What is JAMstack? Is It the Future of Building Secure, High-Performance Websites?

With all those CDNs, SSGs, headless CMSs, and the rest, JAMstack might seem overwhelming to anyone who is entirely new to it. Nevertheless, it continues to increase in popularity: according to Web Almanac, while in 2019, only 0.4% of web pages were powered by JAMstack, the number doubled in 2020. That’s a good reason to take a closer look at JAMstack, isn’t it?
So, what is JAMstack?
With expertise in web development and JavaScript and over 200 successfully completed projects, we know a thing or two about JAMstack development here at Relevant. To give you an idea of what JAMstack is and if it suits your needs, we’ve cherry-picked everything you need to know about the concept here.
What is JAMstack?
JAMstack is an approach to web development that allows building static websites with dynamic capabilities. Coined in 2016 by Matt Biilmann, CEO of Netlify, this term is a combination of:
- JavaScript
- APIs
- Markup
Nothing new, right? But how do these three combined make sense? To answer this question, let’s take a look at the history of web development or listen to Matt Biilmann himself in this video.
Static vs. Dynamic websites and JAMstack
There are two types of websites:
- Static
- Dynamic
A static website is a bunch of HTML files pushed out from a web server. This is where the web began. Since a web server doesn’t process these files, static websites are extremely fast. However, the downside to such sites lies in their name: you can’t dynamically change or somehow interact with a static website. It’s always the same.
On the contrary, a dynamic website generates HTML pages in the backend upon each request. Every time a user tries to access a page, the server queries a database, combines the result with data from the page’s markup and plugins, and delivers the requested page to the browser. Consequently, dynamic websites are slower than their static counterparts. Yet, they are interactive, which is the main reason why dynamic sites have been reigning the web for the past 20 years.
Well, JAMstack is a (successful) attempt to combine the advantages of both: you get the speed of the static sites and the interactivity of the dynamic ones.
That’s because a JAMstack website is a “bunch” of pre-rendered HTML files with dynamic functionalities handled by third-party APIs through JavaScript.
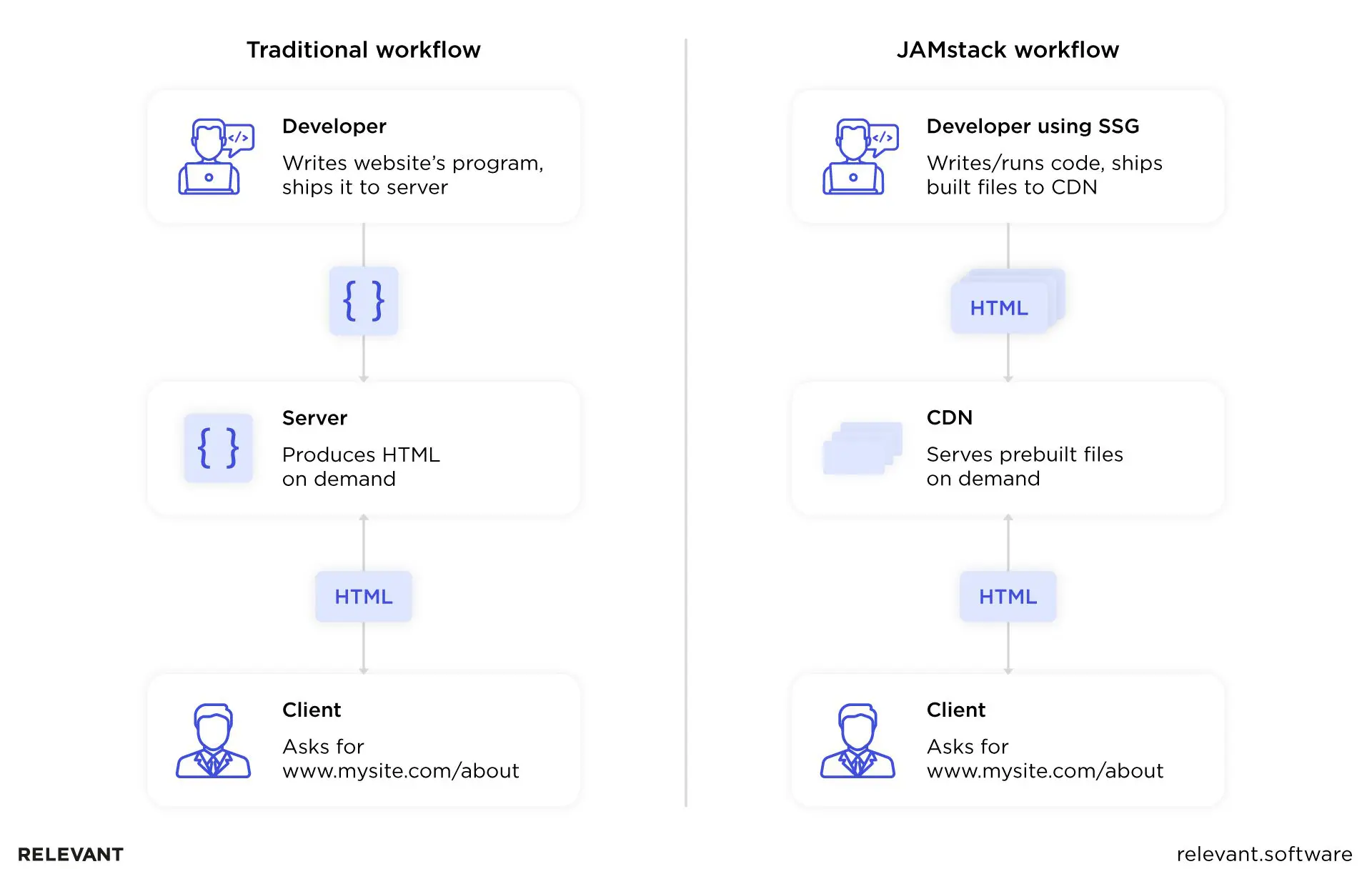
Notably, a JAMstack site doesn’t have a server and a database (in a traditional sense) to generate pages on the fly. Instead, whenever a user tries to open a page, it’s just pushed out from a CDN. Here’s how the JAMstack workflow differs from the dynamic one:

The JAMstack ecosystem
As the acronym suggests, there are three main aspects of the JAMstack philosophy: JavaScript, APIs, and markup. Let’s consider each one in detail.
JavaScript
JavaScript is responsible for the dynamic workflow during the request/response cycle (like in the image above). It’s what makes a site alive, and frameworks like React.js, Vue.js, and Angular.js are in charge of it. Other frameworks like Gatsby (a static site generator for React.js development) and Next.js make the development process easier and faster.
APIs
APIs provide HTML pages with added functions, such as content management, search, authorization, payments, and beyond. Accessed via HTTPS through JavaScript, APIs also handle all server-side or database processes.
Markup
Markup in JAMstack is all the visible content on a website, a “collection” of pre-rendered HTML files. As we mentioned earlier, the HTML files that comprise a JAMstack website aren’t generated on demand. All the content has to be created beforehand with a content management system (CMS) or a backend and converted into HTML to be displayed in a browser. Static site generators are responsible for this.
Though these three are the cornerstone of the JAMstack architecture, they are just scratching the surface. Combining them with an SSG, a headless CMS, and a CDN makes creating and working with JAMstack sites much faster and easier:
- A static site generator (SSG) converts input files into HTML. There’s a wide variety of SSGs suitable for any programming language.
- A headless CMS decouples your content management from the frontend and backend. Unlike their traditional counterparts (WordPress, Drupal), JAMstack CMS allow you to repurpose content for different frontends.
- A content delivery network (CDN) is a highly distributed network of servers, which allows users around the globe to consume content with minimal delay. This is possible through reducing the physical distance between the user and the server and ensuring an abundance of network resources during internet traffic spikes. It’s where your website “lives.”
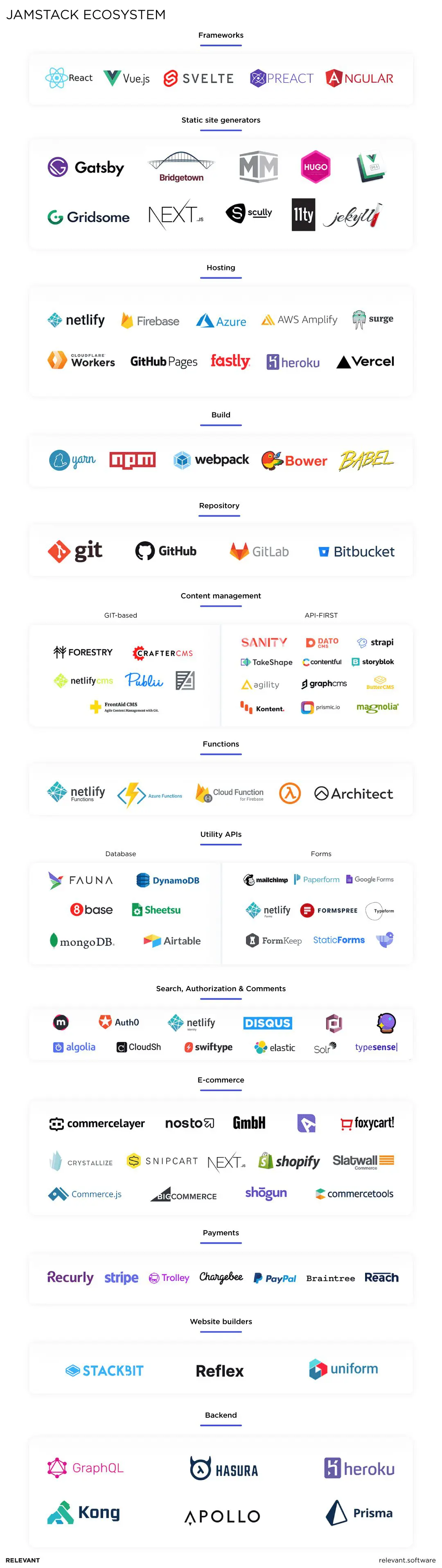
Here’s an extensive collection of the technologies, frameworks, and tools you should consider to build a JAMstack website.

Do JAMstack websites use the microservice architecture?
JAMstack websites don’t use the microservices architecture, but they go for the micro frontends architecture. Each static page with HTML and JavaScript is a micro frontend. And they can use any REST API, including the one built on the microservices architecture. It’s also easier to migrate your monolithic backend to the microservices architecture if your web app is on JAMstack, as it can use both APIs during the migration stage.
Besides, JAMstack websites can be partially or fully serverless. Serverless functions (reusable snippets of code) run on demand, just like microservices. However, more often than not, this implies building the app’s backend from scratch.
Benefits of JAMstack
Switching to new tech is always a challenge. Is the end result worth it in the case of JAMstack? To help you answer this question, let’s unearth the main benefits of JAMstack websites.
- Performance. There are at least two reasons for better performance in JAMstack websites. First, you are serving pre-rendered static files, which aren’t generated on the fly. Second, you are using CDNs, which, as discussed above, allow users around the globe to have the best user experience.
- Scalability. Another reason to sing the praises of CDNs is that they are almost endlessly scalable. Thus, if your product goes viral, you won’t even feel it: JAMstack sites always demonstrate great performance, no matter how many visitors use it at once.
- More security and reliability. With the JAMstack architecture, you don’t have an in-built server and a database. Instead, the server-side processes are handled by third-party services (APIs), making it harder to find vulnerabilities.
- Fewer unpredicted expenses. CDN hosting is much cheaper than traditional options. Besides, without plugins and in-built databases, you can reduce operational and development costs.
- Focus on the frontend. Since JAMstack sites are frontend-oriented, with the backend being handled with third-party solutions, developers can focus on the frontend. This ensures faster development and higher quality. With JAMstack, you can also utilize the CI/CD setup if your development team is used to it or if you are planning to hire a CI/CD engineer additionally.
JAMstack sites are based on static content technologies. That’s why their benefits mirror (mostly) those of static websites.
JAMstack limitations
Though JAMstack reshapes web development in many aspects, it’s no panacea. We must admit, JAMstack websites are more static than dynamic. And yes, they have limitations common to most static websites:
- JAMstack is not for technophobes. While building a basic dynamic site requires nothing but superficial knowledge of WordPress or Drupal, working with JAMstack requires web development skills.
- The limited ability to use real-time/user-provided data. Not everything can be pre-rendered, and the real-time/user-provided data (name, avatar, analytic dashboard, etc.) is no exception. However, this issue can be handled with JavaScript and API.
- APIs. While APIs make JAMstack sites dynamic, choosing a suitable service out of multiple options can be challenging.
- Long development process. JAMstack development implies creating large numbers of HTML files. Besides, the smallest change entails rebuilding the entire website. Yet, you can tackle this problem easily with Gatsby and similar tools that allow incremental builds, i.e., rebuilding only relevant pages.
Best practices and the workflow based on them
If you analyze the pros and cons of JAMstack, you’ll see that you can’t enjoy its full potential by just sticking to the JS+APIs+Markup formula. To prevent you from getting lost in various tools and solutions, the people who came up with the concept have also come up with a bunch of JAMstack best practices:
- Using CDNs for hosting. Using content delivery networks improves performance and scalability.
- Atomic deploys. Deploying lots of static files can be time-consuming. But with atomic deploys, you can forget about downtimes. Your app is always available to users, even when a new deployment is being executed. Besides, with each deploy being a full snapshot of your website, it guarantees global consistency.
- Instant cache invalidation. CDNs store sites in their local caches. Thus, when you change something on your website, your CDN invalidates the affected files and replaces them with the new ones. However, the process can take hours. To avoid this, it’s recommended to choose CDNs with instant cache validation.
- Version control systems. A version control system, such as Git, is a cloud for your code. It hosts your source code, keeps track of all changes, and streamlines collaboration. If a mistake is made, developers can easily compare the current code from its previous versions and identify the cause.
- Automated builds. In terms of web development, build is a process of converting files and other assets into a final software product ready for deployment. Automating this process eliminates the risk of variation and defects. Besides, whenever a new build is required, your CDN is notified using webhooks.
Here’s what your JAMstack development workflow will look like with all these best practices in mind:
- Your development team creates a website using any relevant tech of their choice. It might be Vue.js, React.js, or even the HTML-JavaScript-CSS combo. APIs for additional functionalities, as well as tools like static site generators and headless CMSs, are also there.
- Then, they upload the source code to a version control system.
- Once everything is ready, your development team deploys the website to a CDN.
- When you need to change something, your website is rebuilt and redeployed automatically while remaining constantly available to users. Its latest version goes live immediately due to instant cache validation.
Of course, this workflow is not obligatory, and your development team can skip some steps if they see appropriate. This depends mainly on your project and the tools your developers will choose.
What is JAMstack used for?
Though JAMstack is revolutionary in many ways, it’s not for everyone.
Going JAMstack is a good idea when you place top priority on performance, security, and scalability.
Still, we wouldn’t recommend using JAMstack when:
- You don’t struggle with performance
- Your development team is used to different tech, and moving to JAMstack doesn’t pay off
- You are dealing with tons of real-time/user data
- In most cases, migrating legacy projects to JAMstack doesn’t pay off
Every case is unique. That said, it’s critical to analyze your business goals and financial capabilities against the pros and cons of JAMstack.
Is JAMstack useful for large-scale products?
Building websites for large-scale projects is challenging for two reasons. First, your development team needs to find a way to combine seamless performance, security (especially if you’re dealing with sensitive data), and availability to all users. Second, large-scale projects usually imply working with various stakeholders and the necessity to incorporate all their unique needs and opinions into the final product.
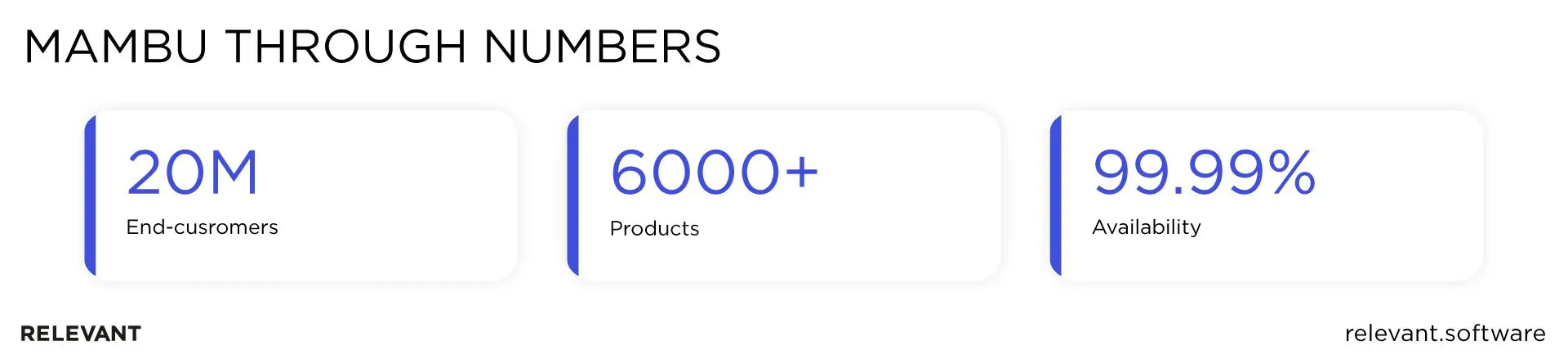
However, Mambu, a large cloud-based banking platform (you can see how large they are in the image below), managed to go global without compromising performance and security. How? JAMstack helped them achieve these goals.

Just like any large-scale project, this one wasn’t easy and required a unique approach. Thus, to get the best out of JAMstack, the company leveraged solutions like Sanity, Netlify, and TypeScript. Gatsby was a positive contributor, too. With 300 employees and nine offices, Mambu already had an established set of tools for each team (like HubSpot for customer success managers, Lever for HR specialists, and so on). Thanks to Gatsby’s rich plugin ecosystem, each employee was able to continue to use the services they prefer.
As the Mambu case demonstrates, with JAMstack, going safe and performant doesn’t necessarily mean compromising on functionalities. The approach allows you to implement the most complex ideas.
Ready JAMstack projects
Of course, Mambu isn’t the only brand to embrace the JAMstack approach. More and more companies are jumping into the JAMstack space. For example:
- Peloton. It’s a company selling exercise bikes and treadmills. Due to JAMstack, their website demonstrates excellent performance, even during traffic spikes.
- Louis Vuitton. This brand doesn’t need an introduction. In addition to the sense of dynamism, the site performs well, to say nothing of its easy and fast checkout.
- JFK Terminal 4. With JFK International Airport being one of the busiest in the world, the website of JFK Terminal 4 performs surprisingly well. Besides, it offers a content section, which is regularly updated with blogs, news, and events, and interactive terminal maps.
Though we are just scratching the surface with these examples, they demonstrate where JAMstack performs best.
Is JAMstack the future?
Though the JAMstack architecture is an integral part of modern web app development, it isn’t a one-size-fits-all solution. In some cases, going for it is all-advised. At the same time, dynamic websites can’t (so far) compete with their JAMstack counterparts in terms of speed, performance, and security. Besides, the evolving ecosystem of this tech stack is starting to make up for its limitations.
JAMstack isn’t another buzzword to be forgotten within a couple of years. It is the future. So is dynamic development. That’s why if you are just testing the waters with JAMstack and looking for a software development outsourcing vendor to help you, let our team analyze your case and bring the most complex idea to life. Drop us a line here, and we’ll get back to you soon!
FAQ
What is JAMstack?
JAMstack stands for JavaScript, APIs, Markup technology stack. It’s an approach that was created by Matt Biilmann, CEO of Netlify to building static websites with dynamic capabilities.Are JAMstack websites just rebranded static sites?
Yes and no. Basically, a JAMstack site is a “collection” of pre-rendered static files with dynamic functionalities, such as contact forms, payment gateways, etc. In terms of JAMstack, “static” doesn’t mean “fixed,” “not interactive.” Rather, it implies that a browser doesn’t need to wait for a server to render a page.Is it difficult to edit the content on JAMstack websites?
No, you don’t have to be a tech person to add and edit content on JAMstack sites due to an array of headless CMS solutions with user-friendly editing capabilities. Yet, the only problem with headless CMSs is that they make it difficult to preview changes until they are published. However, solutions like Stackbit can fix this.What about SEO and JAMstack websites?
Due to advances in content management, editing JAMstack sites is quite easy. Besides, while pre-rendered web pages are always fully indexed by search engine crawlers, a faster loading time translates into a better user experience. On top of that, JAMstack provides editors with tools needed to supply keywords and other metadata for better ranking.What is Netlify?
Netlify is an all-in-one platform that offers cloud hosting infrastructure and serverless backend solutions for static websites, including JAMstack ones. Its main features are BaaS (Backend-as-a-Service), hosting, forms, add-ons (identity and partner integration and analytics), split testing, and continuous deployment.




