selecting the right tools and medical web technologies is like choosing the building blocks for your platform’s foundation. The tech stack you opt for will dictate the website’s functionality, performance, security, and scalability. Let’s look at the critical components of the tech stack:
Frontend
Frontend is essentially what your visitors interact with. It’s the face of your website – the waiting room, the reception, and the consultation area all rolled into one.
- HTML, CSS, and JavaScript form the quintessential trio in web development. HTML structures the content, CSS styles it and JavaScript makes it interactive.
- Frameworks and libraries. Consider using frameworks such as Angular or React. They’re like pre-fabricated building blocks that speed up the development process.
Backend
If the front end is what your visitors see, the back end is the command center operating behind the scenes. It’s where data is processed and critical functions are performed.
- Programming languages. Languages like PHP, Python, and Ruby are popular choices. Python, for instance, is known for its simplicity and is widely used in healthcare for data analysis.
- Server environment. Node.js is a popular server environment. Think of it like the engine that powers the backend.
- Web frameworks. Frameworks like Django (Python) or Laravel (PHP) are powerful tools for building complex functionalities with less effort.
Data Storage
Safeguarding patient records and data is fundamental in healthcare. A data storage solution should be reliable, secure, and equipped to manage large data volumes.
- Databases like MySQL or PostgreSQL adeptly store data in structured formats, which is crucial for medical records.
- Cloud storage solutions. Leveraging cloud storage like AWS or Azure can be beneficial. They offer scalability and high availability, ensuring that data is safe and accessible.

With the right tech stack, your website can offer an impeccable user experience while staying agile and resilient in the face of evolving demands and trends. So, select it carefully, and if you’re unsure what medical web technologies will suit your solution, you can always rely on Relevant’s healthcare IT consulting services.
Implement Essential Features and Functionality
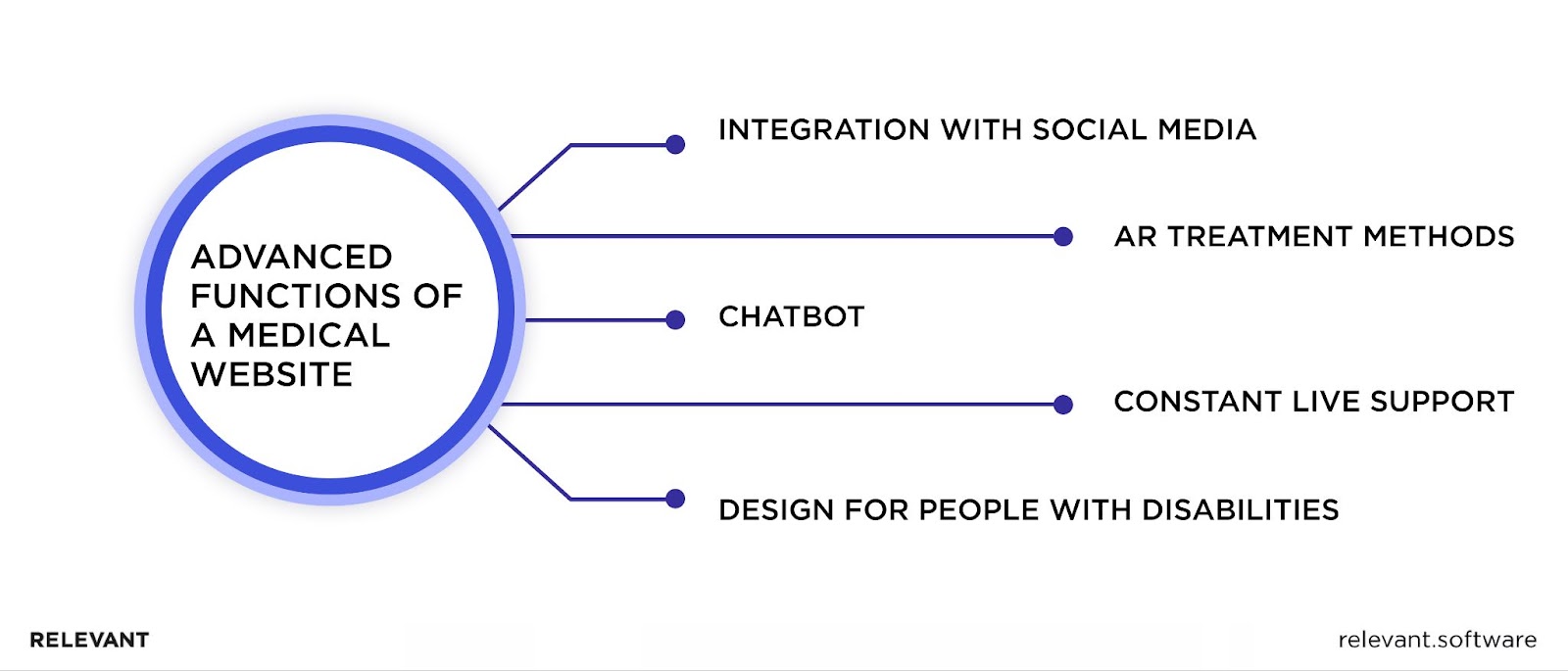
For healthcare organizations looking to build a medical web solution, it’s imperative to focus on integrating key features that will enhance patient experience and operational efficiency. Based on our experience, we highlight the most vital functionality modern healthcare websites should have.
Secure Patient Portals
Patient portals let people easily access their health info, upcoming appointments, and prescription details. At the same time, they incorporate strong protection methods, like data encryption and multi-factor authentication, to secure sensitive patient data. Plus, these portals let patients and doctors communicate directly, making the healthcare journey a collaborative effort.
Appointment Scheduling and Online Booking
Online booking of doctor visits is the way forward in healthcare. Such a system makes scheduling an appointment with a healthcare provider a one-click task, synchronizes calendars to remind patients of their visits, and helps doctors manage their time more effectively. In such a way, the entire process becomes seamless for both patients and providers.

Integration of Telemedicine and Virtual Consultations
As the world is shifting towards remote solutions, telehealth has become an integral part of any modern hospital. By integrating this feature, you allow more people to get professional consultations and care without leaving their homes. But keep in mind that to make a telehealth solution reliable, you should make sure it’s compliant with HIPAA standards, provides high-quality video and audio, and has an intuitive interface.
Contact Forms and Communication Channels
By supplementing traditional contact forms and direct phone lines with cutting-edge chatbots, your patients will get timely responses. It helps build trust with your patients and makes them feel valued.
Multilingual Support
Healthcare is for everyone, and language shouldn’t be a barrier. By integrating multilingual support, you’re ensuring that every patient, regardless of their linguistic background, has equal access to quality care.
Analytics Integration
Incorporating analytics tools will allow healthcare organizations to monitor website performance and patient engagement. This data helps make educated decisions and foster improvements.

Ensure Website Security and Compliance
The nature of data dealt with in healthcare is highly sensitive, and safeguarding this information is not only ethical but a legal obligation. Here’s what you need to know:
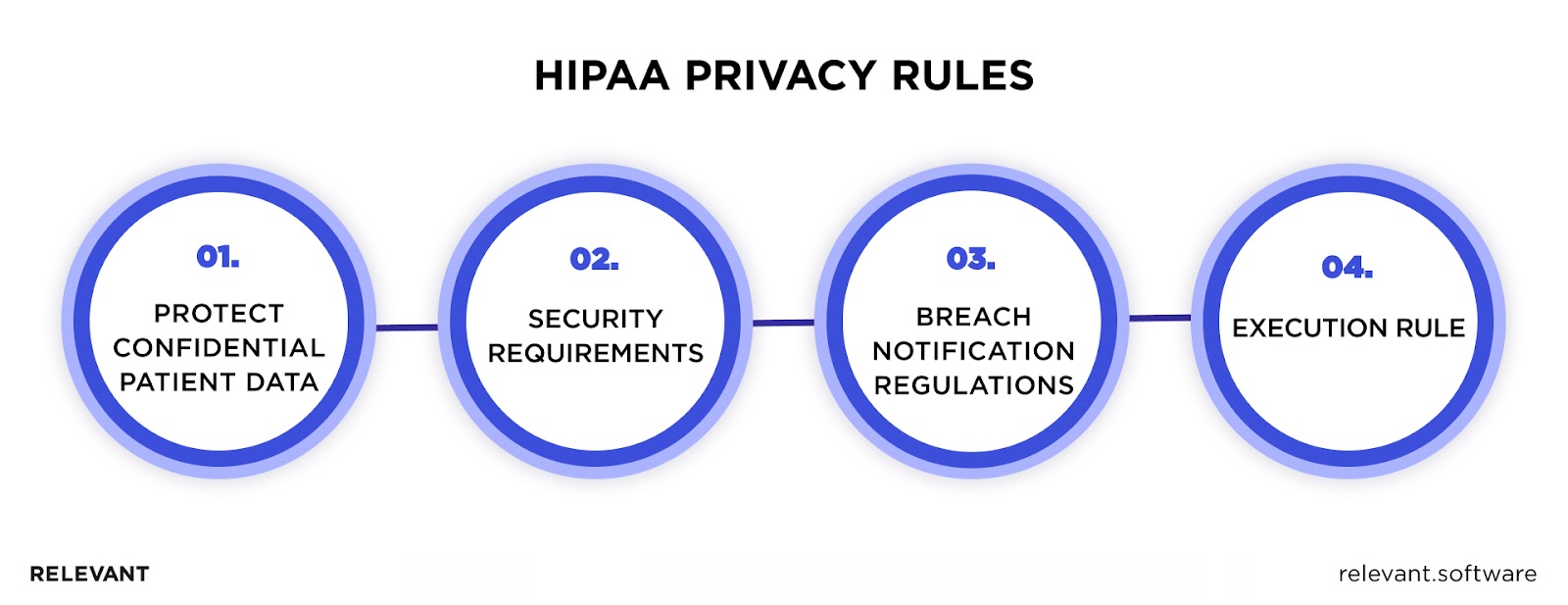
- Implementing HIPAA compliance for patient data protection. HIPAA compliance ensures that patient data is kept private. Every healthcare platform needs to stick to these golden rules to keep and manage sensitive information securely.

- Utilizing SSL certificates and secure server configurations. An SSL certificate protects information by encrypting it when it moves between a user’s browser and your server. And speaking of servers, setting them up the right way helps defend against unwanted intruders.
- Regularly updating software and plugins for security patches. Using outdated software is like leaving your front door open for cyber threats. Updating software and plugins regularly is a recommended practice, as the updates often have security fixes that make your website safer. It’s like giving your site a regular health check-up.
- Performing vulnerability assessments and penetration testing. Checking your website security by using web app penetration testing and vulnerability assessments helps find weak spots and see how strong its defenses are against cyberattacks.
For healthcare websites, top-notch security is a must. It’s the foundation of trust between patients and providers. So, if you’re in the healthcare web game, always prioritize security.
Deploy, Test, and Launch Your Healthcare Web App
This is the final stage in your medical web development path, where your idea becomes a real solution ready to serve patients and medical personnel. Here’s what the streamlined process looks like:
Deployment
Deploying your web app means putting it on a web server so it’s accessible on the internet. You should choose a reliable hosting service that ensures your website runs smoothly. The deployment phase also involves configuring settings and ensuring that all the web application pieces work together seamlessly.
Rigorous Testing
Before your healthcare web app goes live, it’s crucial to put it through a battery of tests to ensure it’s functioning correctly and efficiently. At Relevant, we usually perform:
- Functionality testing checks if all features, like appointment scheduling and patient portals, work as they should.
- Performance testing ensures your web app can handle the expected number of users without slowing down or crashing.
- Security testing helps ascertain the robustness of security measures taken to safeguard sensitive patient information.
- Usability testing verifies that your web app is user-centric and fosters a seamless user experience.
Launch
After thorough testing and any necessary fixes, it’s time to launch your medical web app. Launching means making your website available to the public. At this point, monitoring the platform closely to address any issues that might arise promptly is essential.
The Cost of Medical Website Development
As you delve into medical website development services, allocating a budget that reflects your aspirations and goals is crucial. The cost associated with building a healthcare website depends on a diverse set of variables, including:
- Technical intricacies
- The geographical location of a web and healthcare software development team
- Your unique business needs
A ballpark figure for a medical website development featuring core components like virtual consultations, appointment scheduling, administrative controls, and patient interface hovers around $100,000. This estimate presumes an hourly rate of $50 and encompasses the complete development lifecycle, post-launch assistance, project management, and team collaboration.
| Type | Estimate | Cost |
| Basic website | 460 hours | $35,000-50,000 |
| Average website | 940 hours | $50,000-75,000 |
| Average corporate website | 140 hours | $5,000-10,000 |
Here’s where wise decision-making comes into play. Choosing a web agency for healthcare can significantly influence costs and outcomes. The experts in Eastern Europe charge roughly $50 per hour. In contrast, developers in the United States may charge upwards of $150 per hour for comparable services.
| Region | Average hourly rate |
| US | $100-175 |
| Latin America | $45-75 |
| Eastern Europe | $35-80 |
| Asia | $12-38 |
Relevant’s seasoned team, with extensive experience in the healthcare domain, has honed their skills to expedite the development process. The swiftness and proficiency with which operate our professional developers can, in fact, make the overall endeavor more economical without compromising quality.
How to Choose a Healthcare Web Development Team?
Selecting the right healthcare web development team is a critical aspect that influences your project’s success and alignment with your business objectives. Here are the pivotal steps to ensure you make an informed decision:
1. Define geographical preferences
The region you choose for hiring developers matters beyond just cost. It’s vital to look at the big picture. Take into account language proficiency. Communication is essential, and language barriers can impede progress.
When your development team is on the other side of the world, aligning schedules for regular sync-ups can be hard but not impossible. Consider this aspect, as consistent touchpoints are essential to keep things moving smoothly. If you’re unsure where to outsource, our recent article about Outsourcing Software Development to Eastern Europe provides some tips to help you with this choice.
2. Deep dive into customer reviews
Sites like Clutch or GoodFirms provide a lot of information on potential development partners. Read customer reviews, check their ratings, and study past projects to get a clear picture of how reliable and professional the company is.
3. Get acquainted with the vendor
Spend some time on the company’s website and blog to learn about its operations, approaches, and values. Pay special attention to their expertise in healthcare development to ensure they’re good at it. Their portfolio can also offer a snapshot of their proficiency in healthcare website development.
4. Security and Compliance Vigilance
Protecting patient data and following standards like HL7 or HIPAA is non-negotiable. Ensure the team is well-versed in the security protocols and compliance mandates pertinent to medical website development.
5. Analyze cost structures and transparency
It’s crucial to understand the cost dynamics. Seek a pricing model that is transparent and has no hidden costs. Also, evaluate if the pricing is reflective of the value proposition and expertise the team brings to the table.
6. Seal the deal formally
Once you’re convinced you have found the right partner, it’s time to formalize the agreement. Thoroughly discuss and negotiate the terms of engagement to ensure that they are fair and foster a mutually beneficial partnership.
Engaging in due diligence during the selection process is an investment in itself. It paves the way for a successful partnership that culminates in useful medical websites that are robust, secure, and primed to deliver value to healthcare professionals and patients.
Relevant Software as your Technology Partner
The medical sector is undergoing a digital transformation at breakneck speed, and staying ahead requires delivering a flawless online experience to patients. When you’re looking to build a strong online presence in the healthcare sector, choosing Relevant Software as your technology partner is a smart move. Our team is adept at creating some of the best medical websites. We do more than just code; we partner with you to understand your goals and deliver tailored solutions that make a difference in the healthcare community.
One of the key aspects that set Relevant Software apart is the diversity of services. Besides excelling in the best medical website development, our team can optimize existing systems, implement new technologies, sync a new website with various systems – be it payments, CRM, or email, and ensure compliance with healthcare regulations. Following the latest healthcare technology trends, Relevant shines in building IoMT solutions that interweave cutting-edge technology with healthcare to monitor and manage health conditions efficiently.
Partnering with a reliable and expert healthcare software development company opens doors to new possibilities, empowering you to carve your niche in the medical landscape with confidence and finesse. Seize this opportunity and contact us to make a lasting impact in healthcare with Relevant Software by your side.
FAQ
What is the recommended tech stack for medical web development?
Based on our experience, when choosing a tech stack for medical website development, opting for secure and scalable technologies is crucial. HTML, CSS, and JavaScript are fundamental for the front end, while React or Angular can be added for robust user interfaces. For the backend, Python, Java, or PHP are great options. Python is especially popular in healthcare due to its data processing capabilities. For databases, MySQL or PostgreSQL can ensure efficient data management. Don’t forget about security; integrating technologies like HIPAA-compliant servers and SSL certificates is essential to protect sensitive patient data. But, of course, the tech stack will depend on your specific medical web requirements.What can impact the cost of medical web development?
Various elements shape the cost of website development for medical practices. The complexity of the site plays a significant role – more features mean a higher price. The geographical location of the development team also impacts costs, with rates varying by region. The choice of technology can affect expenses, as some tools and platforms might be pricier than others. Furthermore, adhering to healthcare standards like HIPAA can influence overall expenses. Lastly, post-launch support and maintenance are essential considerations contributing to the overall expenditure.How much will it cost to build a medical website?
Developing a medical website isn’t a one-size-fits-all endeavor. The price depends on various aspects: the platform’s complexity, its range of features, and even where your development team is located. A basic medical website designed with core features like patient portals and appointment systems might set you back anywhere from $25,000 to well over $100,000. If you want a site with more advanced capabilities, be prepared for a higher price tag. To get a clear picture of potential expenses, it’s wise to consult with seasoned web development experts at Relevant.How can a seamless web experience benefit the medical industry?
A streamlined online experience is a necessity today for any business, and healthcare is not an exception. For patients, it translates to effortless access to vital services. They can book online appointments fast, see their health records, and talk to doctors easily whenever there is such a need. For medical professionals, it increases efficiency, cuts down on tedious paperwork, and fosters teamwork. Moreover, it helps manage patient data safely and keep it confidential. Ultimately, a user-friendly web presence improves healthcare outcomes and builds patient trust.How to hire a healthcare web developer?
Start by taking a moment to really dive deep into what your project truly needs. Seek developers with a decent portfolio in healthcare projects. Use platforms like LinkedIn to scout talent or consider agencies like Relevant Software specializing in healthcare web development. Check portfolios and client testimonials to assess expertise. Make sure they are well-versed in healthcare compliance standards. Engaging with an experienced company such as Relevant Software can streamline the process and ensure you’re working with seasoned professionals adept at delivering top-notch healthcare solutions.

Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

