12 Tips When Designing for Fintech Companies

The market for Fintech applications is booming. Only between Q1 2019 and Q1 2021, people installed 4.7 billion financial apps worldwide. According to Plaid’s report on the digitization of financial services, 9 of 10 Americans use fintech applications to manage their finances.
Just think of the opportunities we have here! But how do you stand out from this financial crowd? That requires more than just technological innovation. Most clients are tired of the boring and complex financial designs typical for traditional vendors. They want high-tech, user-friendly solutions with rich features that reflect the brand’s personality.

But how do you combine technological innovation with the latest trends in financial UI design and launch a product as quickly as possible, you ask? The answer is to outsource the design development. That is the fastest and most efficient way.
As an outsourcing software development company with hundreds of successful projects, we know firsthand that thoughtful and appealing UI/UX design largely determines the success of fintech applications. Here, we’ll guide you through trends relevant to the fintech design in 2022 and how to outsource your project properly.
Change or lose
Banks, fintech startups, and large technology companies actively compete for clients in the financial market. And in today’s reality, they have no choice but to remain customer-centered orientation no matter what. The improvement in the quality of customer service determined the design and essence of a huge number of products in the financial world.
Over the past decades, a deeply ingrained belief that design plays a minor role has prevailed in the digital financial product creation field. Often, people focus on the functionality and features of the products, while the design is seen only as some sort of packaging for achieving the marketing goals.
That has led to the widespread adoption of standardized design patterns (also known as “initial design”) to speed up and facilitate product development. Unfortunately, this approach has made traditional financial applications look similar – complex, boring, and not user-friendly at all.
Luckily, Fintech has managed to bypass legacy constraints and grope its approach to the banking industry that paved the way for the much-needed digital banking transformation.
The recent Fintech design trends
The visual component of any business for promotion is no less important than its content, and we cannot ignore it. Steve Jobs, Elon Musk, and Jeff Bezos did not invent new technologies. Their secret of success lies beneath the understanding of people’s needs, even before they knew it themselves. Such an innovative approach to technologies is also relevant for Fintech design. Let’s look at the trends used by the UX design agency for banking and Fintech.

Personalized interfaces
The ability to personalize the interface and make it individual was to the taste of many users of mobile and web applications. Apple was the first to pick up on this trend with various widgets in the latest iOS 14 update. And you can follow suit.
You can use polls to understand a users’ preferences better. They drive visitors to the page, ask for their opinion, and thus personalize the product or service. If you apply them to your website design, you will win.
Unusual screen loading
So-called skeletal loading screens are in vogue today. Simply put, these are empty pages that are gradually filled with information because of user interaction with them or according to an algorithm. For example, information blocks can appear progressively one after the other, with an interval of several seconds or only after the user touches or clicks. It’s good to use funny animated screens instead of showing the user how long to wait or entertain them.
Bright colors
Design trends are multiplying, competition is increasing, and users are becoming more selective. Designers are experimenting with colors to stand out. Bright original interfaces, backgrounds, and illustrations are becoming more and more popular. But why?
Below, you will find the benefits of using bright colors in Fintech UX / UI design:
- They highlight the beauty of the resource.
- They influence users’ moods, creating a positive and therefore attractive atmosphere.
- They make strong associations with a brand, product, or service.
Blurry, colorful backgrounds
A bright border, or so-called background blur, is another trend in 2021 and a good marketing gimmick. It is notable for creating a catchy yet comfortable effect on the eyes, favorably emphasizing the objects in the foreground. Three primary advantages of a blurred background:
- A blurry picture is universal – we can use it as a basis for the visual design of the app interface, as well as with its help, you can build a corporate identity for a brand.
- Blurring the background brings focus to the foreground where the object or text is. It becomes more visible in the user’s eyes and is better remembered in all details.
- You can combine blur with almost any content – photo, image, video, text, animation. The main thing is to consider the rules of contrast and color combination.
By the way, we often move these UX trends with glassy – the frosted glass effect gives excellent blur. The popularity of such backgrounds pushed Apple to release the macOS Big Sur system at the end of 2020.
“Every dollar invested in user interface design brings the business $100.” (Forrester Research)

How do you create great designs for Fintech projects?
For most people, finance is a very stressful topic. And any difficulties and obstacles in managing money get on their nerves. However, many great products get around them. Modern solutions are built around creative user experience and user interface design.
When we talk about the design of Fintech applications, we usually mean the user interface and user interface. Let’s clarify what UI and UX mean and what is the difference:
- UI design means “user interface” design or graphic layout of an application. The user interface consists of the screen layout design, transitions, interface animations, and microinteraction. It includes all buttons to be clicked, texts, images, sliders, text input fields, and similar elements that the user interacts with.
- UX design stands for “user experience” design and describes how users interact with a Fintech application. It includes everything related to the application’s usability, considering the UI elements created by the UI designers.
In a world of over 6,3 billion smartphone users and 42,000 Google searches per second, your UX design needs to be 100% mobile-friendly. It should work well in various browsers and adapt to the screen size of mobile phones, tablets, and computers. Thus, it is not enough to only create a beautiful design – the functionality of your product is also crucial.
Another principle of good UX design is to provide information in an easy-to-read form. Designers use images, diagrams, infographics, and other visualizations. The task is to attract a potential client and educate him, especially if the proposed product is unknown to the public.
The friction-free design has become common practice, but for financing, designers’ goal is to give people better control over how they spend their money; this also includes choosing how to save it. So it is necessary to leverage positive friction, use PIN authentication before making a payment, pop-up confirmations to prevent potential errors, and better understand their income, expenses, and relationship and barriers to mitigating impulsive decisions.
Things to keep in mind when creating a design for Fintech
Your main task is to make people choose your Fintech app and use it fully. That can be achieved by thoughtful UI / UX design of the application. Now that we’ve voiced Fintech design trends let’s inspect the best practices to make your design Fintech app flawless.

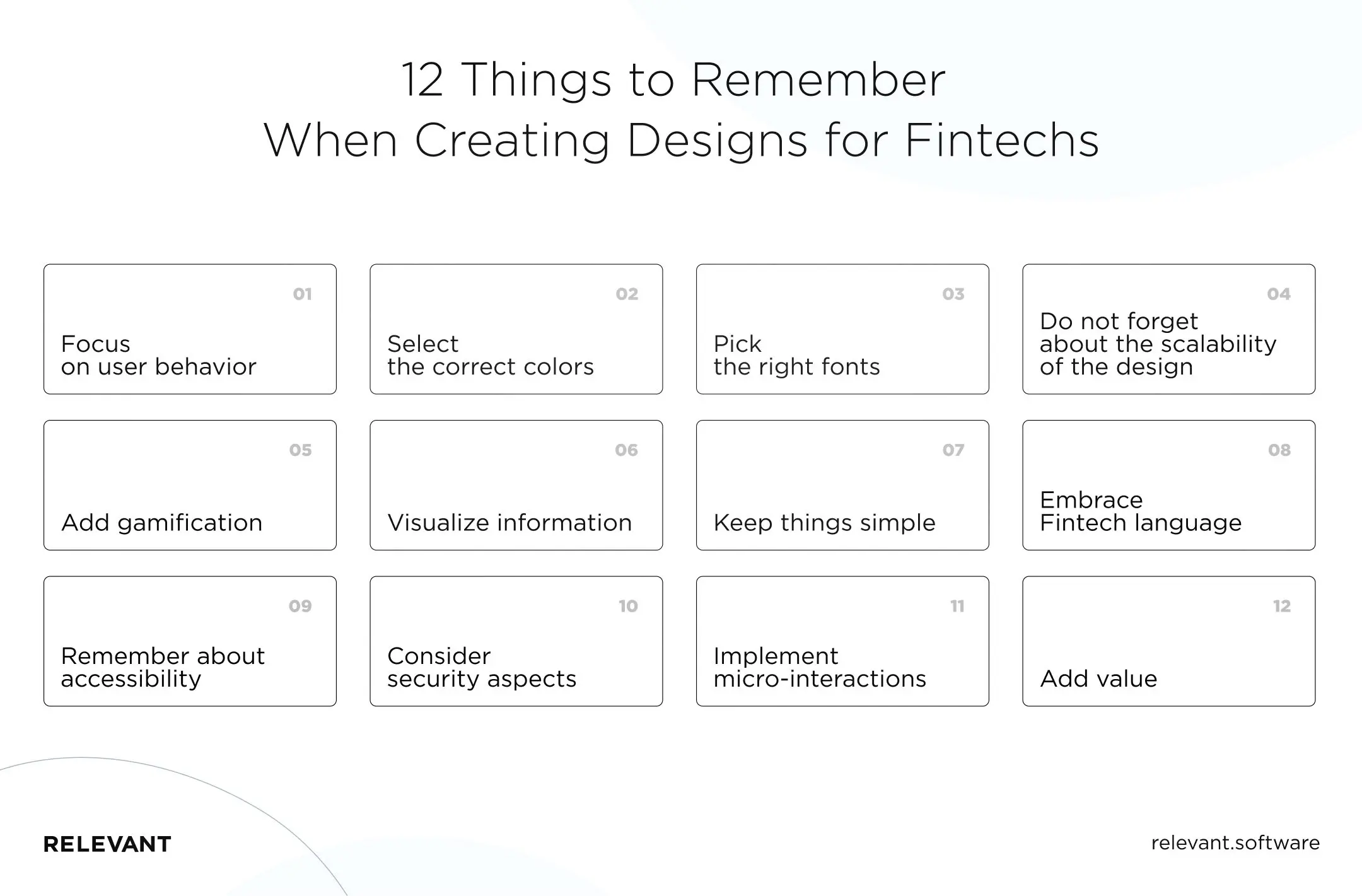
Focus on user behavior
Research shows that approximately 60% of users form an opinion about whether they like your product in less than 50 milliseconds, based solely on visuals. Thus, the visual design language of your Fintech application must be well aligned with your business goals and target audience.
Select the correct colors
Before users know what a product is all about, they see its color. Research shows that 60% of people decide whether their product or message is attractive based on color alone. And color increases brand awareness by 80%.
But colors are more than just visuals with a Fintech application. They often represent certain types of information. For example, red and green represent buy and sell, and if your palette drowns out these colors, important information can be lost.
Pick the right fonts
The fonts you use in the Fintech website design should be readable and understandable without exception. Several font options work well for flexibility and legibility, especially in compact spaces. These include Roboto Condensed, Titillium Web, and Lato. Plus, finance UI revolves around numbers and special characters, so make sure your chosen font handles them well.
Do not forget about the scalability of the design
The financial technology industry is exploding. Therefore, to meet new user needs, respond to changes in technology and legislation, or simply not yield to competitors, the service may require updates pretty soon. To keep things simple, consider using a design system or at least a good style guide to help you work on new product iterations.
Add gamification
A Fintech app design doesn’t have to be boring because Fintech is a serious business. Integrating gamification features is the best way to increase user engagement with an app, make personal finances less stressful, and encourage healthy financial behavior. However, use a thoughtful approach with a proven strategy so that gamification does not distract the user too much. By the way, look at how we helped our client Kaizo gamify their management platform for support teams.
Visualize information
Allowing users to view their finances in a graphically meaningful way is one of the most rewarding things that Fintech products offer. That will enable them better to understand their income, expenses, and relationship.
Keep things simple
Approximately 80% of customers use only 20% of all financial application features. It is important to identify the scenarios that cause user experience problems and simplify them with UX design for fintech. For example, we recommend simplifying filtering and searching for transactions, accessing balances, creating payments, and blocking cards.
Embrace Fintech language
It is often incomprehensible financial jargon that impedes using Fintech products. When an app is overwhelmed with niche slang, users can give up trying to track spending. Clear and understandable text can help people make better financial decisions without learning the terminology.
Remember about accessibility
In the design process, it is essential to consider the needs of people with disabilities. Use easy-to-read fonts and keep contrast high for good readability, but don’t rely on color alone, as color blindness affects about 10% of the population. And adherence to the rules of accessibility will make your product more convenient for everyone.
Consider security aspects
Fintech apps handle many sensitive user data that comply with financial regulations and function as apps. All of this requires the development of some additional security features, such as different entrances, login sessions, connections, or notifications. And one task of the designer is to make these “obstacles” as unobtrusive as possible.
Implement micro-interactions
When users interact with a financial product, they must receive feedback on their actions, for example, on a transaction. It also informs you if your application works as expected or needs to be changed. Microinteractions can be represented as buttons, animations, icons, fonts, GIFs, and other user interface elements.
Add value
Financial education still leaves a lot to be desired. Integrating multiple holistic services into an application for Fintech as valuable suggestions or ideas goes a long way in increasing its popularity. Hence, if a Fintech app, for example, informs users about their spending limits or offers investment options, it can play a critical role in changing the entire financial ecosystem.
What are the challenges of designing for Fintech?
Fintech startups face KYC and anti-money laundering (AML) compliance requirements like traditional banks. These procedures inevitably complicate the customer journey, and UI designers must adhere to stringent standards while maintaining a robust user experience.
Remember that financial rules, which are unique to any country you intend to work in, set the rules for the information architecture of Fintech applications – the words you can pronounce and the services it can offer. And while most UX designers are not interested in learning bank rules or dealing with complex bureaucracy, these are all critical to the success of FinTech apps.
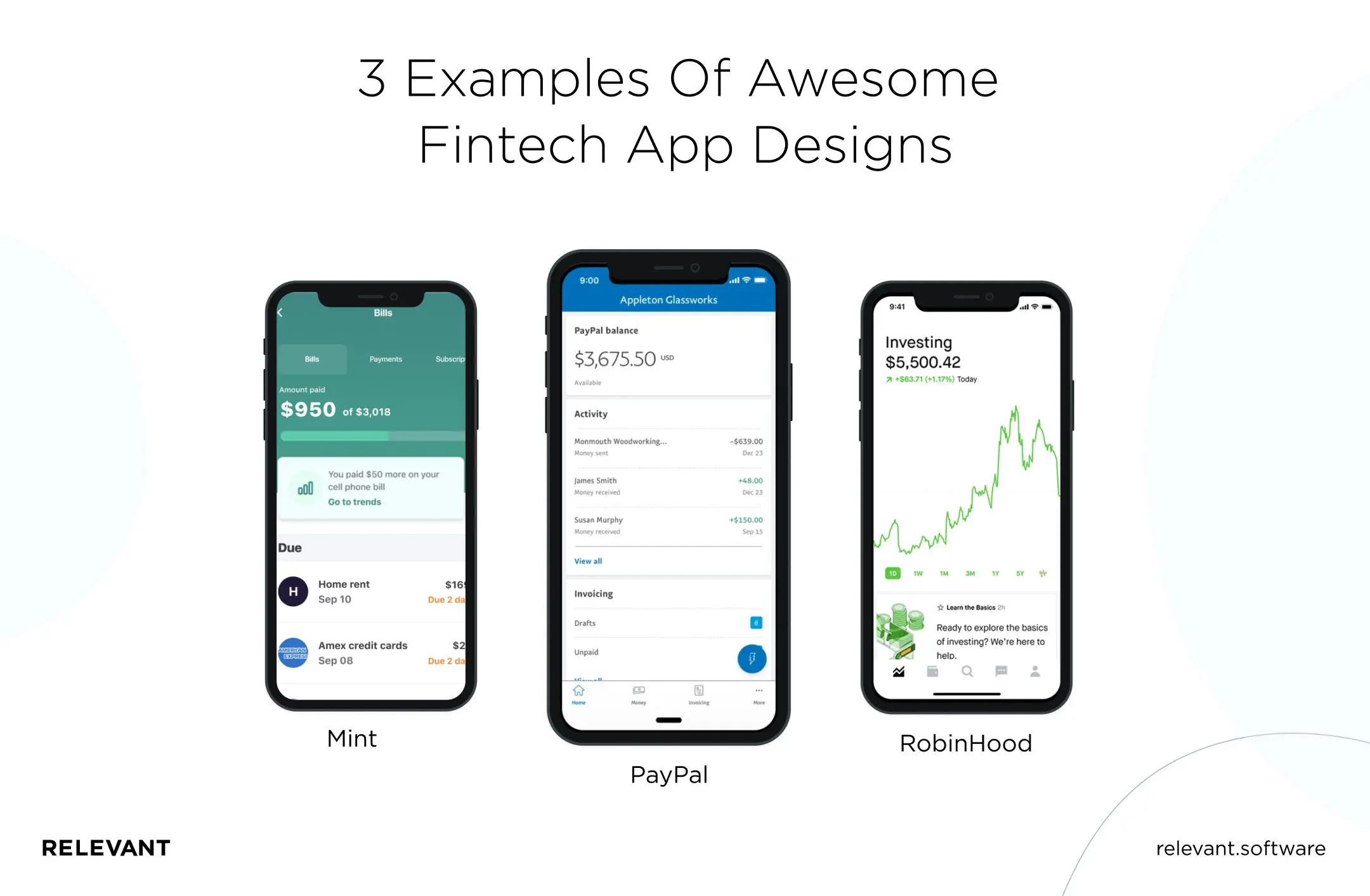
What are examples of great Fintech apps design?
So that you can navigate the latest banking design trends, we have selected several applications with the most interesting Fintech designs. Here they are.

Mint
This app from Intuit Inc. is one of the most successful personal finance apps and an invoice counter and financial planner. The trick is that Mint makes it easy to manage all of your expenses by tracking all your purchases and transactions and automatically sorting them by product and service category.
The story of Benjamin Snyder, editor-in-chief of CNBC, was a good advertisement for Mint. He wrote an article on how he saved over $15,000 in three years using Mint. The app’s user base has already reached 20 million people.
PayPal
One of the top e-commerce and online payments services, PayPal, recently announced the first version of its super-app for Fintech with a new design. It features a mix of financial instruments, including digital wallets, bill, and peer-to-peer payments, shopping tools, cryptographic capabilities, and more.
RobinHood
One of the most famous financial applications in the market today is Robinhood. A well-crafted visual interface, intuitive design choices that make an investment flawless, and branding that is instantly recognizable in the sea of FinTech apps are the hallmarks of Robinhood.
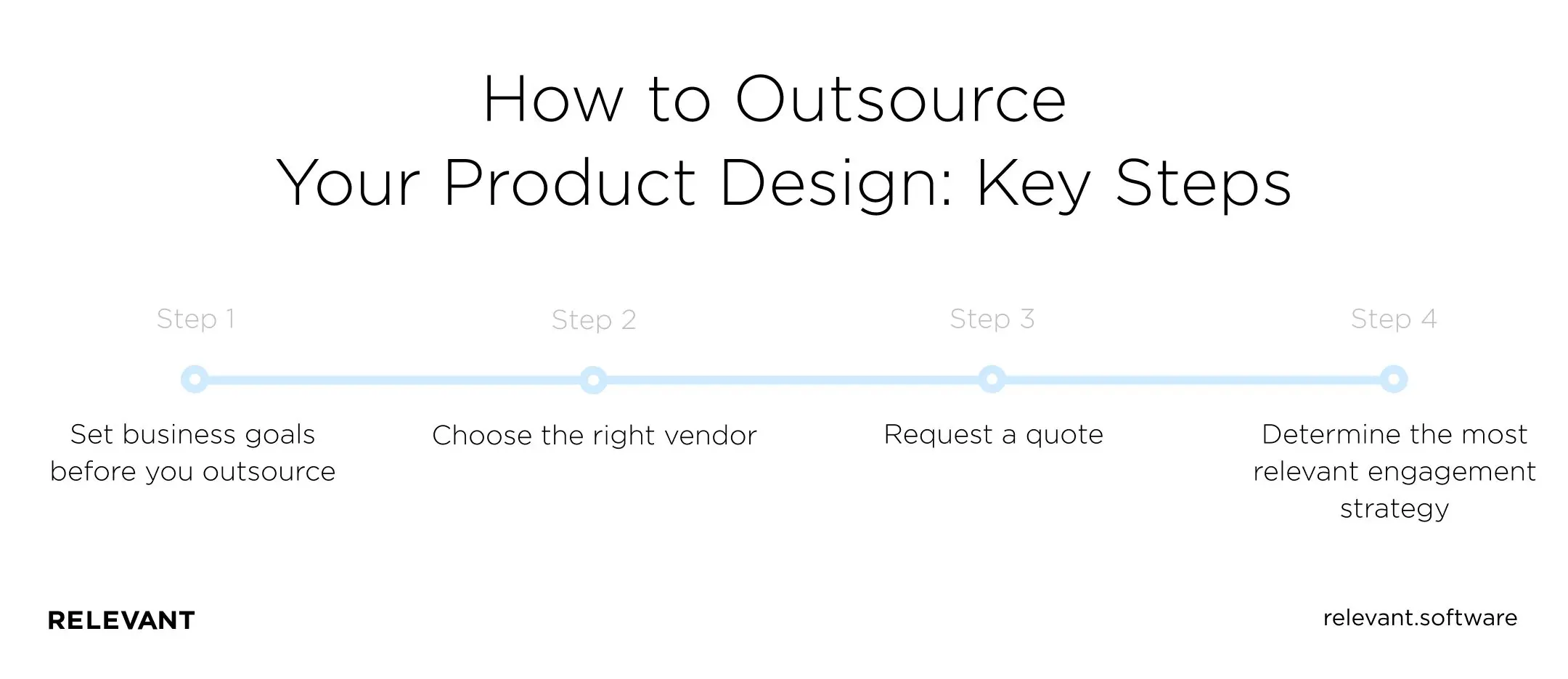
How to outsource product design right
Now that you know what the web design for Fintech applications should look like, let’s talk about outsourcing. So, where should you start?

Set business goals before you outsource
First, make sure you clearly state your business goals. They must be realistic, balanced, and achievable. Second, you must be clear about what you want to get. When clients don’t have a specific purpose, they change their minds and priorities during the development process, resulting in delays, misunderstandings, and cost overruns.
Thus, start the outsourcing process with steps such as:
- develop a common vision for your Fintech project;
- clarify the major aims and objectives, and make a list of the basic functions that your FinTech product should provide (this will help you describe the project and get a rough estimate);
- determine the budget that you plan to allocate to outsource web design and development services.
Once you have clarified these factors, you can choose the most suitable FinTech application development company. Want to know more about how to build a budget app? Contact us!
Choose the right vendor
Today, factors such as cost, location, or technical stack are not enough to choose a Fintech software company. Industry expertise is needed and plays a huge role in these markets, including FinTech. Strict regulatory compliance in the banking and finance industries and growing security concerns force financial companies to be more careful when choosing a technology partner.
We have prepared key questions that you should ask during the selection process:
- Does the outsourcing company have experience in the financial sector?
- What projects do they have in their portfolio?
- What services does the design Fintech company provide?
- Are communication processes clearly defined?
- How do customers respond to the supplier’s company? (you can find reviews on the company’s website or platforms such as Clutch).
You need to know as many details as possible before hiring a Fintech software development company. So, ask questions as you see fit and analyze the answers.
Request a quote
If the company meets your conditions, goals, and requirements, proceed to the next step – discuss the required functionality and request a quote. At this stage, we suggest signing a Non-Disclosure Agreement (NDA) to protect the information you share with the vendor.
Of course, no one will provide you with a detailed estimate from the beginning. However, getting a rough estimate from the development company will tell you a lot about the company’s workflow. We at Relevant do a rough estimate after a briefing with a client. Our document usually includes the assumptions, proposals, project limitations, and questions.
When you discuss all the details with several companies and get a complete picture of their services and experience, you can choose the one that suits all your conditions, goals, and requirements.
Determine the most relevant engagement strategy
Engagement strategies (or pricing models) are different collaboration models that you should explore before establishing a working relationship with an outsourcing partner.
There are several interaction models, but we highlight one key model proven to be effective in many of our projects. That is a dedicated development team. You can read more about this collaboration model here.
Why is it better to outsource your Fintech design project?
The complexity of financial services doesn’t stop companies from outsourcing Fintech. For example, Apiax, a Fintech startup later recognized as the top financial product of FinTech50 and RegTech100, started as an outsourced minimum viable product (MVP).
Fintech outsourcing companies often offer better solutions than originally intended with a broader technological worldview and specific expertise. They follow a well-thought-out collaboration scheme to ensure transparency in the development process and guarantee a quality result. Access to confidential information is protected by a non-disclosure agreement (NDA) and the reputation of the outsourcing partner. In addition, it should be noted and such advantages as:
Reduced costs
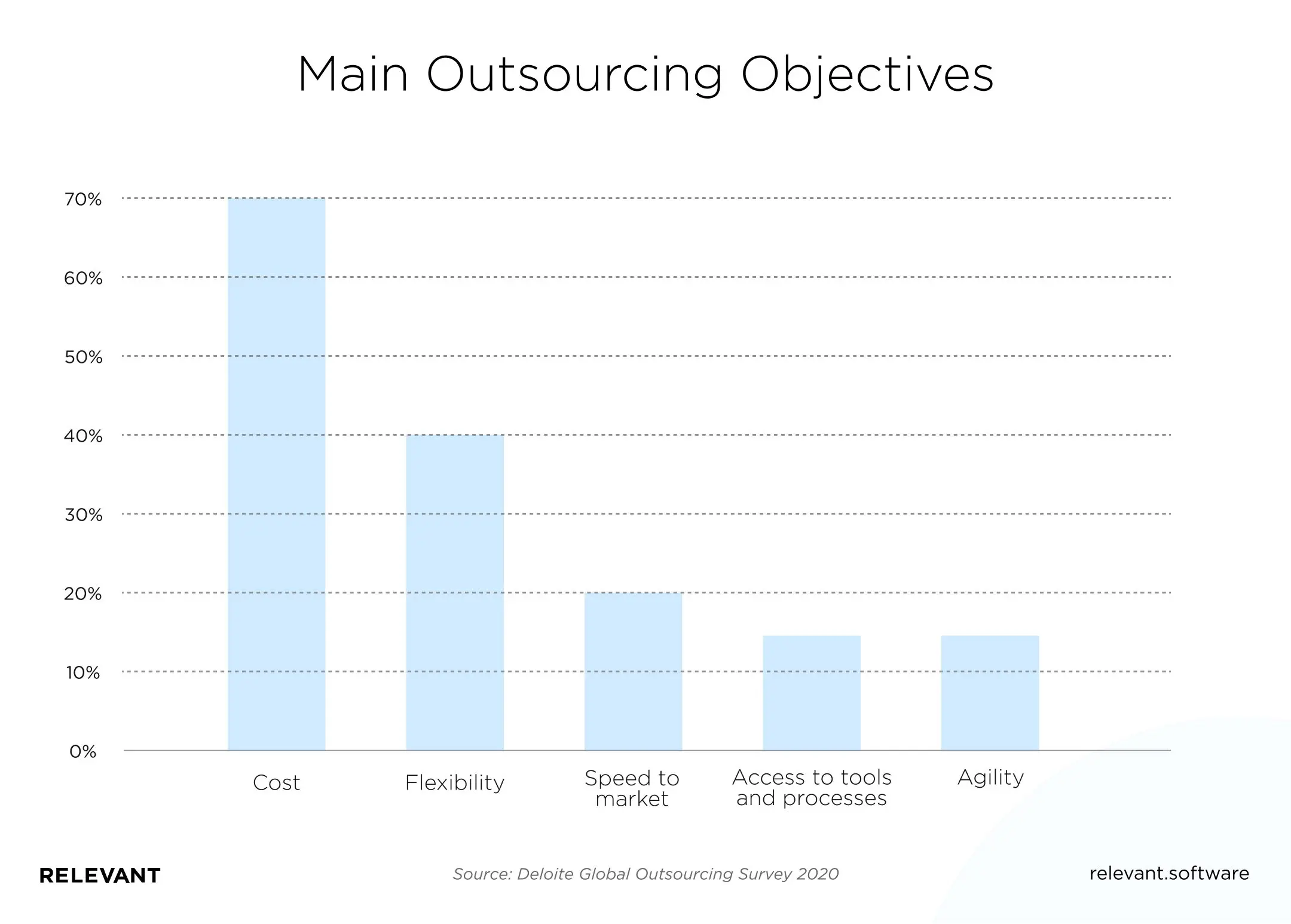
Deloitte reports that the cost-cutting factor is more relevant than ever because of the economic uncertainty caused by Covid-19. Outsourcing services help companies cut costs by an average of about 15%. Besides saving on the development itself, companies do not incur the charges associated with hiring and managing personnel and benefits packages and paying for office space. There are also significant savings in hardware and software. Plus, companies often face no downtime or turnover problems when building an internal team.

Better access to talent
The most common reason FinTech firms choose an outsourced financial software company is the lack of local subject professionals with the required level of expertise. According to a recent study by ManpowerGroup, about 69% of US employers are unsuccessfully trying to find skilled workers, and IT professionals are among the top three hardest jobs to fill.
Outsourcing is an intuitive answer to this problem, as it gives companies access to a wider pool of professionals worldwide. In addition, outsourcing companies such as Relevant provide experienced IT professionals and qualified QAs, designers, project managers, business analysts, and other team members required for success.
Greater flexibility and innovation
Deloitte survey respondents said outsourcing provides the flexibility that drives business transformation. By choosing from various design agency financial services, you are more likely to find professionals who can quickly introduce the latest technologies and improve business processes in general.
Businesses see a competitive advantage in outsourcing by driving innovation and prioritizing new technologies. The idea of outsourcing to drive innovation has fueled a growing demand for increasingly sophisticated outsourcing services.
Conclusion
Fintech is certainly a complex industry: it requires innovation, trust, and transparency. As a result, designing for Fintech is an egg-dance for the team working on the project. Financial services app design needs to present a lot of data consistently and clearly. At the same time, it takes a fair amount of creativity to win users’ hearts.
The good tidings are that by entrusting this to an experienced partner, you are more likely to achieve these goals.
The Relevant team has extensive experience in Fintech software development. We provide UI/UX design services of any complexity – from tricky digital banking projects to small applications such as FirstHomeCoach for the UK market and Payroll for the USA.
We are committed to creating attractive and functional user interfaces for our clients. Our approach is based on solid expertise, creative thinking, and modern technologies. Contact us if you want to keep your UI/UX design with the latest financial trends.
FAQ
Why should I outsource product design?
There are many reasons outsourcing product development can be beneficial to companies:
– You don’t need to create your team.
– You reduce the costs of (see point one).
– You can choose a qualified partner with expertise in a particular domain.
– You need skills for a short time.
– You get a fresh perspective and innovative ideas.
– You can expand your business network.
Should I outsource Fintech product design?
Outsourcing is the best choice for FinTech startups and companies that want to develop product design as soon as possible since there is no need to create infrastructure, hire and train resources, etc. The only task you have to get your project started is to find an experienced, reliable financial design agency.



