Angular vs. React vs. Vue.js – Choosing a JavaScript Framework for Your Project
Updated: June 4, 2025
Putting together a technology stack for a startup or a new product development can become a “project within a project”, as there are too many factors to consider and too many options to choose from. However, it’s a critical step because wisely selected tools will boost software development, while a poor technology choice will only multiply the problems.
When determining the pros and cons of the available JS frameworks, you will face tons of reasoning about each one. Maybe, Angular? A mature framework with good contributors and a complete package for app development? Or should we choose a flexible and faster React? Many use its UI libraries to style React apps. What about Vue.JS? This progressive framework is the newest, so it must be better than the rest.

We provide companies with senior tech talent and product development expertise to build world-class software. Let's talk about how we can help you.
Contact usLet’s drill straight under the hood of each of the three major front-end development frameworks to see what makes them stand out and in which cases they perform best. We hope to throw some light on this holy trinity and answer the big question: “Which framework should I choose – Angular, React, or Vue.js and why?”
Table of Contents
A brief prehistory of Angular, React, and Vue
Since its release by Google in 2009, Angular has undergone quite a few transformations. At first, it was called Angular.JS, and later it was renamed to Angular with numbered versions. The framework (version 2 and above) has been completely rewritten from scratch using TypeScript language. Now it offers high flexibility, simplifies the entire development process, and supports the latest standards of JavaScript (ES6).
Released in 2013 by Facebook, React is a front-end JavaScript library that has become a fierce competitor to Angular and quickly gained popularity among developers. The ecosystem also includes React Native for building natively-rendered mobile apps for Android and iOS using the same codebase.
Vue.js is a one-person project by Evan You – an ex-Google employee determined to create something as good as React and Angular but flexible and lightweight. Vue was released in 2014 and now provides more features than was promising initially. It can undoubtedly be considered a framework that supports the end-to-end building of complex web applications.
JavaScript frameworks comparison
The starting point is the same for all three frameworks: Angular, React, and Vue based on JavaScript, as it is the basic language requirement for front-end development. Theoretically, you can write your front end in any language, but browsers accept only JavaScript.
Thus, choosing a JavaScript-based framework for front-end development helps to eliminate unnecessary conversions. That is where the similarity ends. All three frameworks are different at the language syntax level, so comparing them and understanding their differences is crucial when deciding which one to choose for web development.
Learning curve
Angular is complex and has a steep learning curve. To build Angular applications, developers must learn TypeScript, MVC, and RxJS and understand patterns, pipelines, and dependency injection.
React, in turn, is much easier to grasp than Angular frameworks. Being JavaScript-based, it uses its syntax extension – JSX, which is not as steep to learn as TypeScript.
Comparing the learning curve for Angular, React, and Vue frameworks, the smoothest has Vue. It uses pure JavaScript, and its templates are written in HTML. Thus Vue developers do not have to learn another programming language except JavaScript.
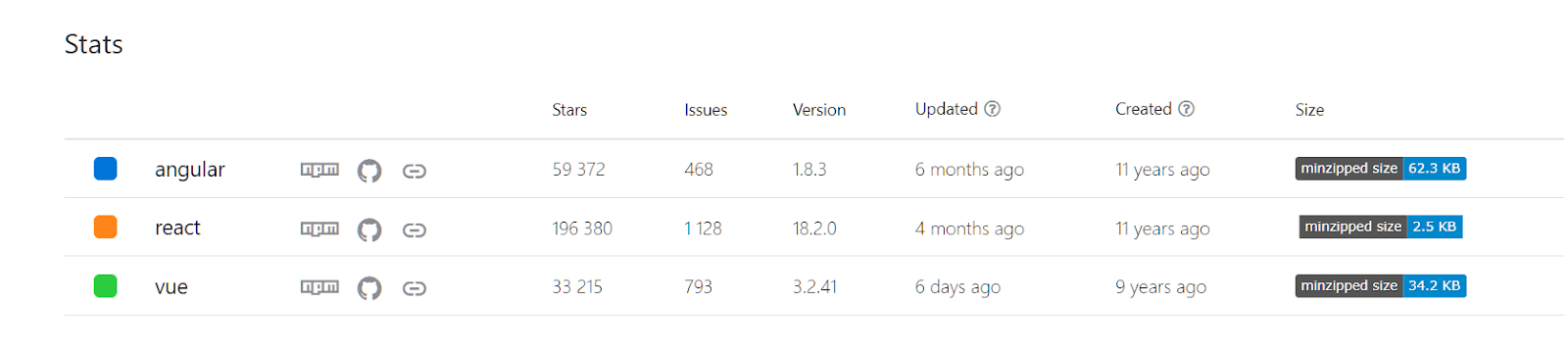
Framework size
In the context of development, the framework’s size matters as it is directly related to the application performance. The framework and the app need to be downloaded before the application becomes functional.
In this respect, Angular is the heaviest – 143K. React follows it with 97.5K, while Vue.js is the most lightweight size, only 58.8K. Therefore, a lightweight alternative is recommended if your app is not too large and does not contain sophisticated components.
Performance
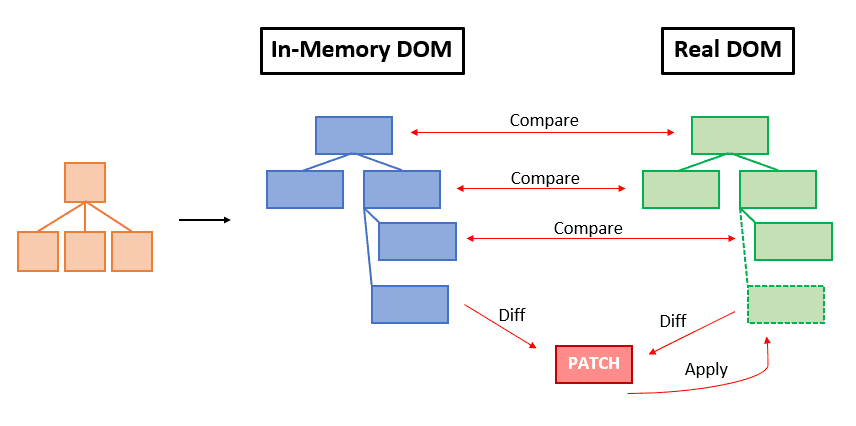
In web applications, performance is directly related to the Document Object Model, or DOM, representing the web page both in the browser and in the code. Through DOM, web pages can be manipulated in case of any updates.
Angular is a framework that uses an incremental DOM. The difference from the virtual DOM is that no intermediate tree is created (the existing tree is mutated in place). This approach reduces memory allocation and garbage collection overhead for incremental updates to the DOM tree.
Vue.js and React frameworks use virtual DOM. It is a copy of the actual DOM where changes are made without properly affecting it. The updated virtual DOM is compared to a snapshot of the real DOM, and then only the modified components are re-rendered. It is worth noting that Virtual DOM has a big memory footprint because it needs headroom for changes that “might” happen.

Incremental DOM – doesn’t need such a big footprint as memory is only allocated for changes, so in theory, it should be better from a performance perspective. Tests prove this, BUT If we are talking about the big three, in most cases, Incremental DOM is not as fastest as Virtual DOM because Incremental DOM brings a solution to reduce memory usage; that solution impacts Incremental DOMs speed since difference calculation takes more time than the Virtual DOM approach.

Scalability
Concerning front-end development, scalability mostly refers to consistently maintaining an expanding functionality. Applications are supposed to grow in size and complexity, and the development platform should be able to support such growth.
The developers’ community almost unanimously states that both Angular and React are suitable for building scalable applications. React lies heavily on third-party tools needed to scale the app. However, this framework can easily develop a maintainable architecture with server-side rendering. At the same time, the Angular JavaScript framework comes with all the core features required for scaling an app by adding new functionality.
In terms of scalability, Vue.js is losing noticeably, as it uses template-based syntax. In a large application, templates become increasingly more difficult to reuse than JavaScript components.
Migrations
Though you won’t encounter issues from one version to another in most cases, keep your eyes on the ball because some updates can be more significant and may require tweaks to keep things compatible.
Angular changes its version every six months, providing a gradual but confident and continuous framework evolution. There are still 12 months before any major APIs become deprecated. So you have three release cycles (18 months) to make the necessary changes. It can be updated only from the previous version (you can’t skip from Angular 2.0 to 7.0).
Regarding React, stability is paramount for Facebook, as big companies like Twitter and Airbnb rely on this framework. Upgrades through versions are the easiest in React, through scripts such as a react-code mod that help you to migrate.
In the Vue 3 Migration section, Vue mentions that 90% of the API is similar when you migrate from 1. x to 2.

Developers’ community
The community size is not about prestige – its effect is much more practical. The more people cooperate on the framework functionality, the better it gets, and, what’s even more important, the greater its library collection becomes.
Vue is maintained by a team of full-time and volunteer members worldwide, with Evan You as the project lead, and boasts its structured documentation. Despite its small community, Vue.js is on the rise with 19.9%.
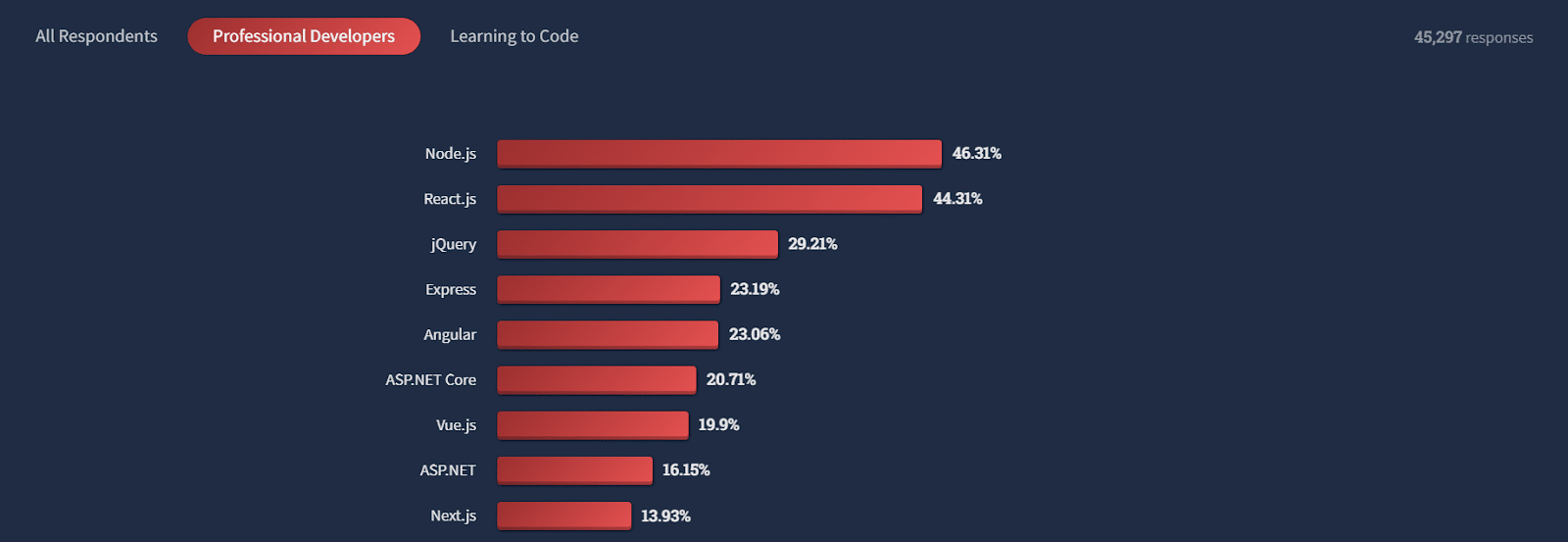
According to the 2022 Stack Overflow Survey results, React is now one of the most used web frameworks (44.31%)]. React developers’ community exceeds thirty thousand members but remains far behind Vue’s regarding documentation accessibility and structure.
Angular has been named the less loved of the three, but it is used by 23.06% of developers. This negative feedback is probably influenced by AngularJS, which has more problems than Angular 2+. However, Angular’s initial versions built a stronger fan base than the later versions.

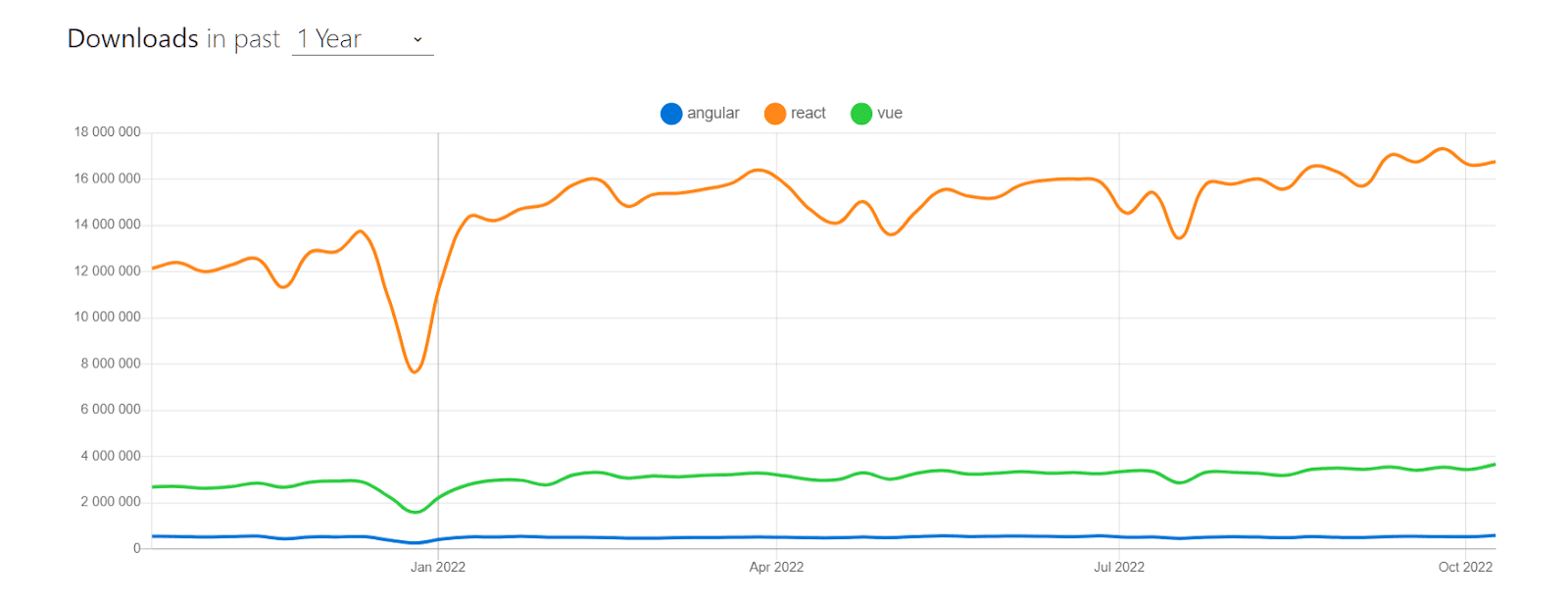
React js library is the most downloaded of the three, showing users’ confidence in React. Vue comes second by a long distance, surpassing Angular.

Developers’ availability
Team selection is another aspect considered while planning the project. Despite the JS framework’s popularity, finding reputed professionals for Angular and React will be much easier than if you opted for Vue.js.
Vue.js developers seem to be few; however, with its easy learning curve, a skilled front-end developer will have little trouble learning Vue.js quickly.
Depending on your situation, you can hire in-house or remote Angular, Vue, or React developers by hunting them through local job portals or freelance platforms (for example, Upwork).
Or, you can hire an entire remote product development team through agencies specializing in full-cycle product development outsourcing or extend your existing team with additional developers in a particular technology stack (through Clutch). The choice will depend on location, project budget, NDA requirements, etc.
There is also a matter of salaries. Angular developers may be a bit more expensive than those working with React or Vue.js because of the requirements of TypeScript knowledge.
Acceptance and adoption by global brands
No matter how good a framework is, its reputation and popularity still play a key role in its acceptance. Besides, further maintenance and support will be much easier when you build an application on a popular and widely-used platform. Look at the global brands that have adopted these frameworks for their front end.
| Angular | React | Vue |
|---|---|---|
Behance Hdfcbank Freelancer Forbes IBM Microsoft Office PayPal Apple Adobe Nike | Facebook Zendesk Uber PayPal Asana GitHub Tesla New York Times Salesforce | Google Apple Behance Grammarly Zoom Trivago Alibaba Baidu GitLab WizzAir |
As you can see, Angular, React, and Vue are adopted by true global heavyweights, giving them an additional “pro” argument. Our company also actively uses these frameworks to create innovative applications for clients across the globe. Check out our React development services and successful cases.
Pay attention to the next interesting observation if you plan to outsource software development. Vue.js is more popular in Asia, mostly in China, because the documentation is available in Chinese. This trend has its flip side – being less known in the US, Vue.js may be rejected by US-based customers who prefer Angular or React for their projects. Despite its geographic popularity being shifted to Asian countries, Vue.js is also winning the users’ trust – look at WizzAir and Grammarly, which made it their framework of choice.
Summary table
We summarized Vue vs. React vs. Angular characteristics to give you a general idea:
| Angular | React | Vue | |
| Size | 143K | 97.5K | 58.8K |
| Performance | High | High | High |
| Ui component | In-built Material Design Components | Material-UI Library & Dependencies | Component libraries |
| Migrations | API upgrade | React codemod script | Migration helper tool |
| Scalability | High | High | Low |
| Architecture | Component-based | Component-based | Component-based |
| Data binding | Bi-directional; data is mutable | Uni-directional, data is immutable | Bi-directional |
| Rendering | Client/server side | Client/server side | Client/server side |
| Code reusability | Reusable components | Reusable components | Component templates |
| DOM | Incremental | Virtual | Virtual |
| Learning curve | Difficult (learn TypeScript and RxJS) | Moderate | Easy |
| Community | Large | Large | Small but active |
| Developers’availability | High | High | Low |
| Global brands preferences | Apple, Adobe, Nike, Microsoft, Google | Facebook, Twitter, PayPal, Uber | Alibaba, Baidu, GitLab, WizzAir |
Angular, React, and Vue are actively developing, and their future has glorious prospects. They regularly release new and maintain the existing versions. As the current level of support is high in each case, you can safely use any of these frameworks.
| Angular | React | Vue.js | |
| Size | 143k | 43k | 23k |
| Performance | medium | high | high |
| Scalability | high | high | low |
| Learning curve | steep | medium | easy |
| Developers’ availability | high | high | low |
| Developers community | large | very large | small |
| Acceptance and trust | high | high | cautious |
How to choose the right JavaScript framework for your project?
We should still answer the big question – when to choose each of the three frameworks? How to leverage their advantages to the maximum? Based on the strengths and weaknesses of each of the three frameworks, we deduced the criteria that can help you choose the most optimal platform for your project:
Choose Angular if you need:
- Native apps, mashups, or web apps that are substantial and long-term investments (like building enterprise applications with Angular)
- Real-time solutions, like chat or messaging applications
- Reliable and scalable framework
- Programming in TypeScript
Choose React if you want to develop:
- Lightweight modern enterprise-grade applications
- Cross-platform or single-page applications
- Expanding the functionality of an existing app
- Strong community support and solutions
Choose Vue.js if you plan:
- Build fast and scalable single-page applications
- Integrate with the current MPAs and SPAs rendered by the server
- Deliver MVPs or realize startup ideas quickly
- Support native apps
- Create alluring animations with built-in modules founded on CSS
With the right approach and a bit of common sense, gathering the technology stack capable of delivering a great software solution should not be too difficult. When in doubt, you can consult a web app development company to decide which framework fits you better. If you are looking for an experienced React.js development team, drop us a line.
FAQ
Our core services:
Do you want a price estimate for your project?
Do you know that we helped 200+ companies build web/mobile apps and scale dev teams?
Let's talk about your engineering needs.
Write to us