How to Choose a Technology Stack for Your Web Application

One of the most important steps in building a successful web application is choosing the right technology, and as a CTO, that choice is up to you. Web application development requires a server (to run on), database (to store data in), programming language (to code functionality), and HTML+CSS to look good for the user. These are layers that form a technology stack for web development.
In this article, you will find information about what is a web app technology stack, some of the popular tools and basic criteria that can help you make the final decision.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
Technology stack: Definition & Popular Technology
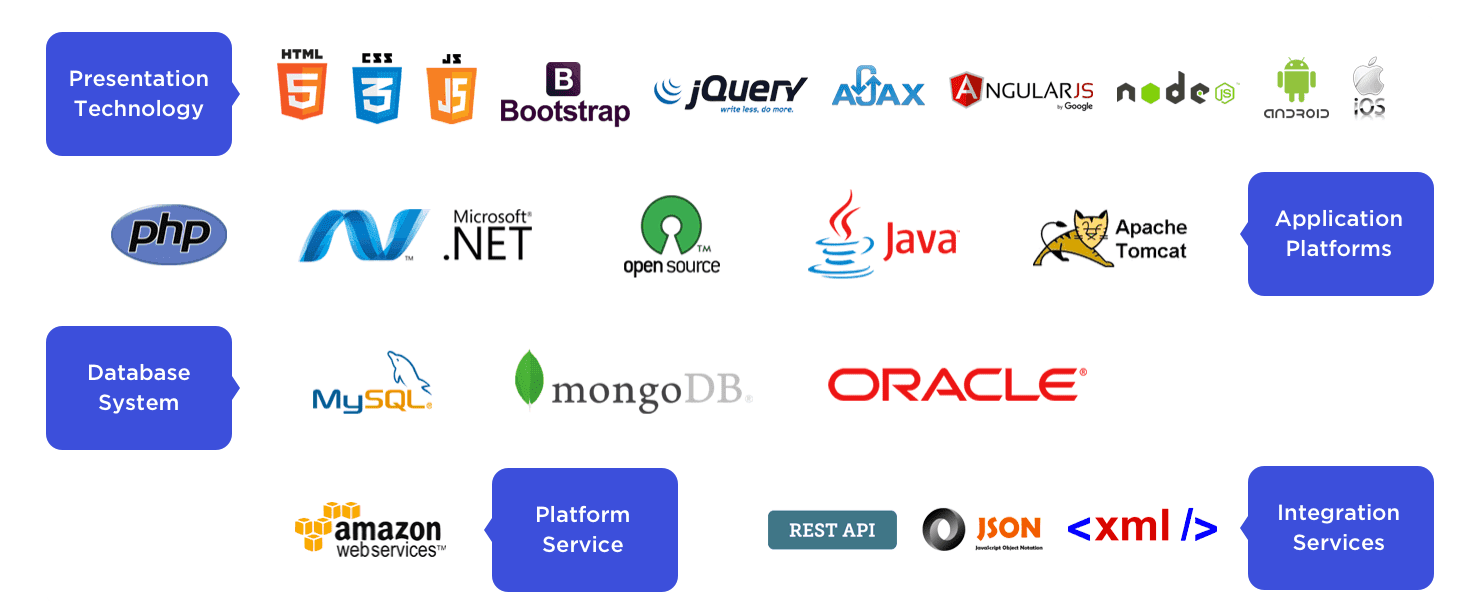
A technology stack is any combination of components that satisfy all layers of a web or mobile application and directly affect how your application will work. It has a simple anatomy, consisting of two major layers: server-side (backend; the website’s functionality, processes) and the client-side (frontend; the presentation, what the user sees).

Frontend frameworks and libraries:
- Bootstrap – The framework to opt for when you are rooting for a ‘mobile first’ application (see, p. Product specifications). It is customizable and saves time on website development since it is easy to use and offers helpful components.
- Angular – An all-rounder JS-based framework; good for projects where easy code integration and rapid webapp development are essential. With the new Angular 5, it is easy to reduce runtime thanks to the built-in code optimizer. Best for developing single-page web applications and cross-platform mobile apps, as well as landing pages and common websites. Used by: Google, PayPal, Upwork.
- Vue.js – A JavaScript framework that easily integrates with JS libraries. It is a good choice for dynamic, large-scale and single-page projects. Used by: Alibaba, WizzAir, Grammarly.
- React – A JS library for creating user interfaces (UI). It has an active community and numerous ready-made components, which save time on development. It is great for creating any kind of web applications or platforms that require a very responsive UI. Used by: Facebook, Reddit, Netflix.
- JQuery – A JS library used for code optimization, e.g., using one line of code instead of a dozen to describe a method.
Programming Languages:
- PHP – A programming language designed specifically for web development and creating dynamic web pages. It is one of the most popular languages, although it is reported to have many vulnerabilities. Despite that, you can cut on expenses, since PHP-based apps are easy to code.
- JavaScript (JS) – It is a versatile, convenient and effective high-level programming language that can be used both for the client- and server-side code. JS is great for creating dynamic, modern-looking websites.
- Java – One of the most popular languages in the world. Java is used both for mobile development and fast, complex websites. It is well-documented and offers many libraries. Popular frameworks: Hibernate, Dropwizard, Grails, Spring, Apache Wicket.
- C# – It is a versatile, cross-platform technology that is gaining back its popularity among developers. It can process heavy data flow and allows you to create any kind of application.
Backend frameworks:
- Ruby on Rails – It is easy to learn and use, scalable and fast. RoR uses DRY (“don’t repeat yourself”) design pattern and MVC concept (“model-view-controller”). It is great for any kind of application from basic web pages to high-traffic web portals but requires more server capacity. It is also considered to be a popular tech stack for startups. Used by: Airbnb, Basecamp, Shopify, Twitch, Zendesk.
- Django – It is a fast, clean, secure and scalable framework for rapid development. It is well documented and comes with its own lightweight server. Django is great for high-loaded websites, but also for medium-sized projects and startups. Used by: Discus, Mozilla, National Geographic, Instagram.
- .NET – Allows developing any type of web app fast and scale it. Easy to add live communication features and APIs. It is extensively documented and has an active community. Used by: Xbox.com, Microsoft, Stack Overflow.
- Node.js – Allows optimizing code on high-performance, complex and data-intensive real-time apps. It is fast, simple and expressive. It is most suitable for apps that involve real-time streaming and chatting, collaboration tools and more.
- Express.js – A minimalist, resource-efficient and flexible framework that uses templates and requires the least effort. It is better for simple web and mobile services, and APIs.
- Flask – A well-documented framework with an active community. It is a great option if you need to build a service on a resource-constrained system. Good for serious websites and RESTful APIs.
Databases
- MongoDB – A NoSQL, document-based database for storing large volumes of unstructured data. It can be used in a cloud-based environment.
- PostgreSQL – An object-relational database with NoSQL features, used for enormous volumes of data (up to 32 TB per table). It supports custom data types and has multi-version control.
- MySql – One of the most widely used relational databases, that is highly scalable, easy to set up, cloud-ready and platform independent. It is less flexible than some other databases. Also, can be substituted with MariaDB.
A web app also needs a caching system, and the most popular at the moment are Redis and Memcached.
Criteria to Keep in Mind When Choosing a Stack
#1. Product specifications
Desktop vs. Mobile adaptation
Not doing a mobile version in today’s world is not an option, the question is whether it comes first or later. According to Hootsuite 2018 report, mobile phones are responsible for 52% of web traffic.
Mobile later means that mobile user experience will not be as good as on the desktop or laptop version, but you also don’t need to worry if the web application development technologies you choose can create responsive design. Mobile first calls for an optimized app that is SEO-friendly and responsive to any screen resolution and functionality. Mobile only applications, as opposed to mobile first, are more expensive to make and you need to choose between native and hybrid development. Projects like that usually have a simple CMS website for marketing the app.
Project size and complexity
All projects can be divided into three categories, depending on the project’s complexity and functionality goals. E.g., are you trying to solve a unique problem or make a better solution to what has already been done?
Small projects – simple applications within a strict deadline and budget. Online stores and landing pages do not require much. A CMS framework, such as WordPress, is enough.
Mid-range projects – large eCommerce stores, government, financial, and enterprise projects usually require a framework and a combination of programming languages. You should also think about cross-platform integrations.
Complex projects – these have more functions, more languages, and more technologies. Social media, big eCommerce marketplace, and cloud applications require more layers.
Application Capacity
If you are developing an audio/video streaming or file sharing web application, you need a framework or programming language that supports processing heavy loads. If it is also an app that requires low latency and high responsiveness, like social media, you need technology that can ensure that.
#2. Product goals
Scalability – an important feature directly tied to your goals. Can the technology you choose handle exponential user growth rate and the addition of new functions? You can scale vertically by adding more powerful hardware, and horizontally – by distributing the web app across more servers and databases. How easy the process will depend on the web framework you choose. E.g., Django, ASP.NET, Ruby on Rails.
Maintainability. An app is easy to maintain, in the long run, if it has a good architecture from the start and has optimized code. Any unresolved issues will reappear later and cause problems. A way around it is adding a testing framework to your stack, such as Selenium, Jasmine, Karma or Protractor.
Security. The Internet is not a safe place and you should think of your own security as much as the safety of your users’ data. In reality, no technology is 100% secure, but some provide better support than others against common web attacks. E.g., Django, Laravel, RoR, Flask.
#3. Resources
Availability of staff. One of the pitfalls of using the newest technology, even if it seems right for your project, is that there may not be enough developers in your area. Moreover, if a bigger company is hiring the specialists you need, they will cost more. Of course, if you believe that a certain technology is best for your project, outsourcing that piece of work can save you a lot of money.
Budget. There are many open-source and free technologies that will give you high-quality results. What’s best about open-source technology is that it usually has a large pool of contributors constantly updating it and fixing bugs. Another advantage of open-source technology is that you don’t need to renew the license to maintain and update the app, thus saving money for marketing and higher wages.
#4. Project roadmap
Some ideas are truly revolutionary, but you are not the only one thinking of improving something. Developing and releasing them in a short time frame is the only way you can get ahead of your competitors. There are techniques that will save you the time to market (TTM).
Using frameworks, such as Ruby on Rails or Express, allows you to reduce TTM since they give you access to libraries that help with the development process. Third-party solutions help add functionality, that you don’t have to write from scratch. Choosing a popular technology also saves time on finding developers with appropriate expertise. Last but not least, well documented technology, such as PHP, means there will be less issues when developing certain functionality.
Popular technology stacks
There is a great advantage to using a popular web stack. They have a solid core and can be easily customized to the project’s needs. Some of the most popular ready-made technology stack examples are LEAN (Linux-Apache-MySql-PHP), MEAN (MongoDB-Express.js-Angular-Node.js) and .NET.
| LAMP | MEAN | .NET | |
| Operating system | multi-platform (see alternatives) | cross-platform | cross-platform |
| Server | Apache | Node.js, Express.js | IIS |
| Data storage | MySql / MariaDB | MongoDB | SQL Server |
| Programming language(s) | PHP, Perl, Python | Angular framework | C# |
| Pros |
|
|
|
| Type of app | Scalable, dynamic and secure | Single-page applications, dynamic and common websites, landing pages | Small-scale to enterprise level, transaction systems |
| Used by | Zend, Oracle | Google, Samsung, IBM | Microsoft, Stack Overflow, Starbucks, Stack Exchange |
LAMP alternatives:
- WAMP: Windows, Apache, MySql, PHP
- WISA: Windows, IIS, SQL, ASP.NET
- LAPP: Linux, Apache, PostgreSql, PHP
- MAMP: Mac OS X, Apache, MySql, PHP
- XAMPP: Linux, Mac OS X, Windows, Apache, MySql, PHP, Perl
MEAN alternative:
- MEEN: MongoDB, Express.js, Ember.js, Node.js
Technology stacks used in successful projects
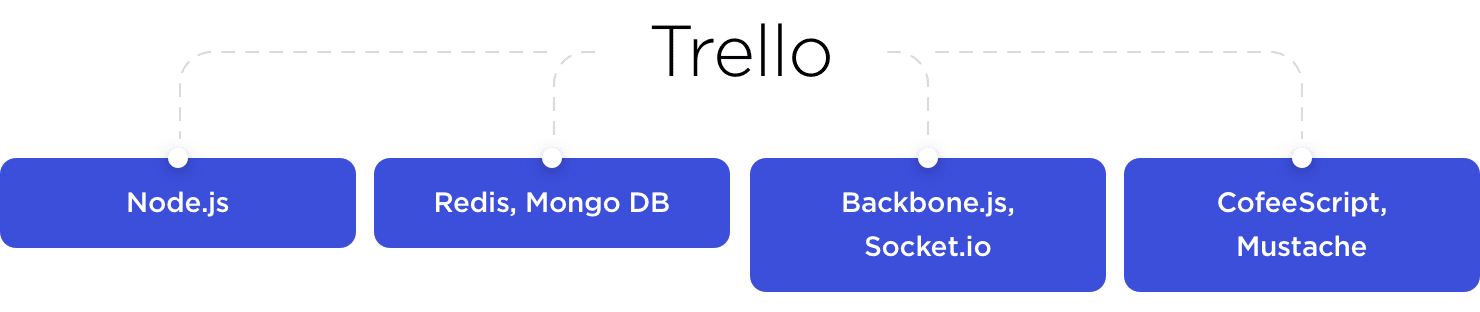
Trello tech stack
Trello – a web-based PM tool which uses the concept of boards and cards to represent the project and tasks.

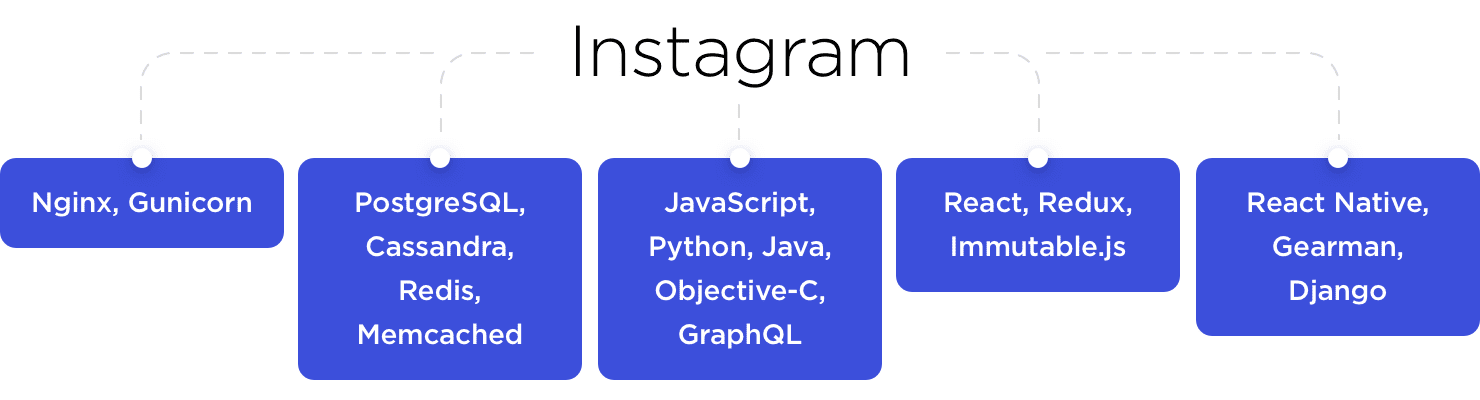
Instagram tech stack
Instagram – social media mobile platform for sharing photo and video content.

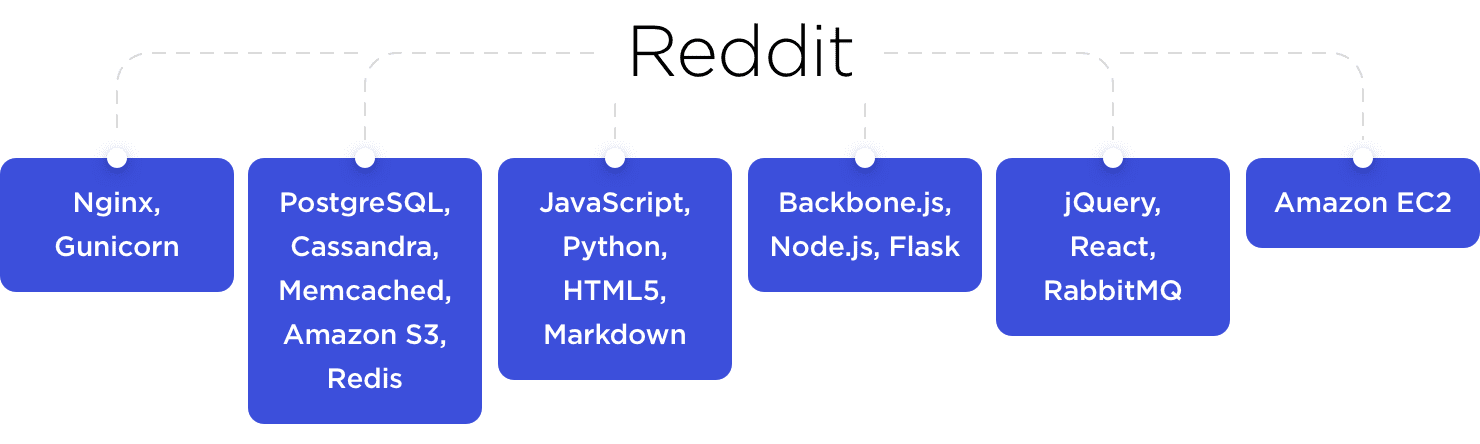
Reddit tech stack
Reddit – a social network for posting news and creating discussion boards.

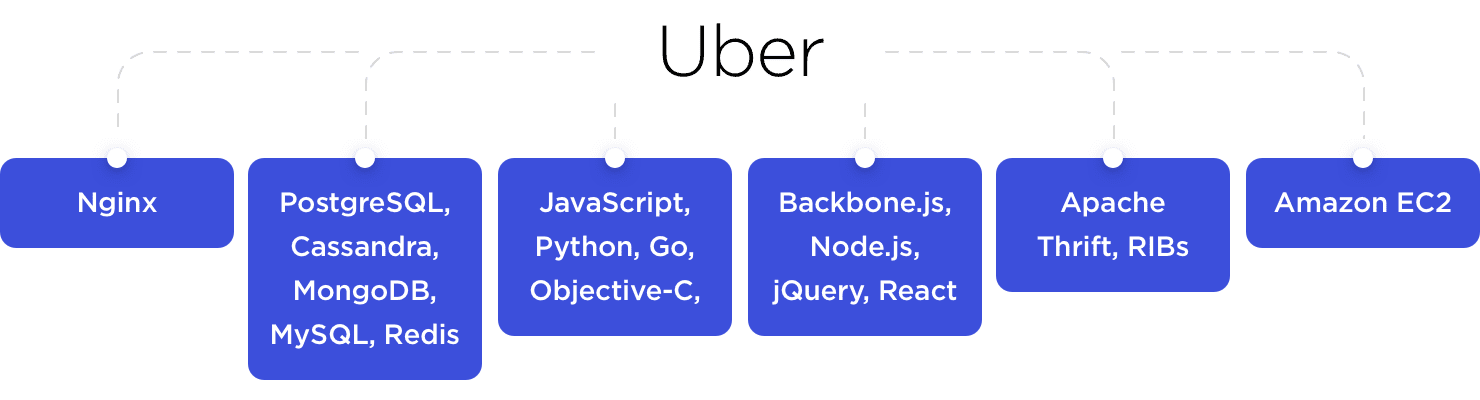
Uber tech stack
Uber – a mobile application that connects riders to drivers; used for ride-sharing and food delivery.

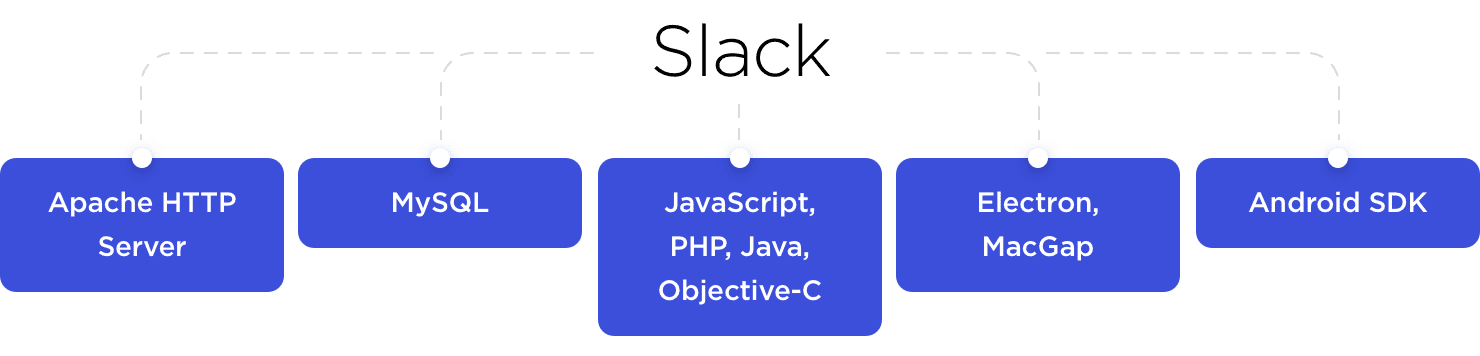
Slack tech stack
Slack – a live chat collaboration tool for mobile and desktop.

Conclusions
The long-term success of your project heavily relies on the web application stack you choose. There are many great web application technologies out there, but it is impossible to say which one is the best without inspecting your project need. You can opt for the ready-made options (LEAN, MEAN, .NET) or compile your own stack, so long as the technology inside it fits your goals.


Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

