React Native vs. Swift: Which One to Use for an iOS Mobile App?

Find out whether React Native or Swift is the perfect technology for building your iOS app.
You might think that choosing a technology stack for an iOS application is easy. But native app development isn’t always the best option. What if your project actually needs a cross-platform solution? What if it’s more cost-effective to use React Native than Swift? Let’s compare these two iOS app development options. Keep reading to learn more about React Native vs. Swift.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
TL;DR: React Native suits your project if your iOS application has a simple UI and doesn’t contain complicated logic. Above that, try this framework if you need to enter the market fast and if you want to reduce the development costs.
Choose Swift if your app is complicated, has to make most out of the device’s features, and needs to be compatible with all Apple’s products. Also, go with Swift if you aren’t significantly limited by your budget.
ℹ️ Let us help you choose. Get a free consultation.
React Native vs. Swift in the cross-platform and native app development battle
Choosing between React Native and Swift means also routing for cross-platform or native app development. Which one will you pick? Creating a native app with Swift or building a cross-platform app with React Native? Let’s see what those mobile development approaches have to offer.
Cross-platform app development with React Native
React Native combines the JavaScript library React with parts of native development. The distinct advantage being that React Native allows building apps for many platforms. But that’s not all. Among the framework’s benefits are:
Low development costs. Cross-platform mobile app development is cost-efficient. Put simply, you get not one but several apps in the end. Just think about all the money you save by not hiring a separate team for your Android application. Also, native iOS developers for hire usually have high salaries, while cross-platform mobile developers will charge you less.

High code reusability and fast apps development. Remarkably, you can reuse up to 90% of React Native code between iOS and Android apps. This means you can build several apps with React Native and so it lightning fast.
Large developers community. Assembling a team of cross-platform mobile app developers isn’t always easy. Luckily, React Native has a large dev community behind it. Moreover, the framework uses JavaScript – a way more popular programming language than Swift. So hiring developers for a React Native app project shouldn’t be a problem.
Creating a web application. Aside from creating mobile apps, React Native supports building applications for the web. Now, it’s possible to create every developer’s dream – a universal app. But beware: it’s pretty hard because React Native’s web app development is still a bit immature.
Native app development with Swift
Let’s be honest, Swift is the first solution that comes to mind when you think of building an iOS app. The reason is, native app development has so many perks:
High performance and smooth UX. Naturally, a Swift app is tailored for iOS. Thanks to that, it can boast of high performance and excellent responsiveness.
Broad functionality. Building a Swift app means having access to native APIs and all the device’s features. For instance, you can create a complicated app that can exchange data with other native apps such as Health.
Compatibility with Apple’s products. With Swift, you can make apps that run smoothly not only on iPhones but also on other Apple’s devices. Mac, iPad, Apple Watch, and Apple TV – you name it.
React Native vs. Swift in development
Now, let’s compare React Native and Swift app development according to eight criteria:
- Testing
- Third-party libraries and APIs
- Building enterprise applications
- Over-The-Air (OTA) updates
- CI/CD support
- UI
- Security
- App maintenance
Testing
React Native offers a couple of methods of app testing that cover different test levels. You can perform component testing with ReactTestUtils and move on to unit testing with Jest or Jasmine. In fact, Jest is automatically added to every React Native app on its initialization. And as for integration testing, you can use Mocha.
React Native also supports all popular test automation frameworks, which means you can test your iOS app with XCTest. Apple’s testing framework allows running unit tests, performance tests, and UI tests. On top of that, you can use Keep It Functional (KIF) – the iOS functional testing framework. Don’t forget that you may use Appium and Robot Framework for test automation as well.
For a Swift app, you can use Xcode’s XCTest framework to run UI tests. With XCTest, you can create test cases by simply recording your interactions with the app. The tool automatically converts your actions, such as taps and swipes, into code. Yet, it may not always be valid, so you have to make additional assertions. Besides XCTest, you can use Appium, Jest, Jasmine, Calabash, and EarlGrey.
Third-party libraries and APIs
React Native’s community is constantly growing, and so does the number of its third-party libraries. Those libraries can assist you in building different levels of the app. Take communication with native components, for instance. Modern versions of React Native use Yarn as a package manager, so the dependencies can be installed and managed easily.
What’s more, linking third-party libraries that engage native code is done automatically in the framework, starting from React Native version 0.60. In most cases, you won’t have to link libraries manually in Xcode or run any separate commands.
Similarly to React Native, Swift has lots of iOS open-source libraries and APIs behind its back. Also, Swift deals with third-party library management and maintenance smoothly. Just try adding Carthage and CocoaPods to your development toolkit.
Building enterprise applications
Creating a large enterprise application with React Native is challenging because JavaScript is an untyped programming language. Your app may reach the point where the lack of type safety is difficult to scale. Also, you may experience problems with refactoring an enterprise React Native app. Take renaming props, for instance. You can solve the issues by adding TypeScript to the project. But that would require additional time and efforts of knowledgeable software engineers.
By contrast, Swift has concise syntax and it better suits enterprise-level apps. Put simply, you write less code with Swift, and it’s easier to manage, which is especially important for a large app. Also, Swift has several useful features for building enterprise projects like memory management, optional types, protocol-oriented architecture, and error handling system.
Over-The-Air (OTA) updates
You probably already know that Apple doesn’t approve of making OTA updates to an app. Still, you can make minor changes and update your app without additional App Store submission if you use React Native. Try pairing it with CodePush – a framework that allows updating JavaScript code. Or you can use Electrode. But be careful: avoid changing the app’s purpose with your OTA.
As for a Swift app, it won’t support receiving OTA updates. You have to build a new app version and submit it to the App Store.
CI/CD support
Sadly, React Native doesn’t offer an out-of-the-box solution for CI/CD. So if you want to automate the delivery, use third-party solutions. You can build your own delivery pipeline for React Native using Bitrise, Fastlane, NeverCode, and CircleCI.
To build CI/CD pipeline for a Swift app, use the following tools: Bitrise, Buddybuild, TravisCI, CircleCI. For now, Fastlane’s setup for Swift is in beta. And NeverCode offers limited features for Swift apps.
UI
React Native renders the native components for iOS using the JavaScript bridge. This makes React Native apps close to the native ones in their UI. Above that, the apparent advantage is that the framework has lots of ready-made components. But the trick is, they may behave unpredictably in some cases. In essence, React Native can’t compete with Swift in UI.
Naturally, a Swift app seamlessly integrates with the iOS platform. And creating eye-catching UI for a native app is easier with Swift than with React Native. And just recently, it has become even easier to do. At WWDC 19, Apple introduced a new framework for Swift – SwiftUI. This tool allows building the app’s user interface declaratively.
Security
In React Native, you can store data with AsyncStorage API. But keep in mind that you have to use an abstraction on top of it since AsyncStorage is unencrypted and operates globally.
| DO USE ASYNC STORAGE WHEN… | DON’T USE ASYNC STORAGE FOR… |
|---|---|
| Persisting non-sensitive data across app runs | Token storage |
| Persisting Redux state | Secrets |
| Persisting GraphQL state | |
| Storing global app-wide variables |
Developers usually resort to third-party libraries to secure the data in a React Native app. Popular libraries include:
- React-native-sensitive-info (manages stored sensitive data)
- React-native-keychain (helps to secure sensitive data, such as user’s login credentials)
- React-native-secure-storage (the most popular library for securing data storage)
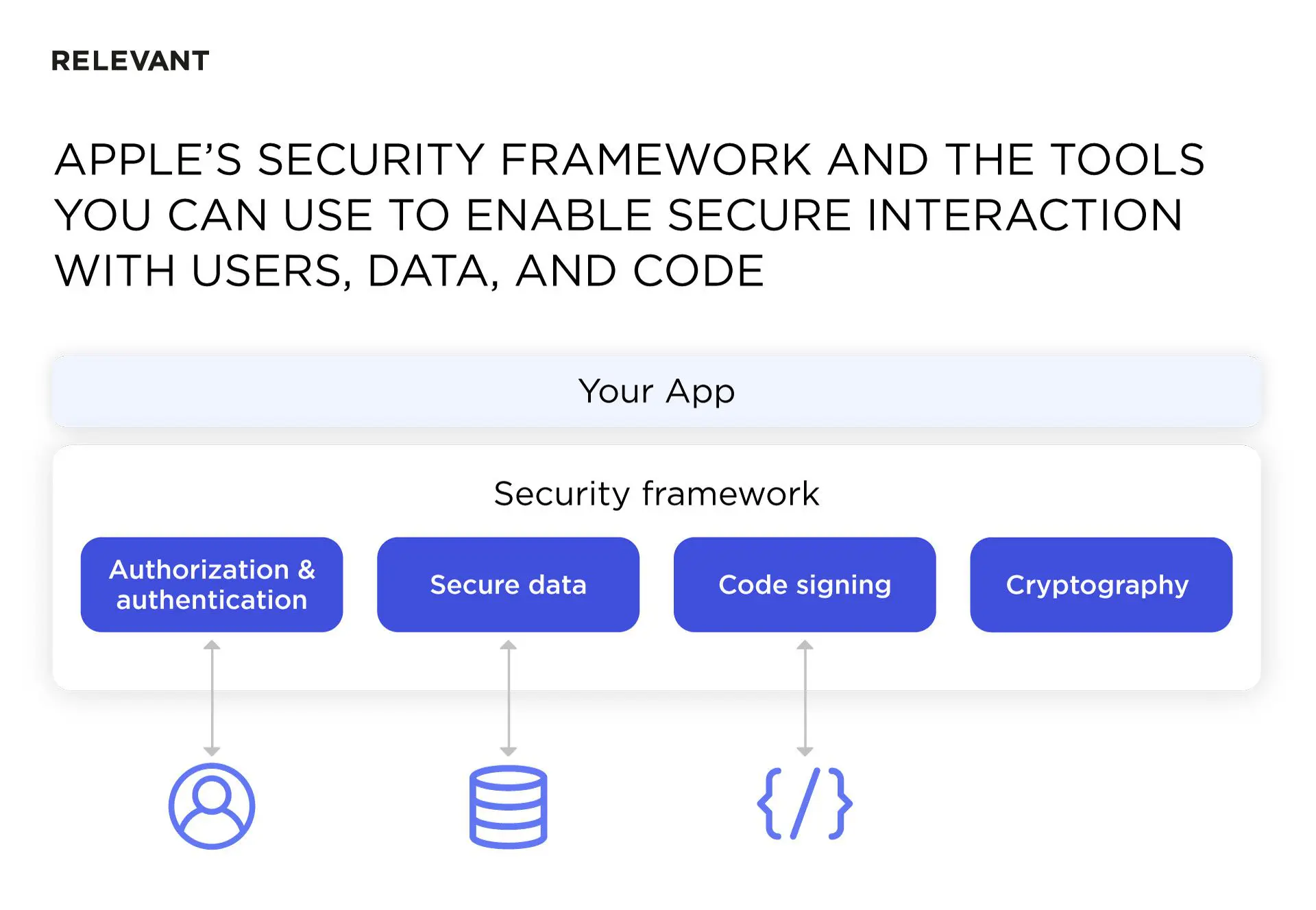
Apple offers its own technologies that ensure application security. Take a look at a couple of them.

- Cryptographic Message Syntax Services. Ensures data confidentiality through encryption. In particular, it’s very useful for store-and-forward applications, such as an email.
- Randomization Services. Help to avoid reproducibility, generate a cryptographically secure set of random numbers.
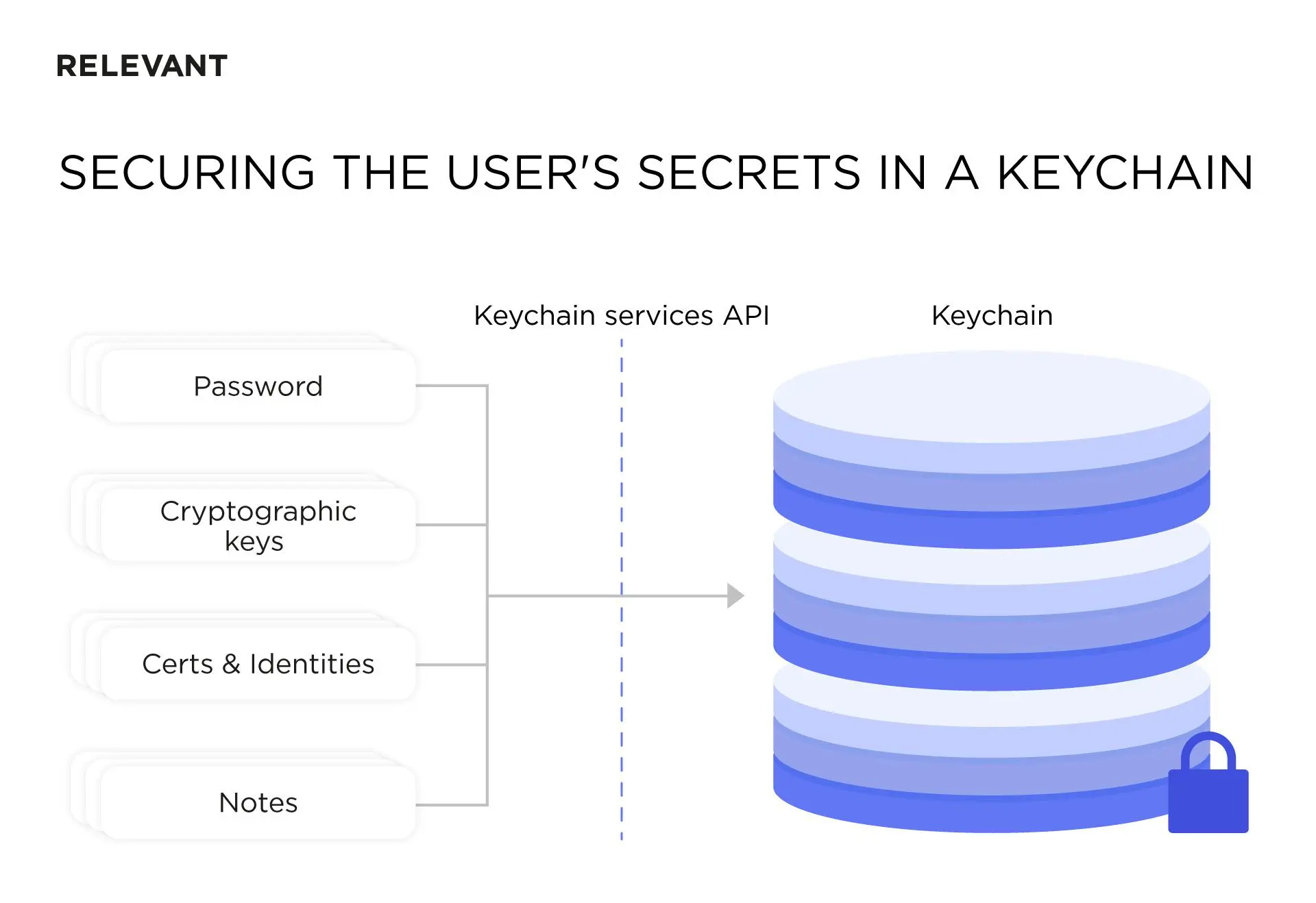
- Keychain Services API. Thanks to this API, the app can securely store users’ passwords, keys, etc.

- iOS Common Crypto Library. A set of low-level APIs for developing cryptographic solutions. It allows storing and protecting user data in Swift apps by adopting the Advanced Encryption Standard (AES).
App maintenance
Unfortunately, React Native has problems with code updates and third-party library compatibility. Each time the new framework release comes out, you need to check whether the updated version of React Native works with the version of each library in your app. And that is some pain. In addition, React Native has many unresolved issues.
Because Swift is a statically-typed language, it’s easier to maintain than JavaScript. Above that, developers can rely on XCode, which makes tracking errors while building a Swift mobile app simple. Remarkably, Swift is a very compact language: it requires less code for the same tasks than Objective-C, so app maintainability is never a problem with Swift.
Try React Native and Swift apps yourself
Do native and cross-platform apps differ in performance? Download a few React Native and Swift apps to find out.
Apps built with React Native
Take a look at famous React Native apps. It may turn out that you already have some of them on your phone.
- Facebook Ads Manager
- Oculus
- Skype
- Walmart
- Tesla

We prepared for you a detailed guide on how to hire a dedicated React Native developer.
Apps built with Swift
Meet the apps written in Swift. Keep in mind, those are iOS applications only.
- Firefox
- WordPress
- Lyft
- Kickstarter
- Khan Academy
- VSCO

Mobile apps we built
For the past 8 years, we have been helping companies build mobile apps. Here are some of our app development projects:
- The Svenn app helps construction companies with time tracking and project management.
- Momice’s native iOS and Android apps allow event managers to track attendance at events and check visitors in and out.
- Össur’s iOS mobile apps facilitate the ordering of custom prostheses and non-invasive orthopedics equipment.
- FirstHomeCoach app navigates UK homebuyers through purchasing property and handling legal documents, such as mortgage and insurance.
Summary
All in all, React Native and Swift are both great tools for building iOS apps. To figure out which one suits your project better, you need to take advantage of their peculiarities.
React Native supports building apps for iOS, Android, and web from a single code base. It’s a more affordable technology than Swift, yet it allows creating high-quality apps. The main React Native’s weakness is its immaturity. Frequent framework updates and a lack of documentation may cause trouble. The nice thing is, React Native was originally meant for iOS development, so your app is less likely to have any serious issues.
Swift is a clear and concise programming language. That’s why it suits large enterprise apps more than React Native. Also, building an iOS app with Swift is faster than with React Native. Still, you’ll need more time and money if you plan to make a native Android app as well. Clear code, Rich UX, smooth performance – that’s what you’ll get if you choose to build a Swift app.
And if you happen to be looking for talented React Native and Swift developers, contact Relevant. Our mobile engineers are ready to assist you in the next mobile app development project.


Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

