
In the bustling realm of mobile applications, an astounding 5.679 million apps compete for users’ attention worldwide. Success in this landscape requires more than just a brilliant idea—it demands an app that stands out from the rest with a remarkable user interface (UI) design. That’s why you should follow mobile app design guidelines. As a company specializing in UX and UI design, we have witnessed firsthand how a well-crafted UI can make or break an app’s success.
Just imagine that the average app loses a staggering 77% of its user base within just the first three days. Yes, you read that right. To prevent your app from becoming another statistic, it is essential to devote extensive time and effort to crafting an exceptional UI that captivates users and keeps them coming back for more.
We provide companies with senior tech talent and product development expertise to build world-class software. Let's talk about how we can help you.
Contact usHaving collaborated on creating numerous top-ranked mobile apps, we’ll share our insights and expertise in custom UI/UX design for mobile applications with you. In this mobile app design guide, we will delve into the latest trends in the mobile app design process and provide expert tips for building an unforgettable user experience. So, without further ado, let’s embark on this exciting journey together and elevate your app’s UI design to unparalleled heights!
Table of Contents
Imagine entering a digital world where your first interaction sets the stage for your entire experience. That’s the magic of a properly designed user interface (UI). The importance of a custom mobile app UI design cannot be overstated. It’s the visual gateway to your app’s core and the driving force behind user engagement. But what exactly is UI design?
UI design is the graphical interface that addresses an application’s look, feel, and interactivity. Everything that makes up an interface – from the layout of buttons and icons, images and animations, color schemes and typography, and every item a user might interact with. A good UI design is more than just eye candy – it’s the backbone that supports seamless navigation, user-friendliness, and overall functionality. That’s why we apply a design-driven approach to mobile development.
To stay ahead of the curve, it’s essential to be aware of the latest trends and adapt them to suit your app’s unique requirements.
Instead of discussing dark mode and bold typography, which have already become well-established elements in the design realm, we’ll focus on truly transforming and trilling technologies. So we’ve handpicked the most influential and groundbreaking mobile app design trends redefining the UX/UI landscape, promising to deliver a truly immersive and engaging experience.
While dark mode has been a popular feature, we see an evolution towards adaptive colors. Apps are now employing smart color schemes that adjust not just for light or dark mode but also to complement the user’s environment and preferences. This trend enhances visual comfort and personalization, making app interfaces more accessible and user-friendly in various lighting conditions.
By 2025, it’s anticipated that a staggering 1.73 billion mobile users will embrace augmented reality (AR), taking advantage of the captivating experiences without additional equipment like glasses. Thus, smartphones have become the perfect medium for delivering awe-inspiring AR effects. This surge in AR usage is also driving advancements in interactive advertising and educational content, offering users rich and engaging experiences across various sectors.
Meanwhile, Virtual Reality (VR) brings users to a fully immersive digital environment, opening up new possibilities for exploration and engagement.
However, successfully integrating AR and VR into mobile app design requires a high degree of expertise and a strategic approach.
There’s a significant push towards more inclusive and accessible app designs. Designers are focusing on creating UI elements that are easily navigable and readable by everyone, including people with disabilities. This includes voice navigation, screen reader compatibility, and user interface adaptability to various accessibility settings. Such practices not only broaden the user base but also ensure compliance with global accessibility standards.
As a transformative force, AI has penetrated various facets of mobile app design, from customer service chatbots to dynamic product recommendations. Hence, AI has become a cornerstone for creating tailored experiences and fostering deeper user connections. As a result, its market reached $80 billion in 2022 and is expected to grow to $282 billion by 2027. With AI, mobile app designers can build adaptive interfaces that meet individual user preferences. This enhances user engagement and streamlines navigation, making every interaction feel personalized and intuitive.
As AI continues to evolve, its potential applications within mobile app UI design will undoubtedly expand, offering designers new opportunities to innovate and deliver increasingly immersive and intelligent experiences.
In a digital world, remembering countless passwords for various applications is getting harder. So, it’s no wonder that password-less login has become a sought-after feature in mobile app UI design.
Many apps embrace alternative authentication methods such as Face ID, Touch ID, one-time temporary passwords, sign-in links, or social media integration. These technologies not only streamline the login process but also enhance security, striking the perfect balance between convenience and safety.
This new type of navigation has emerged as an innovative approach to app UI design aimed at simplifying complex flows and interactions. It incorporates horizontal sliders within vertically scrolling displays, encouraging users to engage dynamically with the app. In addition, multi-directional navigation adds a layer of visual appeal and enhances usability, making it easier for users to access and navigate various app sections.
The fusion of vertical and horizontal navigation elements breaks the monotony of traditional scrolling and fosters a sense of exploration and discovery. As a result, users are more likely to remain engaged with your app, ultimately leading to increased user satisfaction and retention.
Animation continues to reign supreme among top mobile app design trends. From subtle micro-interactions to eye-catching illustrations, animation adds a touch of vitality and charm to any app. You can transform static typography, inject whimsy into your sideboards, or streamline navigation for a more enjoyable user experience. In 2025, 3D animation will take center stage in mobile app UI design. Try to add it to create immersive visuals, and you’ll notice the difference.
These universally recognized symbols are familiar to most users, instantly conveying mood and meaning without requiring lengthy UX text. They serve as visual cues that help users quickly grasp the purpose of various features, fostering a more intuitive experience. Integrating emoticons into your app allows you to create a clear, user-friendly interface that simplifies navigation and boosts overall usability.
As we journey through 2025, mobile UX trends increasingly embrace voice interaction and contactless functionality, with virtual assistants like Google Assistant, Siri, and Alexa leading the charge. Voice-enabled applications offer precise, swift responses to user queries, creating a seamless, personalized experience that transforms traditional touch-based interactions. Witness the harmony of sound and technology, and orchestrate an app experience that truly resonates with your users.
Physical buttons are gradually disappearing from devices, ushering in a new era of design possibilities. This shift allows product designers to showcase more information and data to users, emphasizing gesture-based interactions instead of digital buttons. Another technique – liquid swipe – will enhance gesture effects and offer a fluid, immersive experience. Mobile app design company experts will help you integrate liquid swipe functionality and build app designs to meet the aesthetics of buttonless devices.
Mobile application UI can be a powerful tool for increasing user satisfaction and revenue. So, what exactly can you benefit from investing in a custom UI design that follows mobile app design guidelines?
A well-designed mobile app UI streamlines development by focusing on critical user experience aspects, minimizing wasted resources on less impactful features. Getting the design right the first time reduces costly redesigns and maintains development momentum.
This optimization allows mobile app developers to allocate resources toward perfecting the app’s performance, ultimately improving user satisfaction and engagement.
A robust mobile app UI captivates users and fosters a seamless experience, enhancing user engagement and retention. This results in increased conversions and higher revenue generation. As the app’s success grows, users are more likely to become loyal customers, strengthening the long-term relationship between the brand and its users.
User experience has a significant impact on Key Performance Indicators. For example, Forrester Research found that by refining the UI design, you can experience up to a 200% increase in conversions, while an enhanced UX can bring you conversion rates of up to 400%. Such improvements directly translate to a higher return on investment (ROI).
Each app design element should reflect your brand’s identity and values in line with mobile app design guidelines. By providing a consistent and cohesive visual experience, you can create a strong connection with users and build brand loyalty. Then it further translates into a higher user retention rate and, ultimately, increased revenue.
Exceptional custom UI design will place you at the forefront of the app development race. It gives your app a distinct identity and visual language that will set it apart from competitors and make it memorable in users’ minds.
A well-thought-out UI design is easier to scale and adapt as the app grows. This flexibility ensures that the app can evolve with changing user needs and technological advancements without requiring a complete overhaul.
A good UI design takes into account the diverse needs of its users, including those with disabilities. By making the app more accessible, it not only reaches a wider audience but also demonstrates a commitment to inclusivity, which can positively impact the brand’s reputation.
An intuitive and user-friendly UI design simplifies the learning process for new users. By making the app easy to understand and navigate, it reduces the time and effort required for users to become proficient, enhancing the overall user experience and encouraging continued use.
The most successful apps incorporate outstanding features that capture users’ attention and deliver value. Such features as intuitive interfaces and personalized recommendations create a memorable and engaging experience that drives user engagement and retention. Let’s review the key features of top applications within mobile app design guidelines to understand what makes them so attractive and alluring.
A health monitoring app, Zero, sets a new standard for minimalism and functionality. Its design perfectly balances simplicity and utility, offering users detailed health information and analytics but not overwhelming them. The designers have applied a human-centered design approach, creating a clean, uncluttered interface that facilitates navigation. Moreover, their green and orange color range captures user attention and redirects to crucial call-to-action buttons and vital information. Additionally, the app’s interactive charts and graphs enable users to easily track their health progress over time, adding a valuable layer to the user experience.
Glovo stands out among other food delivery apps due to its remarkable UI and simple and structured dashboard design providing users with an easy-to-use platform for making orders. The home page features easily noticeable buttons that simplify ordering with just a few taps. The mobile app design agency experts have prioritized convenience and created an intuitive and engaging experience. Glovo’s incorporation of real-time tracking features further enhances user engagement, keeping them informed and involved throughout the delivery process.
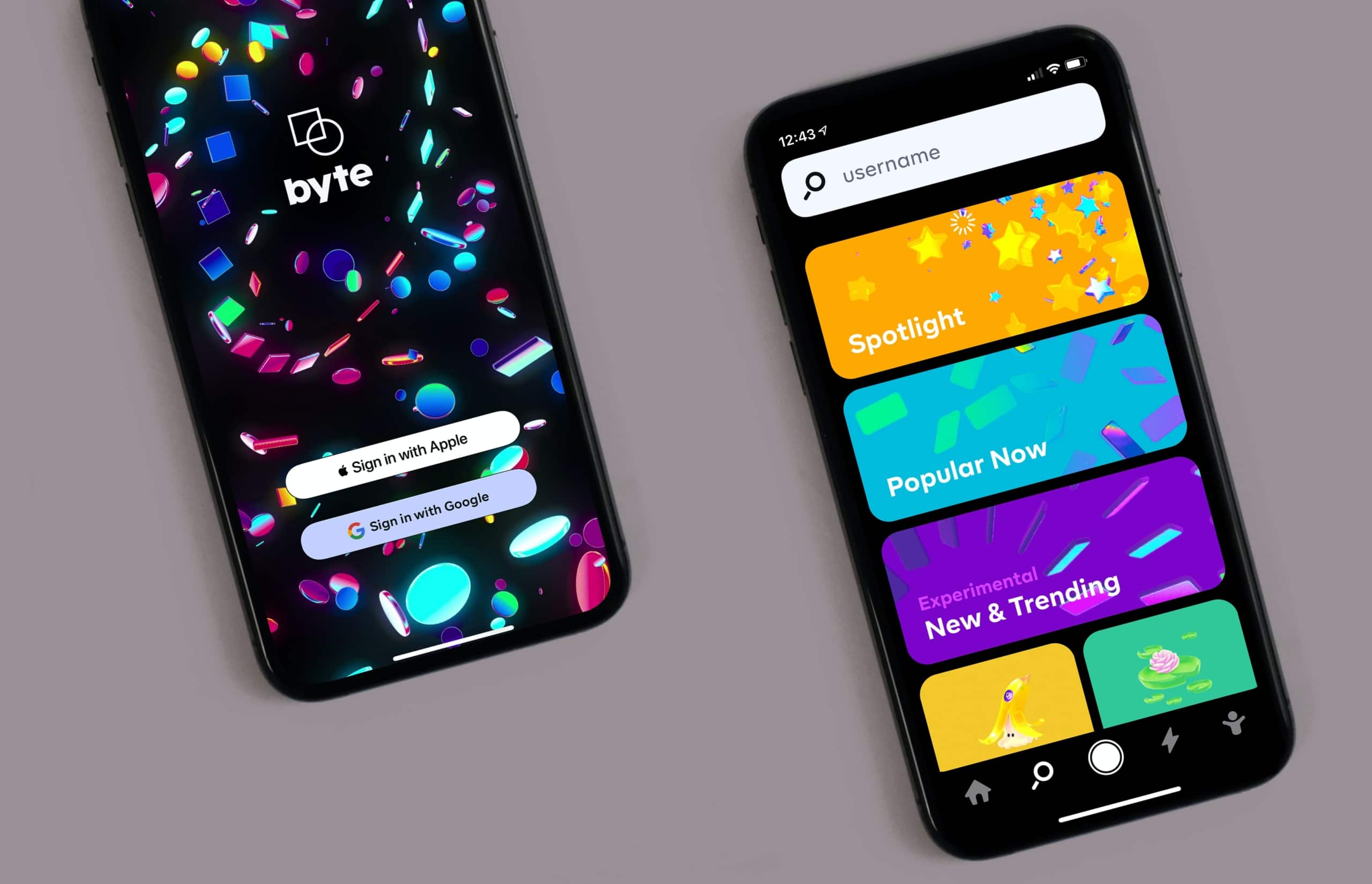
Designers have created a user interface that perfectly aligns with the platform’s content and community. The app’s color palette, buttons, and easy navigation let users effortlessly explore new content. Overall, every UI and UX design element feels perfectly attuned to the platform’s creative style. The inclusion of customizable themes and layouts allows users to personalize their experience, reflecting the diverse and artistic nature of the Tumblr community.
Designing a mobile app UI/UX requires a different approach than desktop UX design. With the limitations of mobile devices and the specific needs of mobile users, it’s crucial to understand the principles that drive a successful mobile app UI design process. Furthermore, remember that Android mobile app development differs completely from IOS app development. So, consider this factor when building UI/UX design for your application.
Below we’ll share some mobile app design best practices and mobile UI design guidelines to help you create top-notch user experiences.
It’s crucial to keep your audience in mind right from the start, as this knowledge will influence your app’s features, UX/UI design, and monetization strategy. Investing time in accurately defining your target audience allows your app to grow more rapidly. Moreover, by gathering data and observing behavioral patterns, you can continuously refine your audience targeting, resulting in a more effective and engaging mobile app UI design that resonates with the users who matter most.
One of the mobile UI design guidelines we recommend is to use familiar screens that users have seen in many other apps to help them feel more comfortable using your app. For example, the “Getting Started,” “Search Results,” and “What’s New” screens have become widespread and familiar to users. Thus, users can use previous experience to interact with your app without a learning curve.
Reduce clutter to improve comprehension and get rid of anything in the mobile design that isn’t absolutely necessary. Based on our experience, we recommend you hide some elements and use gradual disclosure to show more alternatives when necessary. Note that you shouldn’t make the design simple at the expense of the app’s style or creativity. Just focus on the most essential elements while reducing unnecessary images and buttons, and you will get a clean interface.
When you design a mobile app, make interactive elements familiar and predictable to users. In contrast to desktop experiences, where users can employ hover effects to identify interactive elements, mobile devices depend solely on touch. Therefore, give high priority to how the design communicates accessibility.
One of the key aspects of mobile app UI design guidelines is to ensure that the form follows function. That is, buttons should look like buttons, and clickable elements should indicate their interactivity.
Identify the tasks like data entry, decision-making, or other actions that may cause frustration or confusion for the user. You can simplify them or offer alternatives. For example, reusing previously entered user data instead of requiring a user to enter it again can significantly improve the user experience.
Breaking complex tasks into smaller, manageable subtasks is another good practice that aligns with mobile UI design guidelines and will help you create a logical flow that users can navigate with ease. This is particularly vital in mobile design to avoid overwhelming users with too much complexity. Moreover, presenting tasks as a series of related steps will improve the user’s navigation.
Let’s face it, mobile screens are small enough, so the most important thing you can do is to minimize the need for typing. That’s why you should first shorten forms by removing unnecessary fields. Second, it would help to provide input masks and autocomplete features to make the process more user-friendly. Finally, try to create icons and buttons large enough and place them far enough to avoid accidental clicks.
The main component of the screen should have the most visual weight to captivate the user’s attention. Therefore, identify and prioritize the most crucial information for users. Overall, smartphones require careful consideration when organizing content since you have only a single column for that.
So, what to do? Assess the context and content of each element. It will help you create a hierarchy of importance to guide the user’s attention through your app. Don’t limit yourself to playing with the size, but you can also use color and contrast to add a visual impact to a particular element.
Although modern smartphones offer split-screen functionality, users don’t use it very much. For this reason, we suggest you build a single-screen experience. Let’s take the example of designing a banking app UI. By incorporating essential financial services features such as currency exchange rates, account balances, and bill payments, you’ll prevent users from exiting your application and reduce the risk of abandoning your app.
Aim for a seamless flow between screens, avoiding complex navigation that requires users to delve beyond three screens, in line with UI guidelines for mobile applications. Moreover, always keep login and registration processes within the app to avoid redirecting users to external browser screens.
Design consistency is a cornerstone principle of mobile UI guidelines, as it helps to eliminate confusion and streamline the user experience. To ensure your app design is consistent, consider the following aspects:
A well-designed back button is a crucial component of mobile ui guidelines. It enables users to navigate effortlessly through your app, providing them with the flexibility to revisit previous screens and make corrections as needed.
An improperly functioning back button may inadvertently take users back to the home screen during a multi-step process, causing confusion and annoyance. To avoid this, ensure that your back button allows users to return to previous screens, preserving their progress within the app.
As mobile devices allow users to switch between portrait and landscape orientations, designing an app that caters to these diverse preferences is essential. Studies indicate that 94% of users prefer holding their devices vertically, with 49% operating their smartphones using a single thumb. Additionally, 36% of users hold their phone in one hand while using the thumb of the other hand, and 15% use both thumbs to navigate. These insights highlight the importance of designing an app UI accommodating these various usage styles.
To create a versatile and user-friendly app UI, ensure your app functions seamlessly in both portrait and landscape orientations. That’s why focus on placing the most frequently used items at the bottom of the screen, ideally on the far right or left, to facilitate one-handed use. By doing so, you’ll make it more convenient for users to interact with your app using their preferred method, ultimately improving the overall user experience.
An app cluttered with too many features can overwhelm users, making it difficult for them to concentrate on the app’s main purpose. This may lead to a frustrating experience and, ultimately, app abandonment within a short period of use.
So, prioritize essential features and remove any elements contributing to software bloat. Remember the 98% rule: the primary goal of your app should be to engage users with the primary function approximately 98% of the time.
A mobile app UI design that takes accessibility into account will be more user-friendly for people with low vision, hearing, or mobility impairments, fostering a truly inclusive experience.
To ensure that all users, regardless of their abilities, can access and enjoy your app, incorporate high contrast colors in your design and provide intuitive navigation. Thus, you’ll create a more accessible product and cater to a wider range of users, ultimately increasing its reach and impact.
As video consumption continues to dominate mobile data traffic at around 70% and is projected to rise to 80% by 2028. It’s essential to consider how users interact with video content on their devices. And as we figured out earlier, 94% of users typically use their smartphones vertically.
So, if your app offers video content, optimize it for viewing in portrait mode. This will contribute to a more satisfying video-watching experience.
While push notifications can effectively engage users, excessive or irrelevant messages can quickly become a nuisance. In fact, irritating notifications are often cited as the primary reason users uninstall mobile apps. Therefore, you should strike the right balance between informing users and respecting their preferences.
Ensure that each message is timely, personalized, and valuable to users. Set up only relevant and meaningful notifications that align with users’ interests. Thus, you’ll cultivate user appreciation and foster a more positive experience.
As a part of mobile app UI design guidelines, we highly recommend performing this non-functional testing that will help you assess the user-friendliness of your app, adherence to modern design principles, and effectiveness in meeting user expectations. By conducting usability testing, you can pinpoint and fix any flaws before introducing the app to the market. What’s more, actual user feedback lets you refine your product based on the needs and preferences of real users, ultimately creating a more satisfying and engaging app experience.
Our mobile app design guidelines will help you design a mobile app that captures the hearts of your users. However, embarking on the journey to create fascinating user interfaces can be challenging, especially when you’re juggling the intricate process of developing a mobile app and running various business aspects. If you find yourself in this situation, collaborating with a Relevant mobile app design company that excels in various mobile services could be your perfect ally.
In response to the soaring demand for top-notch app design, Relevant has established full-service design departments, championing well-structured processes and open communication. Our talented app developers and designers possess the know-how to create mobile app UI designs that enchant users and foster seamless interaction with your brand. Allow us to guide you in building a mobile app that shines brightly in the digital landscape and resonates deeply with your users.
What if your bank could complete in minutes what currently requires hours, without adding a…
Forecasting demand has never been more complex—or more critical. Traditional models, constrained by rigid statistical…
Did you know that hospitals generate around 50 petabytes of data each year, including clinical…