How to Scale Frontend with Micro Frontends Architecture

Every web service is bound to become a real nightmare as it grows. The codebase gets lengthier, the development team expands and the time spent on new feature deployment increases. While modern microservices architecture helps web applications become scalable, it still doesn’t seem to solve the issues entirely. And the reason is – the large frontend monolith hanging above all the microservices.
Luckily, you can unlock microservices’ full potential by applying this pattern on both the backend and frontend of your application.
from 25 countries outsourced
software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
Read further to find out how it works and what benefits micro frontends can bring you.
What are micro frontends?
Micro frontends come from the combination of microservices and frontend. In short, it means applying the microservices pattern to the application’s UI, aka breaking the frontend monolith into several units. A micro frontend usually corresponds to a certain business subdomain of the app and is customer-focused, for instance, Customer Checkout or User Profile.
By breaking the frontend into small pieces, micro frontends ensure the application’s scalability. Each micro frontend is autonomous which means you can maintain and deploy them independently. It also means you can develop micro frontends in parallel by different teams. And when the application grows, you can easily scale your development alongside it.
What are common problems with app scaling?
Your service is bound to reach the point where it needs scaling. The question is – will you do it seamlessly or have many losses along the way. For some applications, such as SPA (single page applications), scaling is beyond challenging.
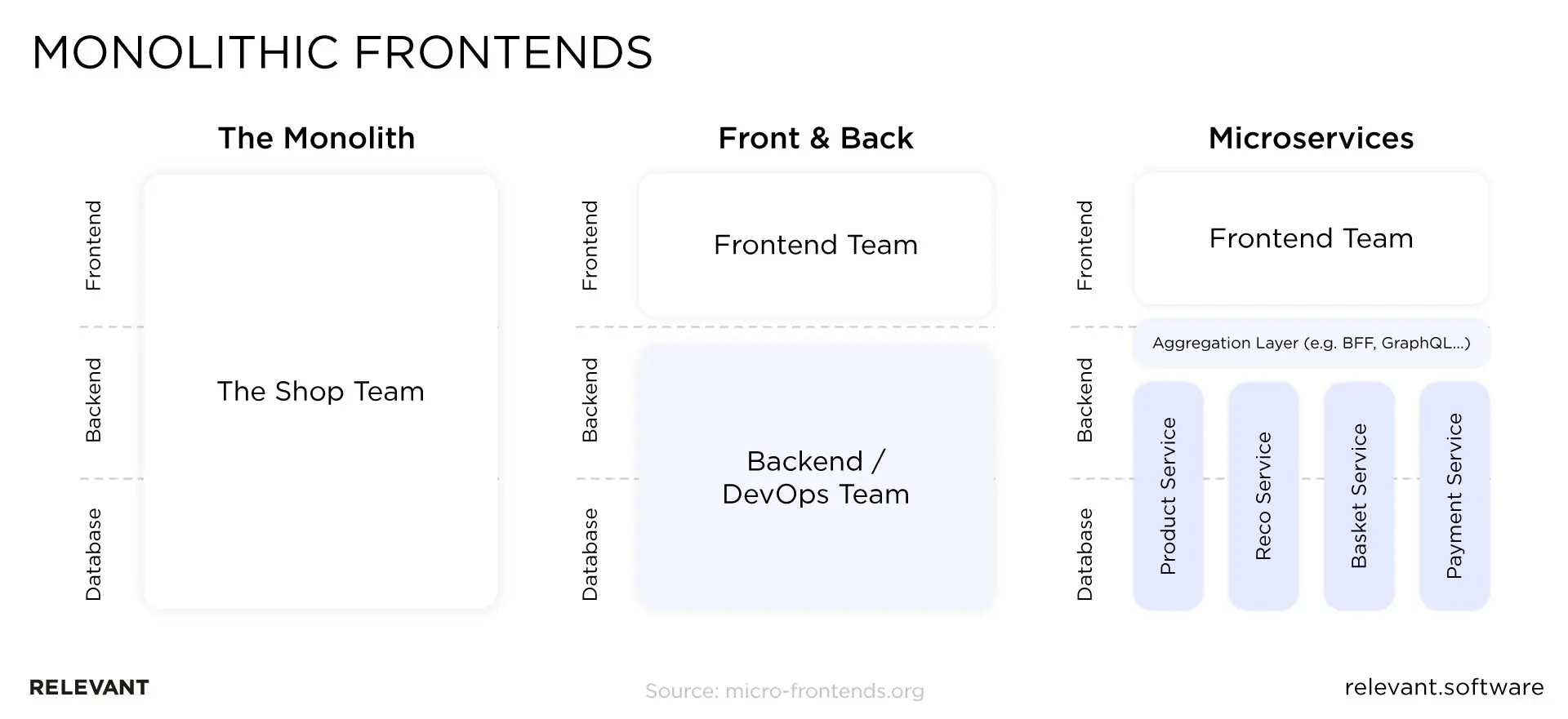
In a monolithic app, you cannot change a small part of the app independently – the entire system has to be scaled altogether. So if you need to handle a traffic increase, you must modify the whole monolithic service. What’s the result? Wasting gobs of time and resources on system updates.
You can make your app more scalable by applying microservices architecture to the back of your app. But the result will still be far from perfect because of the frontend side. The monolithic frontend will cause delays and never let you deploy your app with a click of a button. On top of that, with a single frontend codebase, scaling your team will be difficult. The reason is, every new team member will find it tough to work with a large codebase.
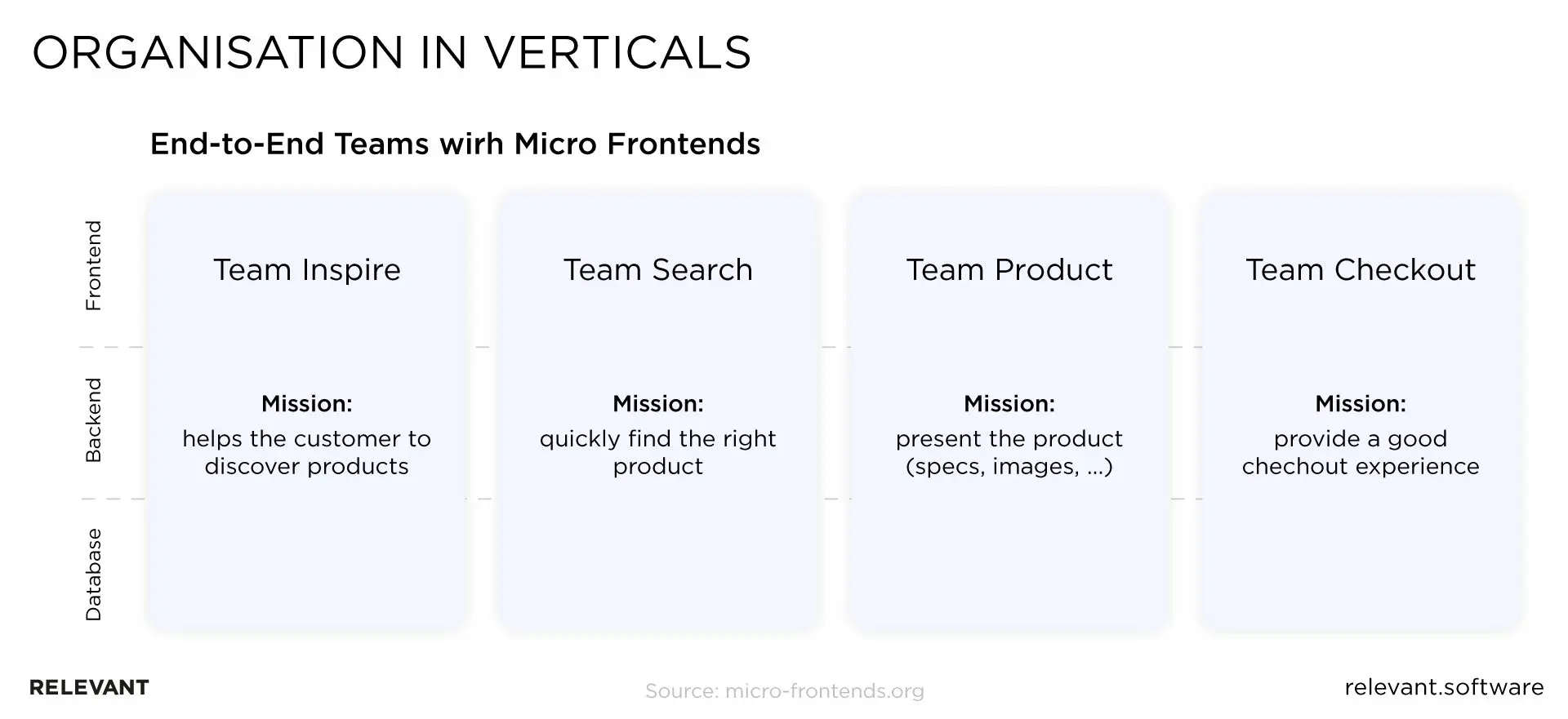
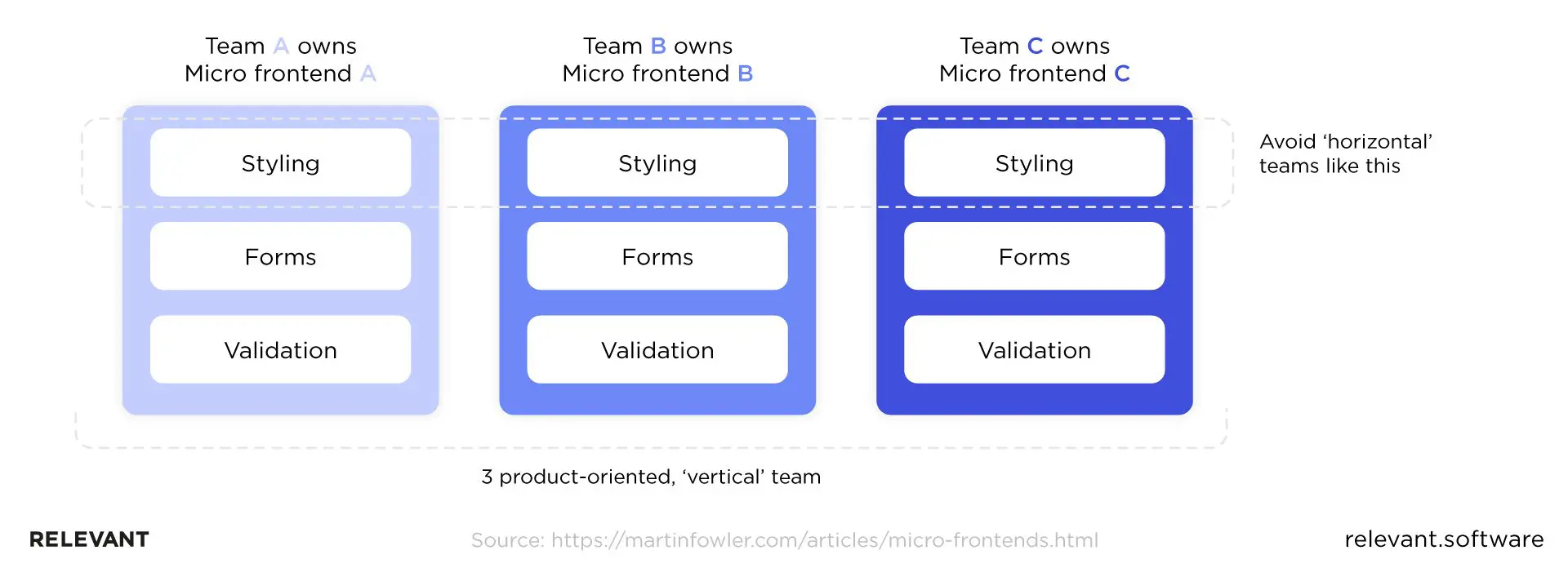
With micro frontends architecture, you slice your application vertically. You create autonomous elements that are in essence micro applications inside one big web app. This gives you teams that are responsible for certain units and their end-to-end development, instead of frontend and backend being separate. You can scale the needed parts of the system only and deploy them independently. With this type of on-demand scaling in place, you’ll get fast updates, system stability, and a great user experience.


Principles of micro frontends
Let’s take a look at the key principles behind micro frontends.
- Autonomy
Just like microservices, micro frontends are autonomous. They are loosely coupled and interact with each other via an API, which allows you to modify and deploy them independently. Multiple teams build them in parallel without sharing the codebase. - Resilience
With micro frontends, your teams can isolate failure fast. Still, on your road to a resilient and responsive website, you may have problems loading Javascript. You can solve these issues by applying universal rendering. - Automation
Your teams should apply automation where possible. It will make the entire system less complex and help save time. - Alignment
Although there are separate teams working on each micro frontend, their units will have to become a whole at the end. The website or web app must provide a consistent user experience. For that matter, you should orchestrate micro frontends properly.
Example of micro frontends
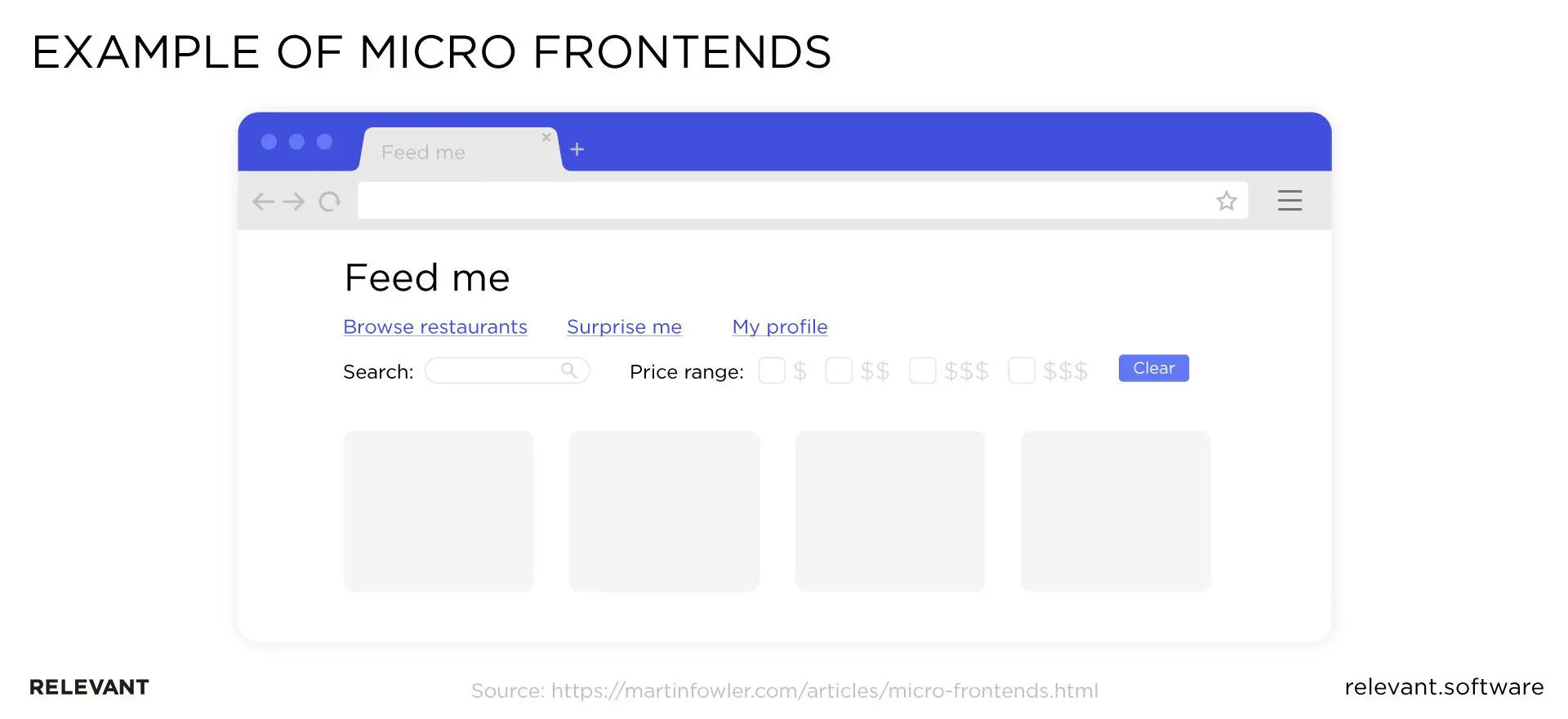
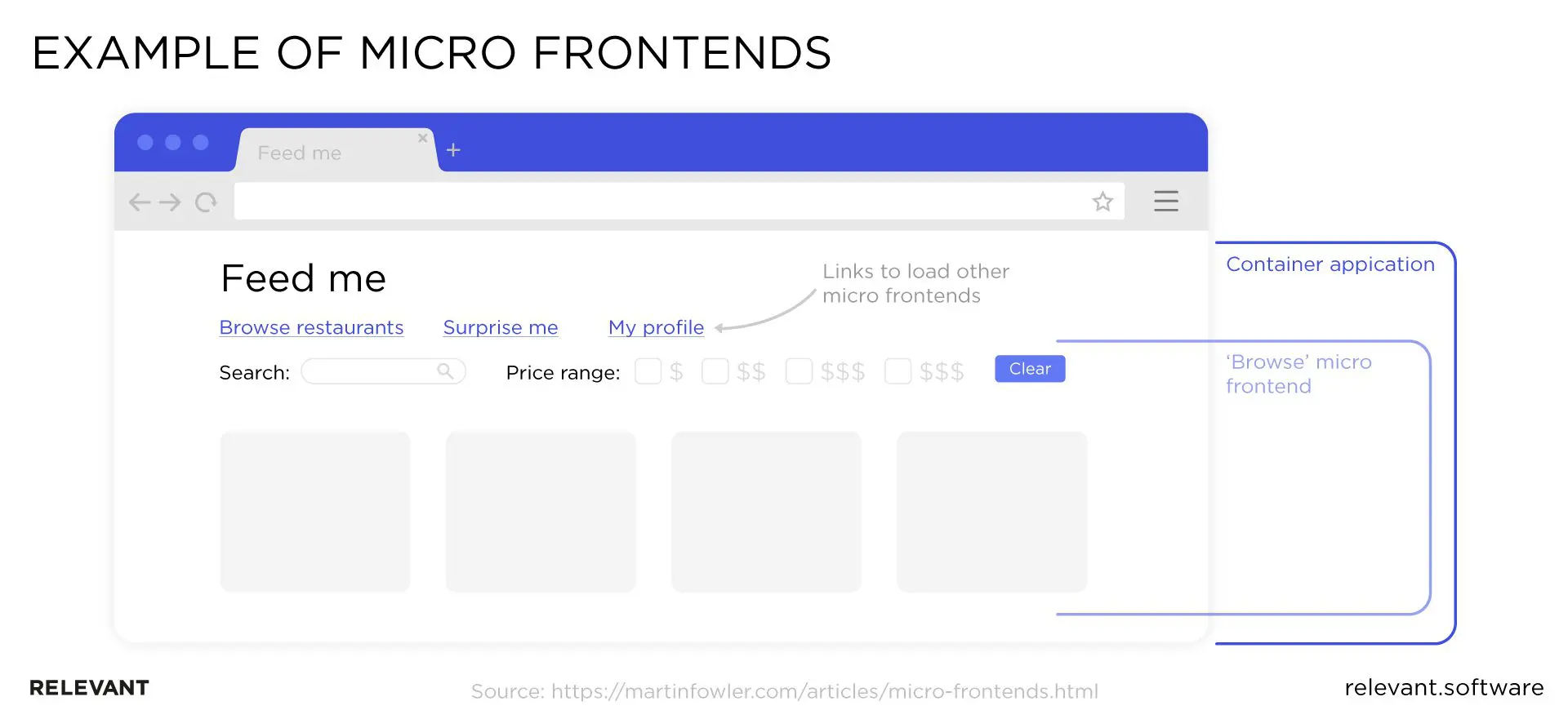
Let’s glance at a simple micro frontends application. The image below is a food delivery website where customers can choose various meals.

You can notice several vital elements here – a landing page with search options, restaurant pages with menus, discounts, and meal deals, as well as a profile page that displays information related to the customer’s account, like order history.
In this case, we can build micro frontends in a single container app. A micro frontend will correspond to one website’s page, while the container application will address cross-cutting concerns (such as authentication), render common elements and bring micro frontends together on the page.

Microservices in the frontend – why?
Why should anyone consider building a micro frontends application? The reason is simple – they offer many fundamental benefits.
Micro frontends benefits
Let’s discuss the main perks of using micro frontends:
- Parallel development
Perhaps the greatest benefit of micro frontends is the ability to develop them in parallel. Several teams can build their small apps simultaneously without interfering with one another’s work. Parallel development leads to fast time-to-market, as well as quick updates and feature releases. So if you want to build your application lightning-fast, go with micro frontends. - High scalability and flexibility
With micro frontends, you build a highly scalable application. Small parts of the system can be scaled both up and down as needed. Your development teams can also introduce any changes in micro frontends without sacrificing the entire web app’s performance. - Freedom to innovate
Micro frontends’ autonomy means freedom in choosing your tech stack. Each team can pick the technologies that are suitable for certain tasks and their business domain needs. This enables using the latest and most beneficial technologies in the project. - Great development culture
Micro frontend architecture helps establish a great development culture. In micro frontends, each cross-functional team is responsible for a small application. In other words, every team owns its micro app, resulting in developers being more engaged in the process and delivering better results.

Downsides of micro frontends
Unfortunately, like any other approach, micro frontends have a few tradeoffs:
- Payload size
With autonomous micro frontends built by different teams, you’re bound to face the duplication of dependencies. While these will increase your web app’s payload size, your app pages will still download faster than those of monolith’s. So you can stop worrying about duplicated dependencies – unless the application performs terribly. In this case, you’ll need to measure the impact and find out whether externalized common dependencies will solve the issue. - Environment differences
Since your small apps will be developed separately in different environments, you may encounter issues when deploying them. Micro frontends sometimes behave differently inside the container app. For this reason, you should test them in a production-like environment before launching them to the audience. - Operational and governance complexity
With many small applications and teams, micro frontends are incredibly complex. The number of different tools, repositories, servers, and pipelines makes it hard to manage and orchestrate all the pieces. So be sure you’re capable of maintaining any additional infrastructure and scaling your development processes.
How are micro frontends implemented?
There are several strategies for implementing micro frontends, so you can choose the one that matches your needs the best.
If you already have a web app, you’ll start by figuring out how to divide your monolith into separate micro frontends. But different apps require different approaches.
- As for implementation, you can compose many micro frontends into one app in various ways. One of them is build-time composition. Here, micro frontends are treated as dependencies and composed via package manager npm.
- Another way is to deploy each micro frontend independently. That means each micro frontend will have its own URL so it can be assessed independently. Alternatively, you can use server-side composition, which provides high efficiency and speed.
We can help you scale your application
At Relevant, we understand the importance of creating a scalable web application. For more than seven years, we’ve been helping businesses across the globe build flexible and up-to-date solutions. Our experienced engineers can assist you in scaling your application by applying micro frontends.
We provide product development services that cover website development, end-to-end. Before building your micro frontends solution, we will gather your requirements, conduct research, and make estimates. We will plan our product development carefully, design a scalable solution with your brand’s identity in mind, and build a micro frontends application using the most suitable technologies. Moreover, our full-cycle product development covers testing, deployment, and maintenance.
Alternatively, if you need to break an existing app into micro frontends, you can hire a dedicated team of professionals. We can assemble a team with the skills and level of expertise that match your requirements. And if you need to find a team responsible for a micro frontend or multiple cross-functional teams to scale your app, we’ve got you covered there as well. In fact, we can help you find a React or Angular engineer in just two weeks. Our software developers are ready to help you boost your in-house development and deliver the expertise you need.
Summary
Everyone knows that microservice architecture offers numerous benefits. But the truth is, microservices UI is still the main bottleneck. To overcome this issue, you should consider applying the same microservices’ principles to your app’s frontend. The result will be a micro frontends application composed of small independent applications.
Today, in the micro frontends vs. SPA battle, micro frontends apps take the lead. Why? Because they have proven to be scalable, flexible, and cost-effective. They accelerate development significantly and establish an excellent development culture. What more could you want?
If you are ready to reap the benefits of micro frontends, contact Relevant. We’ll help you make the most out of this innovative approach.


Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.


