How to Build Enterprise Applications with Angular: Steps & Things to Consider

In 2021, few things gain traction faster than Angular for enterprise application development. If you haven’t noticed it, you’ve probably tuned out developer communities—all at once. Google extols Angular. Upwork and PayPal flaunt it in their tech stacks. And thousands of lesser-known companies have become staunch advocates of the framework for their front-end needs.
Among professional developers, more than 26% point to Angular as their web framework of choice this year.
So, those who use it for their products and those who create these products tout Angular. Is it a win-win? Let’s dive a little deeper to see how it stands at the enterprise level.
Why is Angular good for large applications for enterprises?
Although Angular is far from the easiest framework to start building on, it has everything to put a smile on a developer’s face. Experienced frontend specialists swear by this platform for custom web development as it shines for single-page applications (SPAs).
But Angular is also a showpiece of framework excellence for enterprise applications. Here’s why.

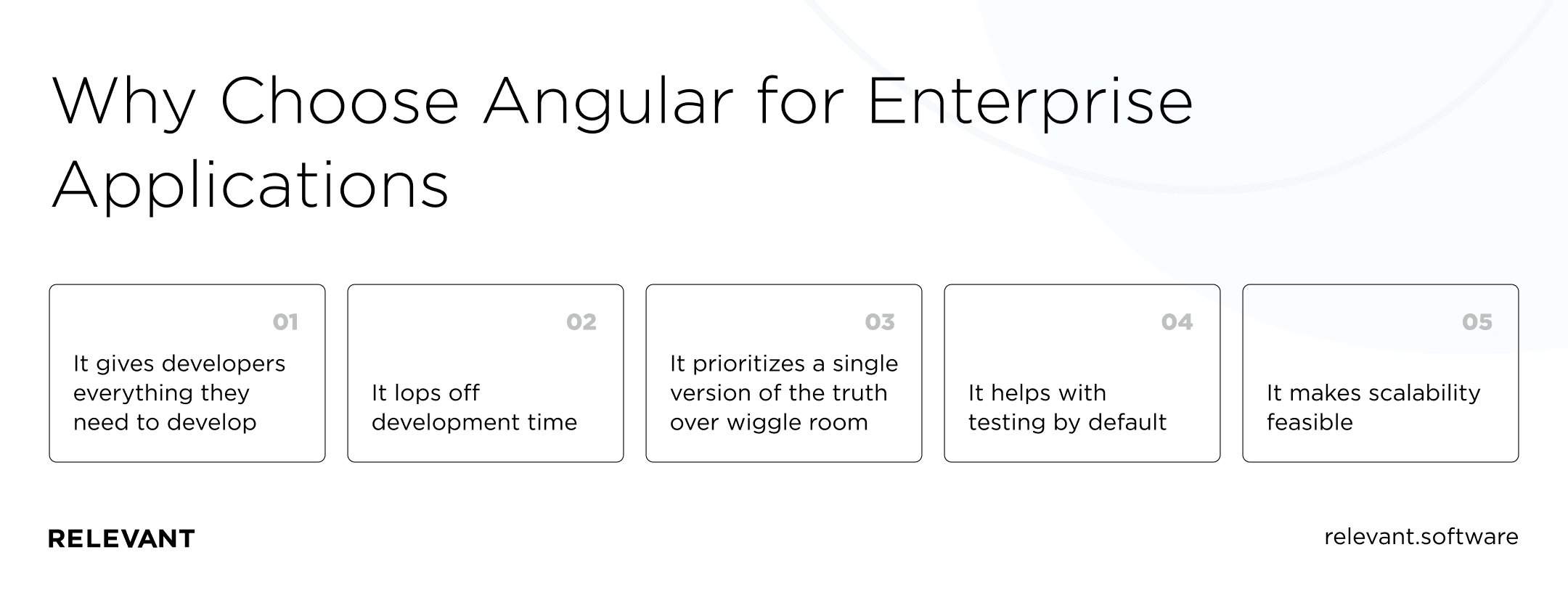
It gives developers everything they need to develop
Developers can’t go without a raft of tools to create a beefy enterprise app. They need something for building, debugging, updates, and deployment, to name a few.
Angular is like a box of all the essentials for your front-end specialists. As a development platform, it comes with DevTools, libraries, UI components, and a mature integrated environment for cooperation. Just take it and start writing code without casting about for third-party tools. Is there anything else your development team would need?
It lops off development time
Angular isn’t going to do the heavy lifting for you, but it does make things less of an ordeal. The credit goes to Angular CLI, which allows for manageable TypeScript files and workflows. It’s your framework command unit, from where you can configure dependencies, tests, and functionality in between.
CLI aside, Angular’s modular building environment deserves some credit, too. Thanks to multiple components, even a large Angular enterprise application can be easy to digest at the front-end level. They make up a highly readable system, so there’s a slight chance for your developers to find themselves perplexed. Bonus: you can reuse Angular components throughout your enterprise app.
It prioritizes a single version of the truth over wiggle room
With Angular, you always follow specific steps, guidelines, and practices. It’s an opinionated development platform that shows everyone on your team the only right way to go.
This is a good thing for enterprise Angular architecture. Because it sets rules in stone, it creates a self-explanatory collaborative ecosystem with everyone playing by the book. That’s how Angular makes things consistent for enterprise-level apps and eliminates failures due to erratic practices.
It helps with testing by default
When you choose a tech stack for your application, do you consider how you’re going to test your code? You must be devoting plenty of time to that. But if you go with Angular, accurate and fast testing is a given.
It starts with TypeScript, Angular’s crown jewel. For most, it’s JavaScript on steroids, delivering static typing for error-free development. Then it’s bolstered with dependency injection (DI) that helps isolate code for unit testing. As if it weren’t life-saving enough, the framework brings built-in testing tools like Karma and Jasmine to the table and simplifies checks during continuous integration (CI) processes.
It makes scalability feasible
You never know when you’ll want to scale your enterprise application. Fortunately, nothing keeps you from going up without pulling your architecture apart when it’s erected on Angular.
Building with modules and components makes your app ready to scale from the very beginning. As all parts of your Angular project are loosely coupled, you can write more functionality into each of them whenever you need it. Plus, changes take effect smoothly, thanks to DI, so your existing app features don’t bite the dust.
What does it take to develop an enterprise app with Angular?
Whatever you’re building on Angular, you need to do some due diligence to avoid falling flat on your face. This involves understanding what your enterprise app should look like and how you’re going to craft it.
Let’s start with hashing out a plan.
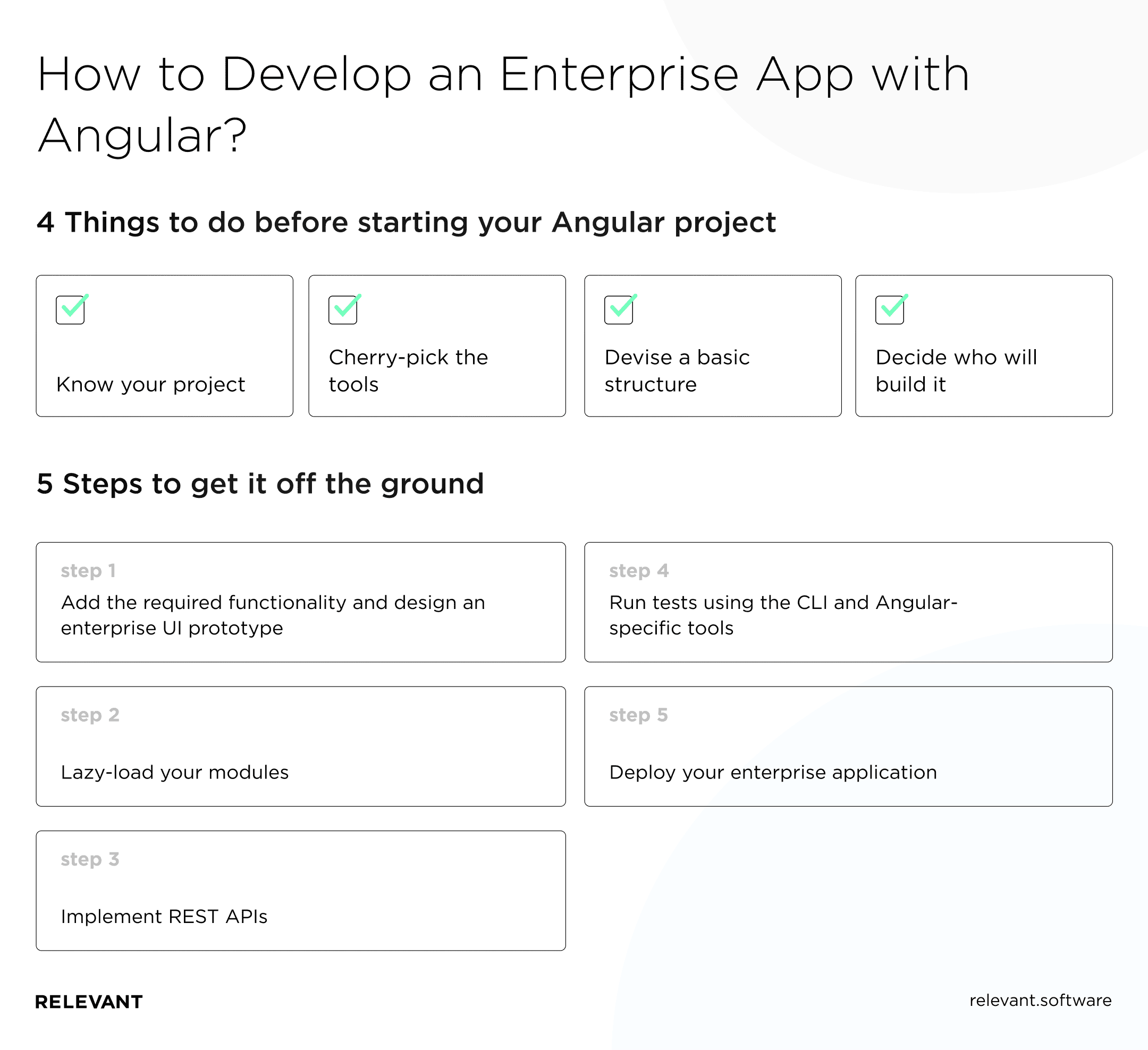
4 Things to do before jump-starting your Angular project
If you’re considering Angular for custom enterprise software development, make time for planning. An Angular project isn’t a copy-and-paste no-brainer that introduces packaged functionality with a colorful bow. That’s why you should:
- Know your project. How can you save yourself from running into a dead end with Angular? Well, make sure you have no vision gaps first. You should understand what type of enterprise app you’re developing, how you’re going to integrate it, and what functional and non-functional requirements it should meet. It’s a good idea to think through the front end and back end here.
- Cherry-pick the tools. Applications of Angular are so diverse in part because it’s a tool-rich platform. While your choice is never limited, not every tool is a good fit for an enterprise project. Before getting down to writing code, settle on UI frameworks (e.g., Angular Material, PrimeNG), test runners (e.g., Karma, Mocha), and other DevTools (e.g., Augury, Bit).
- Devise a basic structure. A coherent Angular app structure can keep your engineers from going astray at the development stage. To establish it, you should plan your services, parent/child components, and routes before setting your project in motion. With a well-defined structure, you can eliminate redundancy and further the development process.
- Decide who will build it. You can either hire Angular developers for your in-house team or outsource your project. The optimal practice is to outsource a project to European countries like Ukraine by hiring a software development team that specializes in Angular development.
From a financial perspective, outsourcing to a Ukrainian Angular web development services company may cost you 5X less than going with a USA-based in-house team.
5 Steps to get it off the ground
When you’re about to roll those sleeves up, you begin with Angular app architecture. You already know it rests on components, but there’s much more to handle to make it enterprise-grade.
To design a robust Angular architecture, your developers need to set up its building blocks:
- Modules to box functionality and enable accurate routing
- Components to define directives and app logic
- Templates to organize view elements
- Metadata to govern the correct use of components and templates
- Services to configure functions and data between components
- Dependencies to manage code changes and set your app up for scalability
Use your basic structure plan to arrange architectural blocks for your Angular project. It can serve as a guide for your developers as they split functionality into modules, define components, and inject dependencies.
These blocks lay the foundation that allows you to build enterprise applications with Angular without guesswork. Based on them, your team can then:
- Add the required functionality and design an enterprise UI prototype
- Lazy-load your modules
- Implement REST APIs
- Run tests using the CLI and Angular-specific tools
- Deploy your enterprise application

Does this happen in a heartbeat with a thought-out architecture in place? Of course, no.
Still, planning everything from modules to dependencies can result in a faster-built and deployed project. Don’t skip this step, whether you’re a DIYer or rely on third-party Angular development services.
Making the right choice: React or Angular for enterprise apps?

There’s no such thing as “an ideal frontend platform” for all use cases. Repeat that. That’s why heated Angular vs. React discussions will never stop breaking out in developer communities. Both options can stand up to their names for web development. In fact, React is even 15% more popular than Angular among experienced folks.
So why have you got as far as here? Right on cue: NOT to find out you’d do better with React for your enterprise app.
It’s not that React is worthless. It’s still a stellar JS library that has many viable front-end uses. But when it comes to enterprise-level applications, Angular finishes first because:
- It’s an all-in-one platform, not just a library. When you need to develop an enterprise app with Angular, you install the CLI and do it. Things are more complicated with React.
- It makes it easier to run even a huge app, thanks to the CLI. React doesn’t have an all-encompassing feature like that.
- Unlike React, it’s opinionated and favors DI, which improves teamwork when multiple front-end specialists are involved.
- It’s a joy to maintain. Your enterprise app is likely to be a bulky one, but Angular’s easy-to-follow codebase and cohesive architecture can do the trick to keep it in tip-top shape as it matures.
While you won’t find all those bells and whistles in React, it can be a go-to option for smaller apps or when flexibility is a number one priority. That’s because it’s unopinionated and has no packaged tools, which sets it apart from Angular.
In other words, you’ll need to add all tools, plugins, and integrations to React to start creating UIs. But it makes sense to do that if your team comprises entry-level front-end specialists. They will unlikely get off on the wrong foot with React, as picking it up is a relatively straightforward process.
Why outsource Angular enterprise application development?
Outsourcing an Angular project shouldn’t be a tough call. Why? Because assembling a dedicated development team that you hardly have to manage is all about how effectively you delegate tasks.
Here’s how it works in real life.
If you go on your own, you’ll need to find Angular specialists, interview the best fits, fill your positions, put together a team, and allow weeks until they get the hang of your project. Meanwhile, your talent pool is limited to your brick-and-mortar location. You can’t spot gems outside your area and leave your in-house team without supervision once you set it up.
Add high salary expectations, and your Angular project comes with a bag of problems for your business.
Here’s an alternative scenario.
If you opt for Angular web development services to outsource your enterprise project, you can:
- Stop worrying about recruitment woes
- Welcome dedicated Angular developers to your team
- Save money in hourly rates and overhead costs
- Get things managed with little effort on your end
- Commence the development process within days
Relevant can make all this your reality. We have the chops for web and mobile app development services while helping enterprises outsource the right way.
And what about Angular? We develop apps on this framework with gusto and have pulled off many amazing Angular projects like:
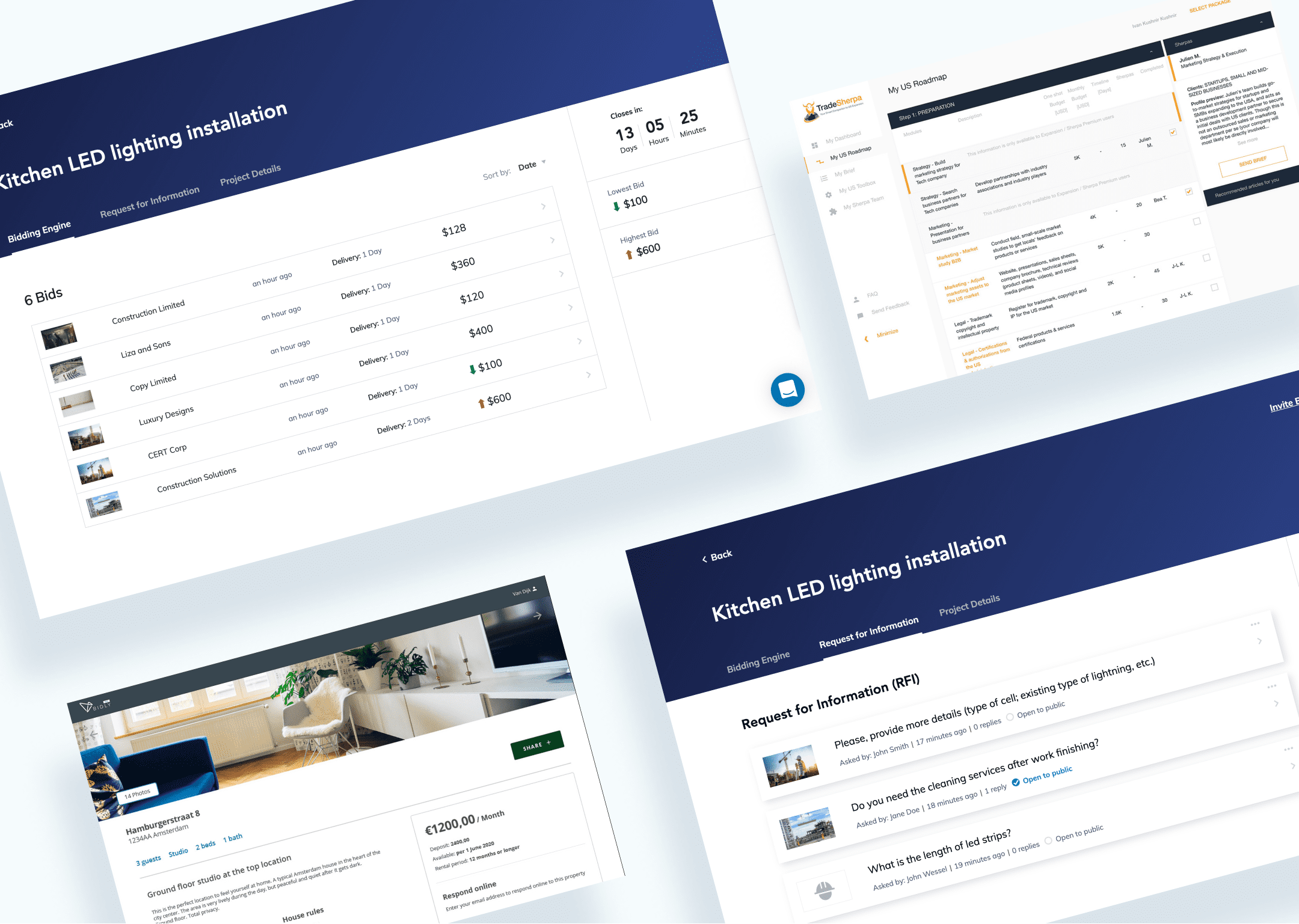
- TradeSherpa: A dynamic platform that helps businesses move and expand to the USA.
- Bidly: A web application that allows landlords to collect rent and invite tenants to make their payments.
- Biderator: An auction-style bidding platform for contractors and subcontractors involved in construction jobs.

Angular has worked for all these projects in terms of front-end performance. Look at each case in detail to see what technology the framework has been coupled with.
The bottom line
Angular is worth its weight in gold for large enterprise applications. It smoothes the path for creating something you can deploy, scale, and maintain without fiddling with too many third-party tools and integrations.
But this is the case as long as you get the right pros to develop an enterprise app with Angular. Outsourcing this task proves to put the least pressure on your project requirements and budget.
Does this sound like a perfect option for you? Hire Angular developers for your project with Relevant. We can start building your enterprise app without long weeks of recruiting and the onboarding grind.
Contact us to get your Angular project off to a good start and an even better finish!



