Decoding the Complexities of Large-Scale Web Application Development

Every forward-thinking company must plan for future growth across its software development initiatives. This involves building large-scale applications to shifting scenarios, whether for an internal system or a consumer product.
Before you seal the deal on any application development venture, it’s paramount to identify the scalability model that can handle increasing database load or user activity. This isn’t just about future-proofing—it’s about carving your future. The accuracy of your scalability strategy can make or break your organization’s triumph. Remember, scalability isn’t merely an option—it’s your expressway to persistent growth.
Crave more insights? We’re here to break down scalability for you, guide you through large-scale application development, and equip you with practical solutions to overcome potential hurdles.
from 25 countries outsourced software development to Relevant
We provide companies with senior tech talent and product development expertise to build world-class software.
What Defines a Large-Scale Application?
The term “large-scale web application” evokes images of vast data centers, sprawling server rooms, and infinite user bases. While these elements play a role in scalability, they oversimplify a more intricate concept. So what really determines scalability in a web application?
First and foremost, it must effortlessly handle an ever-increasing number of users, higher loads, and an expanding data pool. Failing to do so would mean the system’s eventual collapse under its weight, resulting in disastrous business consequences.
Secondly, it needs accurate data management. It is not merely about storing and retrieving information. It involves intelligently structuring, categorizing, and indexing data for optimal retrieval, backup, and data security in large-scale applications. Ignoring proper data management strategies is like building a library without a catalog system; it’s only a matter of time before chaos reigns.
Thirdly, with the rise of distributed systems, a large-scale web application must have a proper distribution strategy. Designing for distribution means building an application not shackled to a single server or data center but liberated to operate efficiently across multiple systems and geographical locations.
Finally, accessibility and performance are the bedrock upon which user experience is based. No matter how sophisticated or scalable the architecture is, if the end users cannot access the application seamlessly or if it underperforms, it’s equivalent to building a monument in a desert.
Indeed, the careful consideration of these factors during the development process ultimately culminates in the birth of a formidable large-scale web application. Their integration is an absolute requirement for success.
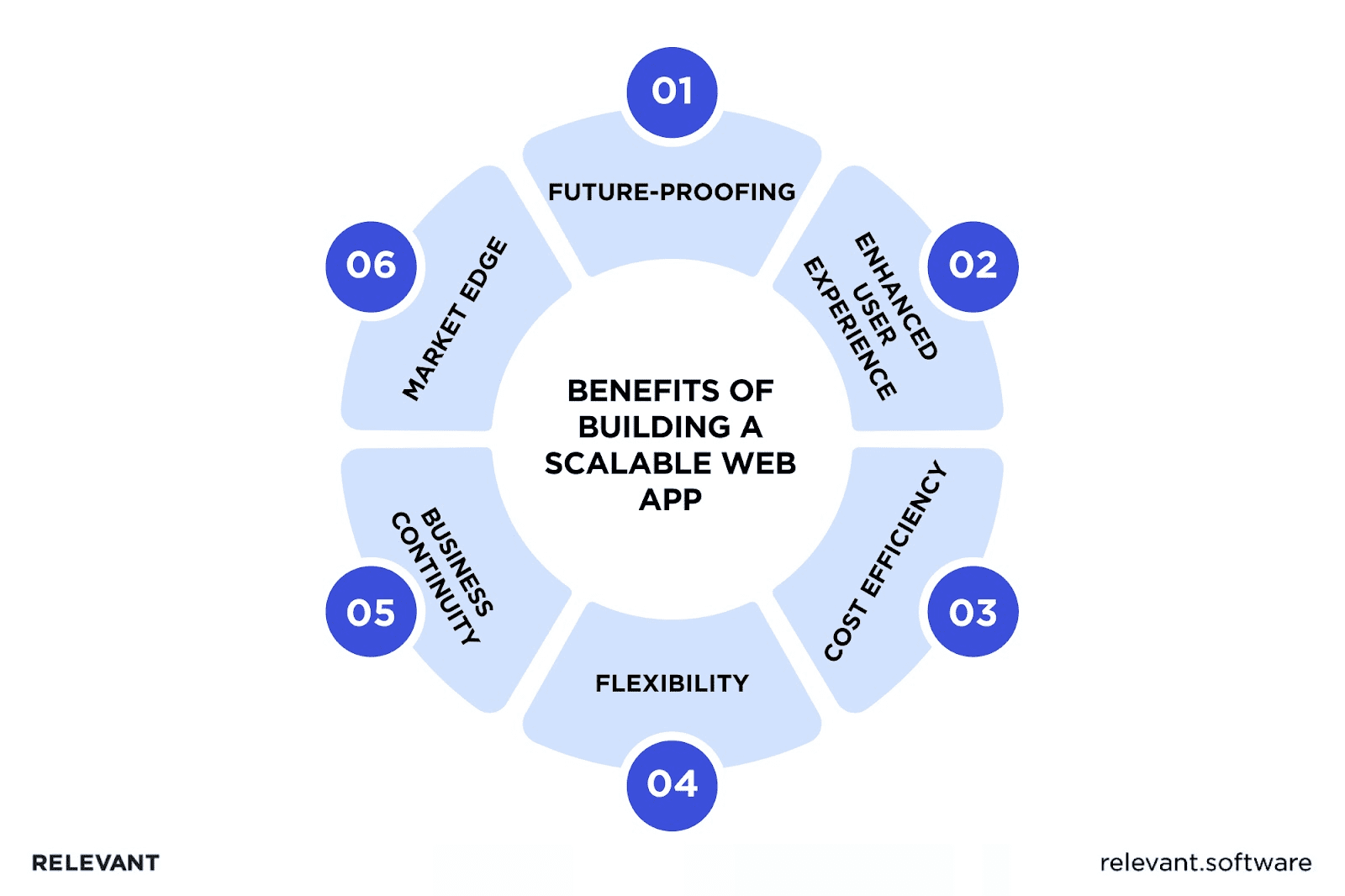
Benefits of Building a Large-Scale Application
The decision to build a scalable web application offers many advantages that transcend the ordinary. Like an acorn transforming into a mighty oak, a scalable web application embodies the potential for significant growth and expansion, ready to adapt and thrive amidst changing circumstances. Let’s examine why this endeavor should be your strategic priority.

Future-Proofing
In the rapidly evolving digital landscape, consumer needs, technology, and market conditions can shift dramatically. By scaling web applications, you’re not simply designing for the present but anticipating and preparing for future changes. This forward-thinking approach ensures your application remains relevant and competitive, irrespective of what the future holds.
Enhanced User Experience
A scalable web application means improved performance, even as the user base or data volume grows. Load times remain consistent, functionalities perform seamlessly, and the user interface maintains responsiveness, all contributing to a superior user experience, which is the bedrock of customer satisfaction and loyalty.
Cost Efficiency
Scalability mitigates the need for a complete overhaul as your needs expand. Instead, you can incrementally add resources as required, aligning expenses with growth. This approach avoids the costly and time-consuming process of redeveloping your application from scratch whenever you outgrow your current setup.
Flexibility
By designing your application with scalability in mind, you ensure its agility in swiftly adapting to changes. Whether incorporating a new feature, expanding to new geographies, or accommodating a sudden spike in traffic, a scalable web application offers the flexibility to pivot easily and quickly.
Business Continuity
In unexpected circumstances, a scalable web application can handle increased loads or shift operations to different servers. This resilience ensures minimal disruption to users and maintains business continuity.
Market Edge
A scalable web application underscores your firm commitment to ongoing improvement and unmatched customer satisfaction. It demonstrates foresight and adaptability, setting you apart from competitors and positioning your business favorably in customers’ and stakeholders’ eyes.
The benefits of building a scalable web application are abundantly clear. The capacity to accommodate growth, maintain superior performance, ensure cost efficiency, and offer resilience in the face of change is invaluable. So, when you embark on your next web application development project, ensuring scalability is a core consideration. It’s not just a strategic choice; it’s a pathway to enduring success in an ever-evolving digital world.
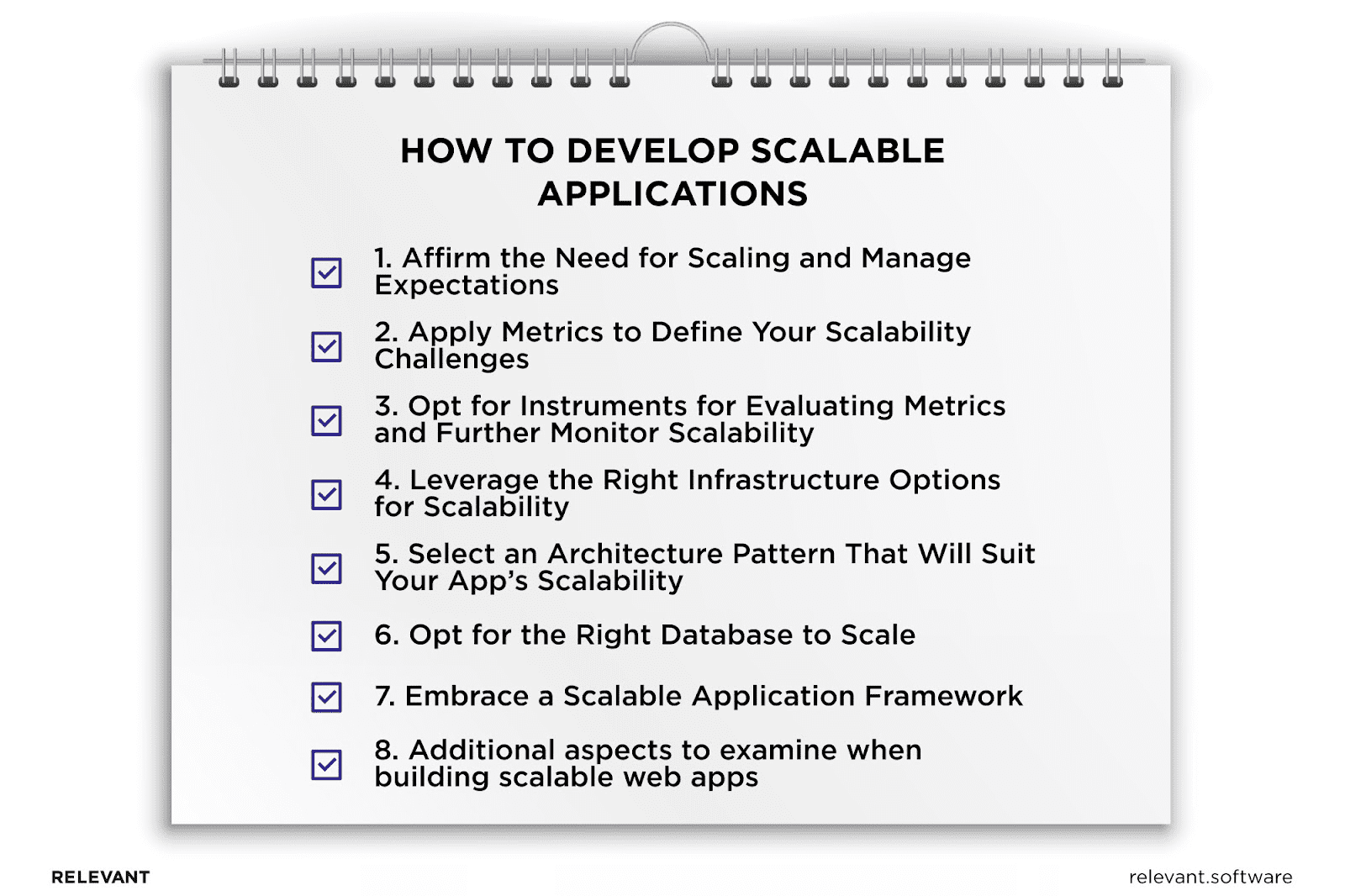
How to Develop Scalable Applications: Steps and Considerations
With a firm grasp of the concept of application scalability and its critical importance, let’s delve into the methodology of building web applications that excel in scalability.

Affirm the Need for Scaling and Manage Expectations
The first step in any scalability journey is to ascertain the need for scaling. Evaluate your application’s current and projected growth rates, peak usage periods, and the potential for future expansion. Defining these metrics sets the groundwork for managing expectations and planning the scale-up process strategically, ensuring you’re not scaling prematurely or unnecessarily.
Apply Metrics to Define Your Scalability Challenges
Scalability cannot be approached with a cookie-cutter mentality. It is a tailored concept shaped by the distinct requirements of your application. Therefore, the next step is to apply specific metrics such as the number of simultaneous users, data storage needs, and processing power requirements to define the nature and extent of your scalability challenges. These metrics guide your scaling strategies and ensure they’re tailored to your application’s unique needs.
Opt for Instruments for Evaluating Metrics and Further Monitor Scalability
Scalability is not a set-and-forget factor; it requires continuous monitoring. Therefore, choosing tools that can help evaluate your application’s performance metrics and further monitor scalability is critical. These tools provide insights into how well your application scales under different loads, helping identify bottlenecks and opportunities for optimization.
Leverage the Right Infrastructure Options for Scalability
Selecting the right infrastructure options for scalability is crucial. Whether it’s cloud-based solutions that offer flexibility and cost-effectiveness or dedicated servers that provide more control and reliability, the choice depends on your specific needs and circumstances.
Select an Architecture Pattern That Will Suit Your App’s Scalability
Undoubtedly, the architecture stands as a pivotal component in application scalability. A scalable architecture empowers web applications to adjust in accordance with user demand, thereby ensuring optimal performance. Thus, any architectural flaws can exert a considerable influence on scalability.
- Layered Architecture: With its separation of concerns, layered architecture provides flexibility and ease of maintenance. It promotes scalability by enabling independent scaling of different layers, such as presentation, business logic, and data access.
- Event-driven Architecture: By allowing independent services to respond to events in real-time, event-driven architecture facilitates high-performance applications. This decoupled and asynchronous approach supports scalability by enabling services to scale independently based on event load.
- Microkernel Architecture: The microkernel architecture, comprising a core system and modular plugins, allows for easy extension and modification. Its adaptability promotes scalability as new features can be added or modified without impacting the core system, enabling agile and scalable development.
- Microservices Architecture: Breaking down an application into smaller, independent services, microservices architecture enables individual scaling of each service. This granular scalability makes it a preferred choice for highly scalable applications, as specific services can be scaled independently based on demand.
- Serverless Architecture: With a serverless architecture, developers can focus on code while the cloud provider handles infrastructure management. It supports automatic scaling based on load, making it ideal for scalable applications. Leveraging the serverless paradigm allows seamless handling of traffic spikes without manual infrastructure management.
Opt for the Right Database to Scale
As your application grows, so does the data it processes. Choosing a database, whether relational (like MySQL or PostgreSQL) or unstructured (NoSQL, for instance, MongoDB), that can handle this increase is crucial. Regardless of the type, seamless integration into your app is essential.
Embrace a Scalable Application Framework
A scalable application framework simplifies the construction and scaling of your application. You have options like Django, Ruby on Rails, and Node.Js for complex projects with asynchronous queries. Alternatives like AngularJS, React.js, and Laravel are also viable. Regardless, the foundation of successful scalability lies in prudent choices of infrastructure and architecture to support large-scale needs.
Additional aspects to examine when building scalable web apps
Beyond the requisite tools and patterns, there are additional elements crucial to large-scale application development that we strongly advise you to consider and incorporate:
- Ensure Code Quality: Develop efficient and modular code capable of handling high traffic and large data volumes. Adhere to best practices, employ design patterns, and utilize performance optimization techniques to enhance scalability.
- Perform Regular Load Testing: Evaluate your application’s efficiency under diverse stress scenarios to pinpoint constraints and discover opportunities for enhancement. Embrace Test-driven Development (TDD) to facilitate realistic load testing and iterative development, refining scalability and overall performance.
- Address Deployment Challenges: When deploying multiple interactive services, prioritize the implementation and testing of reliable communication mechanisms and orchestration services. This minimizes disruptions and is particularly important in DevOps practices.
- Manage Third-party Services (via APIs): Be aware that third-party services can introduce bottlenecks and operational failures, impacting your web app’s scalability. Evaluate and optimize the integration of these services to ensure smooth scalability.
With these steps, you can build an application that not only meets the demands of today but also grows with the needs of tomorrow.
How to Make a Scalable Web Application: 4 Crucial Factors to Ponder
Developing a scalable web application is a journey that demands foresight, precision, and a robust understanding of your application’s needs and potential. Here, we discuss four critical considerations that pave the way for building a web application primed for scalability.
- Assess Current and Future Needs: Start by defining the present capacity of your application. How many users can it accommodate? How much data can it process? Once this baseline is established, extrapolate these metrics based on expected growth over time. This two-pronged analysis gives you a clear idea of the scalability requirements and informs your strategic planning.
- Choose the Right Technology Stack: Your technology stack is the foundation upon which your application is built, and its choice can significantly impact scalability. Look for technologies known for their scalability, such as Node.js for the backend, React.js or Vue.js for the front end, and MongoDB or PostgreSQL for databases. Make sure the chosen technology stack aligns with your specific needs and capabilities.
- Plan for Performance Optimization: Scalability isn’t merely about accommodating growth; it’s about maintaining high performance amidst that growth. Consider strategies like load balancing, caching, and employing CDNs to ensure your application remains swift and responsive, even under high load conditions.
- Prioritize Security: Security is vital in scalable web app development due to increased breach risks. Employ strong authentication, authorization, and encryption, and proactively detect and mitigate vulnerabilities.
- Password Hashing/Salting secures stored passwords by converting them into irreversible hashes.
- JWT (JSON Web Token) ensures secure client-server communication, granting authenticated interactions during sign-in.
- Cookies/Session Expiry enhances security by storing JWT Tokens in cookies with expiration dates, enabling user authenticity verification.

Scalable Web App Architecture: How to Design One
Designing a scalable web application architecture is a strategic endeavor, one that involves making decisions today that will impact your application’s ability to grow tomorrow. Here’s a guide to sculpting an architecture that embodies scalability.
- Embrace modular and decoupled approaches. This entails partitioning distinct elements of the application, encompassing presentation, business logic, and data access layers. This allows for independent scaling of each component, ensuring flexibility and efficient resource utilization.
- Opt for distributed systems and microservices. Breaking down the application into smaller, independent services allows for individual scalability, making it easier to handle increased traffic and evolving user demands. Employ communication mechanisms, such as message queues or event-driven patterns, to enable seamless interaction between these services.
- Implement horizontal and vertical scaling strategies to accommodate varying workloads. Horizontal scaling refers to the integration of additional servers or instances to disperse workload, while vertical scaling is centered on amplifying the capability and volume of pre-existing servers. Employ auto-scaling mechanisms to dynamically adjust resources based on demand, optimizing performance and cost efficiency.
- Ensure the scalability of the underlying infrastructure. Leverage cloud computing platforms like AWS, Azure, or IBM Cloud that provide on-demand resource provisioning and automatic scaling capabilities. Use load balancers and container orchestration tools to distribute traffic and manage application instances efficiently.
- Implement Efficient Data Management: As your application scales, efficient data management becomes increasingly important. Techniques like sharding (breaking up a database into smaller parts) and replication (duplicating databases for redundancy and quick access) can help manage growing data volumes.
- Adopt a Stateless Design: Stateless applications do not save client data generated in one session for use in the next session. This allows any server to handle any client request, improving scalability by allowing requests to be distributed across multiple servers.
- Incorporate Caching: Consider adopting caching mechanisms to alleviate the load on the backend systems. Utilize content caching, database query caching, or in-memory caching to store frequently accessed data, reducing response times and enhancing scalability.
- Plan for Load Balancing: Load balancing involves distributing network traffic across multiple servers to ensure no single server becomes a bottleneck. This improves responsiveness and availability, contributing significantly to application scalability.
Remember, designing a scalable web application architecture is a strategic, forward-thinking process. It involves making informed choices that cater to the present needs of your application while allowing room for future growth. With a well-planned architecture in place, you set the stage for a web application that scales smoothly, maintains high performance, and evolves in stride with technological advancements and user expectations.

Challenges and Solutions in Large-Scale Web Application Development
The path to developing a large-scale web application is often marked with obstacles and challenges. It is like navigating a labyrinth, each turn posing its unique test. Nevertheless, each obstacle provides an opportunity for a resolution, a chance to transform hurdles into advancements. Let’s explore the key challenges encountered in large-scale web application development and their respective solutions.
Managing Complexity and Dependencies
Challenge: As the web application expands, so does its complexity and the web of dependencies between various components. This complexity can impede development speed, make debugging difficult, and lead to higher maintenance costs.
Solution: Implementing a microservices architecture can effectively manage this complexity. By breaking down the application into smaller, independent services, you minimize dependencies and streamline development processes. Additionally, employing automated testing and continuous integration/continuous deployment (CI/CD) practices can help manage complexity and maintain code quality.
Handling High Traffic and Load Balancing
Challenge: With scale comes high traffic. If not managed effectively, this can strain your servers, slow down the application, and diminish user experience.
Solution: Load balancing, which distributes network traffic across multiple servers, can effectively handle high traffic. Moreover, adopting auto-scaling practices and leveraging cloud services can help manage traffic surges without overburdening your infrastructure.
Ensuring Scalability Without Sacrificing Performance
Challenge: The need to scale shouldn’t compromise the application’s performance. As your user base grows, maintaining a swift, responsive application can be challenging.
Solution: Implement performance optimization strategies such as caching and employing Content Delivery Networks (CDNs). Additionally, using a scalable database and stateless design can enhance performance as the application scales.
Dealing with Legacy Systems and Codebase
Challenge: Outdated systems and sprawling legacy code can be significant roadblocks to scalability. They can limit the application’s ability to adapt and evolve.
Solution: Gradual refactoring of the legacy codebase and migrating to modern technologies can help overcome this challenge. Also, consider adopting a strangler pattern where new functionalities are built on modern technologies, gradually replacing the legacy system.
Balancing Functionality with Simplicity
Challenge: As the application grows, there’s a temptation to add numerous features, which can complicate the user interface and degrade the user experience.
Solution: Adhere to the principle of simplicity. Prioritize features based on user needs, and focus on a clean, intuitive user interface. Regularly gather user feedback and conduct usability testing to ensure your application remains user-centric despite its scale.
Developing a large-scale web application tests your strategy, foresight, and resilience. By recognizing and proactively addressing these challenges, you can ensure your application not only grows in scale but also in strength, reliability, and user satisfaction. Remember, every challenge encountered is a step towards building a robust, scalable, and successful web application.
Final Thoughts
In closing, scaling a web application is a complex, dynamic process of strategic planning, robust architecture, and efficient performance management. It’s a tightrope walk of balancing current needs and future goals, complexity, and simplicity, performance and growth.
Nevertheless, with Relevant as your custom software development company, this path becomes less daunting. Our proficiency in web application development and deep understanding of scalability guide your application from its present state to a landscape of immense growth.
Relevant is more than an outsourcing partner in building scalable web applications; we are the architects of lasting digital fortresses. As you set out on your journey of large-scale web application development, remember, with Relevant by your side, you are never alone. Contact us and tell us more about the intricacies of your project.
FAQ
What are the key considerations when designing large-scale application architectures?
When designing large web application architecture, several factors are not just important but utterly indispensable. Scalability, data management, distribution, accessibility, and performance are the unyielding pillars upon which a successful web application rests.What does it mean for an application to be scalable, and why is it important in building scalable web applications?
When we speak about scalability applications, we’re essentially talking about their capacity to gracefully handle an uptick in users, a surge in workload, or a proliferation of data without batting a digital eyelid. This is crucial in building scalable web applications because as the user base or data load grows, the application must continue to operate effectively without causing disruptions or slowdowns.How does scalable application architecture contribute to the performance of large-scale applications?
Indeed, scalable application architecture is not just crucial, it’s the heartbeat of large-scale applications. It’s the critical backbone that empowers these applications to adapt nimbly to user demands and to provide unwavering, top-tier performance, even in the face of heavy load. This structure cultivates robustness, adaptability, and streamlined resource utilization – all non-negotiable for the triumph of large-scale applications.What are some strategies for scaling web applications effectively?
Some effective strategies for scaling web applications include horizontal scaling (adding more machines or nodes to the system) and vertical scaling (increasing the power of existing machines). The choice depends on the nature of the application and the expected server load. Other strategies include optimizing the database, improving code quality, and conducting regular load testing.What steps can be taken to build highly scalable web applications?
– Start with a clear understanding of your users and their requirements. – Choose a flexible and efficient architecture and a programming language that supports scalability. – Ensure your database can handle the anticipated load. – Regularly test the application under different loads and user scenarios- Always take into account potential security concerns.What are the best technologies to build a large-scale application?
The optimal technology for building a large-scale web app aligns with your goals and the app’s objectives. HTML and CSS are foundational for browser visuals. Your other options include web development frameworks like React, Vue.js, Angular, Express; programming languages like JavaScript, TypeScript, Python, PHP; and data formats like JSON, CSV, XML.
Hand-selected developers to fit your needs at scale! Let’s build a first-class custom product together.

