Step-by-Step Process of WebRTC App Development

WebRTC (Web Real-Time Communication) is a revolutionary technology that enables direct real-time communication in web browsers without additional plugins or complex setups. Although initially less public, WebRTC app development gained significant attention after the pandemic due to the increased demand for video calling and conferencing solutions that provide low latency, real-time communication.
Since then, WebRTC’s role in present communication infrastructures has steadily grown. Its simplicity, reliability, and affordability have led major IT firms like Amazon, Google, Facebook, and WhatsApp to adopt this technology to create WebRTC native apps. A recent forecast suggests that in 2026, the WebRTC market could expand to $16,570.5 million.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
If you’re a knowledge-seeker who wants to understand the processes and maybe hire a WebRTC app development company, you will probably find this blog post incredibly useful.
What is WebRTC: Brief Explanation
WebRTC is an abbreviation for Web Real-Time Communication. It is an open-source project that enables web browsers and mobile applications to have real-time communication capabilities through simple APIs that are designed in a way that best serves the purpose.
Traditionally, browsers served primarily for tasks like web surfing, emailing, and video playback, but they faced challenges with two-way voice and video calls. Historically, the essential voice and video codecs were costly, which posed a significant barrier to real-time communication for many companies. Only a few companies possessed these codecs and charged high fees for their use. In the mid to late ’90s, plugins appeared that allowed video playback using technologies like Flash, which signify a move toward the start of video communication. Nonetheless, real-time communication continued to present issues due to expensive codecs and the browsers’ limited capacity to send and receive data immediately.
But now, everything has moved on. In WebRTC, communication occurs directly between browsers through three HTML5 APIs that enable user browsers to capture, encode, and transmit live streams to each other. This facilitates two-way communication, making WebRTC a peer-to-peer technology. There’s no requirement for intermediary web servers, extra equipment, or software during these exchanges. URL-based meeting rooms exemplify the convenience and immediacy of communication provided by WebRTC.
Below, we introduce a detailed table that outlines the key components of WebRTC:
| Component | Description |
| APIs | A set of JavaScript APIs that enable real-time communication features in web browsers. It includes audio and video communication APIs, data channels, and screen sharing. |
| MediaStream (getUserMedia) | API that captures audio and video media, such as from a user’s webcam or microphone. Allows users to grant and revoke permissions for web apps to access local media devices. |
| RTCPeerConnection | API that sets up audio/video calls and allows for direct peer-to-peer communication without sending audio/video through a server then reduces latency. |
| RTCDataChannel | Enables peer-to-peer exchange of arbitrary data with high throughput and low latency. Used for gaming, chat applications, file transfers, and more within browsers. |
| STUN/TURN Servers | Facilitates connectivity across different types of networks and firewalls. STUN servers discover the public IP address, while TURN servers relay traffic if direct (peer-to-peer) communication fails. |
| Signaling | The mechanism used to coordinate communication and send control messages. Developers must implement it through WebSockets, XMPP, or other technologies. |
| ICE Framework | A framework is used to find the best path to connect peers (Interactive Connectivity Establishment). It uses a combination of STUN and TURN server information to manage connectivity. |
| Codecs | WebRTC supports various audio (e.g., Opus, G.711) and video (e.g., VP8, VP9, H.264) codecs, which allow flexible media transmission suited to different connection qualities and bandwidths. |
| Security (SRTP, DTLS) | WebRTC ensures secure communication between peers by using the Secure Real-time Transport Protocol (SRTP) for encryption and Datagram Transport Layer Security (DTLS) for key negotiation. |
How WebRTC Works
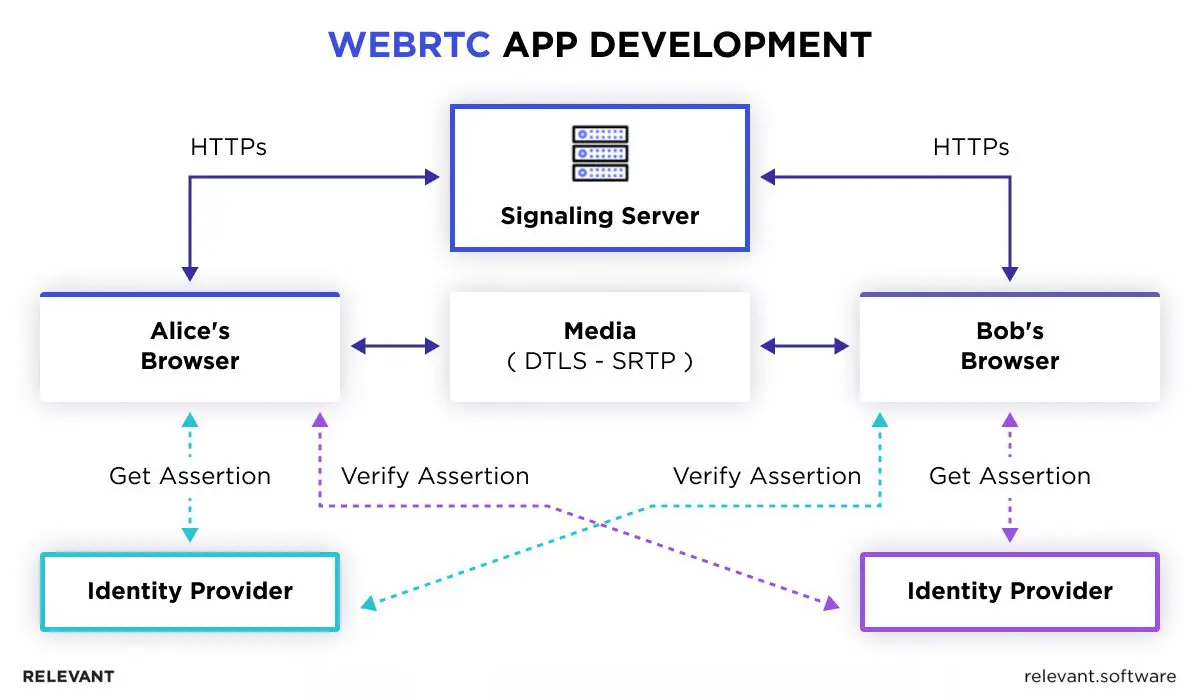
WebRTC uses a peer-to-peer communication model, which means that once users establish a connection, data streams flow directly between them without passing through an intermediate server. This approach minimizes latency and optimizes the quality of the communication.
Signaling is the process by which participants in a WebRTC communication find and communicate with each other. It involves information exchange between media metadata, network data, and control messages necessary to establish and maintain a connection. WebRTC does not define this signaling process; developers can implement it based on their system requirements through protocols such as WebSocket or SIP over WebSockets.

Advantages of Usage WebRTC
Since its introduction in 2011, WebRTC technology has been a key enabler for thousands of developers in the simple creation of mobile and web applications, driven by its extensive benefits.
- Real-time Communication: WebRTC technology allows for real-time communication with minimal delays, enabling users to engage in live audio and video interactions and share data directly within web browsers. These capabilities are essential for telemedicine applications such as teleconferencing, telehealth, and live streaming as they offer users immediate feedback and interaction.
- Security Features: Security is a key concern in digital communication, and WebRTC addresses this with robust built-in features. It employs end-to-end encryption for all data transfers, which ensures that conversations and transfers remain secure from unauthorized access. This encryption is not optional; it is a default feature that enhances users’ safety and privacy.
- Browser and Device Compatibility: WebRTC has a major advantage in that it is compatible with a wide range of devices and browsers without requiring additional plugins or software. This cross-platform capability simplifies the user journey and expands access to communication technologies for a broader audience.
To wrap up, WebRTC app development is fundamentally linked with seamless, on-the-go communication. It enables users to conduct voice and video chats over a peer-to-peer network directly through web browsers. For anyone seeking high-quality digital communication, mobile-to-mobile interactions, messaging, file sharing, or connections from smartphones to browsers, WebRTC provides an all-encompassing solution that satisfies a wide range of communication needs.

WebRTC App Development: Step-by-step Guide
This instructional guide from our WebRTC app development company will show you the phases of the entire process. By the end, you’ll grasp how we harness WebRTC’s complete power to craft dynamic, live communication apps.

Prepare Development Environment
We begin our WebTRC tutorial by installing the essential tools for our development environment. These include a suitable Integrated Development Environment (IDE) and Node.js, which are vital for running and managing server-side JavaScript.
Essential Tools and Libraries
WebRTC’s functionality is accessible through various APIs such as getUserMedia, RTCPeerConnection, and RTCDataChannel. These APIs facilitate media capture from cameras and microphones, establish peer-to-peer connections, and enable data transfer between browsers respectively.
For WebRTC app development tools and SDKs, it’s advisable to use a robust code editor like Visual Studio Code or Atom, which supports JavaScript and WebRTC’s API extensions. Libraries such as SimpleWebRTC or PeerJS simplify handling WebRTC’s protocols and streamline connection processes. These tools help manage browser differences and compatibility, which abstracts many of the complexities of direct API use.
Anna Dziuba, VP of Delivery
Browser Support and Compatibility
All major browsers support WebRTC, which simplifies the deployment and accessibility of applications built with it. Here are some considerations:
- Desktop Browsers: Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge support WebRTC. Each browser handles the WebRTC protocols slightly differently, so tests across browsers are crucial.
- Mobile Compatibility: WebRTC is also supported on Android and iOS browsers, which expand the reach of applications. For native mobile applications, including those developed with React Native, WebRTC libraries are available for Android (Java/Kotlin) and iOS (Objective-C/Swift).
Develop a Basic WebRTC Application
The basics of WebRTC application development entail a series of essential steps, from design to deployment. These steps guarantee that the application will operate smoothly, meet security protocols, and deliver a superior user experience.
Design the Application
The first step in app development is to define the app’s purpose, functionality, and UI/UX design. We must consider core features like video calling, voice chats, or file sharing based on the target audience’s needs. Our aim is to design an intuitive, responsive user interface that ensures smooth interaction, easy navigation, and accessible controls for first-time users.
Implement WebRTC APIs
Once the design is set, the next step is to implement the WebRTC APIs that will power the application’s real-time communication features.
- Establish Peer Connections: This is fundamental to enable direct communication between users’ browsers. Here, we must set up the ICE (Interactive Connectivity Establishment) framework to manage the negotiation of network information between peers. The API facilitates a direct connection between users’ browsers, which allows them to communicate without intermediaries.
- Implement Video and Audio Communication: These features are central to most WebRTC applications. We must ensure the app can access and control the device’s camera and microphone, manage stream quality, and handle real-time audio and video data. Tip: Utilize the MediaStream API to capture audio and video streams from the user’s device. This stream can then be transmitted to another peer through the established connection.
- Data Channel Communication: Beyond video and audio, WebRTC also supports data channels that allow users to share text messages and files in real-time. That requires usage of the RTCDataChannel API, which provides a method to establish a data channel and handle data transfer securely and efficiently.
Ensure Security and Privacy
WebRTC uses SRTP to encrypt video and audio streams, which ensures that all transmitted data remains confidential and protected from interception. Additionally, we need to handle user permissions because an application must request and obtain permission from users to access their camera and microphone. That protects users’ privacy and complies with most platforms’ security standards.
Test and Debug WebRTC Application
Testing and debugging are critical phases in WebRTC app development because they ensure the software meets quality standards and functions as intended across different environments. Tools for WebRTC applications tests we use include:
- WebRTC Internals (Chrome): This built-in Chrome tool provides real-time insights into the internals of WebRTC connections. It examines the state of peer connections, outgoing and incoming streams, and data channels.
- KITE Testing Engine: A framework designed to test WebRTC interoperability across multiple browsers and platforms. It automates testing processes and generates detailed reports, which help identify compatibility issues.
- Wireshark: For network debugging, Wireshark can analyze and visualize packets in WebRTC protocols, which helps developers track down low-level issues in signaling and media transport.
Debugging common WebRTC issues often means addressing challenges related to connectivity, audio/video quality, and data transfer discrepancies. Tools like WebRTC Internals help our developers visualize and troubleshoot these aspects by providing statistics and error logs directly related to the WebRTC APIs.
Anna Dziuba, VP of Delivery
Deploy WebRTC Application
The final stage of WebRTC mobile app development involves deploying a WebRTC application. Best practices for deployment include:
- Ensure Robust Security Measures: We always use HTTPS to protect the integrity and privacy of the WebRTC signaling process. Additionally, we implement up-to-date encryption standards for all data exchanges.
- Pre-deployment Testing: We conduct thorough tests in environments that simulate real-world user conditions to identify any potential issues that might not surface in a development setting. It would be useful to employ continuous integration tools like Jenkins or GitHub Actions to automate testing and deployment cycles.
Scale WebRTC Application
Scalable WebRTC application means it effectively handles increased loads and concurrent users. To achieve this, our developers recommend:
- Use scalable infrastructure such as cloud services that dynamically adjust resources based on traffic demands.
- Consider a load balancer for the distribution of client connections and media streams across servers.
- Opt for a decentralized signaling mechanism to enhance scalability and fault tolerance.
Monitor and Maintenance Post-Deployment
After deployment, continuous monitoring and maintenance are vital to its long-term stability and success:
- We utilize real-time monitoring tools, such as Prometheus and Grafana, to track application performance and user behavior. This enables us to identify and resolve issues efficiently.
- We regularly update the components of the applications to include the latest security patches and performance enhancements, which ensure our software remains robust and efficient.
- We analyze user feedback and usage patterns to continuously refine and optimize the application, which enhances its functionality and user experience over time.
Advanced WebRTC Features and Techniques
WebRTC isn’t just for simple video or voice calls; it’s also robust enough to support advanced features and complex scenarios that can significantly enhance the functionality of real-time communications.
Scalable Video Coding (SVC) and Multi-Party Communication
Scalable Video Coding (SVC) extends the standard H.264/MPEG-4 AVC video compression standard. It enables encoding a high-quality video stream that contains one or more lower-quality versions. In a WebRTC context, SVC allows dynamic video quality adjustment during a call to match each participant’s bandwidth capacity, which enhances the overall experience without overloading their network. That is particularly useful in multi-party communication, where different users may have varying levels of internet speed.
Dynamic bandwidth and video quality management are crucial for effective multi-party communication. Techniques such as simulcast and layered encoding enable WebRTC to send multiple streams of different qualities, which enables the receiver to select the most appropriate one based on current network conditions. Additionally, intelligent stream control and prioritization ensure that all participants receive the best possible video quality their connection can support.
Existing Infrastructure Integration
WebRTC is compatible with existing VoIP (Voice over Internet Protocol) and SIP (Session Initiation Protocol) systems, which allows for seamless integration into current telecommunication infrastructures. This compatibility allows businesses to adopt WebRTC without discarding their current systems, bridging traditional telephony and modern web communications.
Network Address Translation (NAT) can prevent direct peer-to-peer communication. WebRTC employs STUN (Session Traversal Utilities for NAT) and TURN (Traversal Using Relays around NAT) servers to address connectivity issues. STUN servers assist devices in identifying their public IP addresses, and TURN servers facilitate traffic relays when direct (peer-to-peer) communication is unsuccessful. That ensures reliable connectivity across all types of network configurations.
Performance and Scalability Optimization
Low latency proves critical for real-time communication. Techniques like reduced complexity of the data codec, optimized server locations closer to users, and utilization of UDP (User Datagram Protocol) over TCP (Transmission Control Protocol) can notably decrease delays. Unlike TCP, UDP does not confirm packet receipt, reducing overhead and enabling faster data transmission.
Scaling WebRTC applications requires thoughtful architectural design. Key decisions include choosing between peer-to-peer or server-based models based on user count and data types. Implementing load balancers helps us distribute WebRTC server traffic evenly, while cloud-based infrastructures offer dynamic resource scaling due to demand. Employing a microservices architecture further boosts scalability, enabling individual components to adjust independently based on their specific needs.

WebRTC App Development Challenges
Here, we explore common obstacles our developers typically face, like network variability, browser compatibility issues, and security concerns, and provide strategies to overcome them to ensure a seamless communication experience.
Handling Network Variability and Constraints
Network variability, such as fluctuating bandwidth and network interruptions, can severely affect the performance of WebRTC applications. To manage this, our developers can implement adaptive bitrate streaming, which adjusts the video quality in real-time based on the user’s current network conditions. That helps us to maintain a balance between video quality and continuous playback without buffering. Additionally, handling packet loss and jitter—common issues in real-time communication—is critical. Techniques like packet resending and jitter buffering effectively mitigate these issues to ensure smoother audio and video transmission.
Cross-Browser Compatibility Issues
Despite the standardization efforts, differences in WebRTC implementation across various browsers can lead to compatibility issues. A consistent user experience requires thorough testing across all major browsers to identify and address discrepancies. Our developers often use polyfills or alternative APIs to manage these differences, which ensures functionality remains consistent regardless of the user’s preferred browser. It’s crucial to maintain the integrity and usability of WebRTC applications across different platforms.
Privacy and Security Considerations
Security is fundamental in WebRTC mobile app development because of the sensitive nature of real-time audio and video communication. To safeguard against unauthorized access and data breaches, we must prioritize the implementation of end-to-end encryption for all communications.
Moreover, depending on the application’s use case, we must comply with relevant data protection regulations like GDPR in Europe or HIPAA in the United States. Regular security audits and compliance checks can prevent vulnerabilities and ensure the application meets strict security standards.
WebRTC Enhancement: What is on the Table?
WebRTC constantly improves with the ongoing development of new features and enhancements. Here are a couple of areas actively explored:
- Artificial intelligence (AI) enhances WebRTC capabilities in call routing, speech recognition and translation, adaptive bitrate streaming, and voice and video analytics.
- WebRTC mobile app development aims to improve audio quality in WebRTC calls, including features like intelligibility enhancers for clearer speech in noisy environments.
- Incorporation of QR codes into WebRTC apps enables various actions through communication sessions, such as access to supplementary materials, fast payments, or quick registration and authentication.
- Adding image sharing to WebRTC sessions allows participants to send and receive visual content in real-time. Thus, it benefits fields like telemedicine and customer support.
- Additionally, mobile WebRTC now often takes the form of Progressive Web Applications (PWAs). PWAs enhance performance, support offline access, deliver app-like experiences across various platforms, and optimize WebRTC for mobile devices.
Build a Webrtc App with Relevant
The need for WebRTC-based communication platforms has skyrocketed as businesses aim to streamline their communication systems. Are you among them and looking for an expert WebRTC app development company? Then you’re exactly where you need to be.
Relevant can offer you our team’s experience to leverage WebRTC’s potential for custom-built software that meets the needs of various business niches. Whether you want to build a modern real-time communication application, integrate WebRTC features into your existing infrastructure, or pioneer new functionalities, our developers have the skills and insights to execute your vision effectively. Reach out to equip your business with top tools to thrive in a connected environment.


Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

